/*
Romi Jin
Section B
rsjin@andrew.cmu.edu
Project-07
*/
var x;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(174, 198, 207);
x = constrain(mouseX, 0, width);
y = constrain(mouseY, 0, height);
//three intersecting hypotrochoids
push();
translate(width/2, height/2);
drawHypotrochoid();
pop();
push();
translate(width/3, height/3);
drawHypotrochoid();
pop();
push();
translate(width-width/3, height-width/3);
drawHypotrochoid();
pop();
}
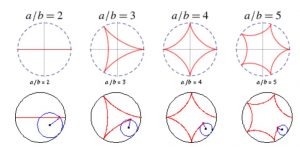
function drawHypotrochoid() {
//link: http://mathworld.wolfram.com/Hypotrochoid.html
//roulette by drawing along two cirles (radius a and b below)
for (var i = 0; i < TWO_PI; i ++) {
a = map(y, 0, height, 100, 200);
b = map(x, 0, width, 0, 75);
h = 100;
x = (a - b) * cos(i) + h*cos(((a-b)/b) * i);
y = (a - b) * sin(i) - h*sin(((a-b)/b) * i);
noFill();
stroke(255);
strokeWeight(1);
ellipse(0, 0, x, y);
}
}
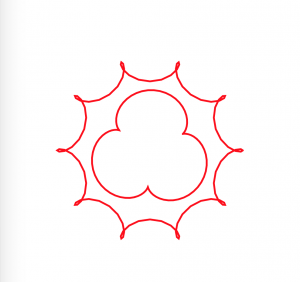
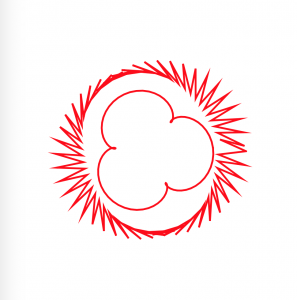
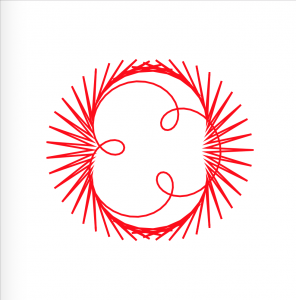
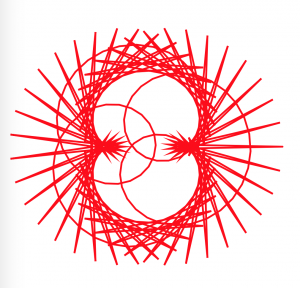
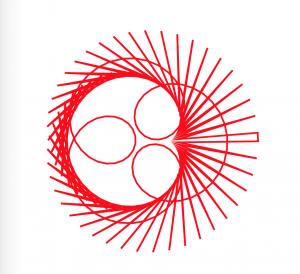
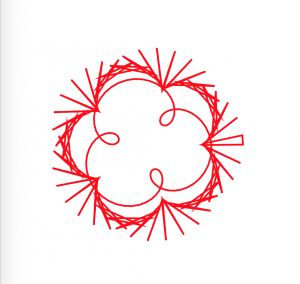
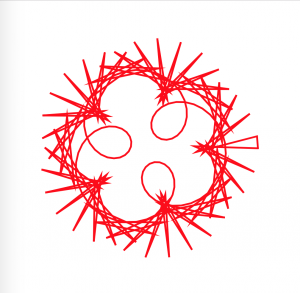
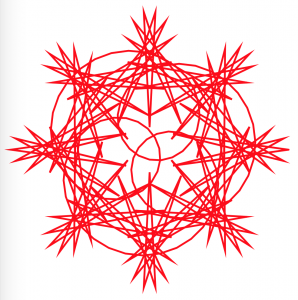
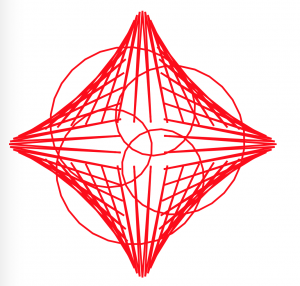
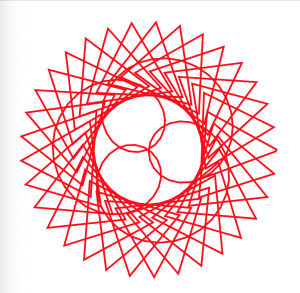
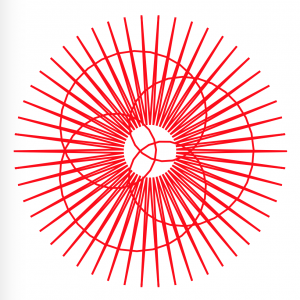
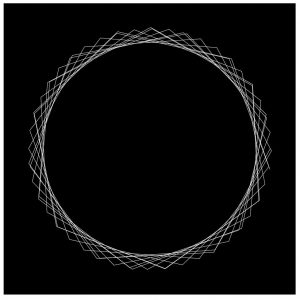
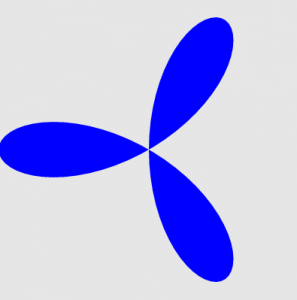
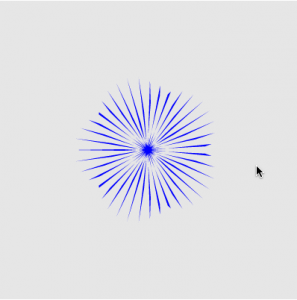
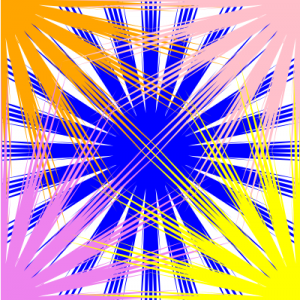
For this project, I chose the shape hypotrochoid and drew it three times to create three intersecting hypotrochoids. The parameters are the mouse X and mouse Y position, and the mouse X changes one ellipse’s radius while mouse Y changes the other. It is intriguing to watch the three intersect as they create even more curves together.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)