
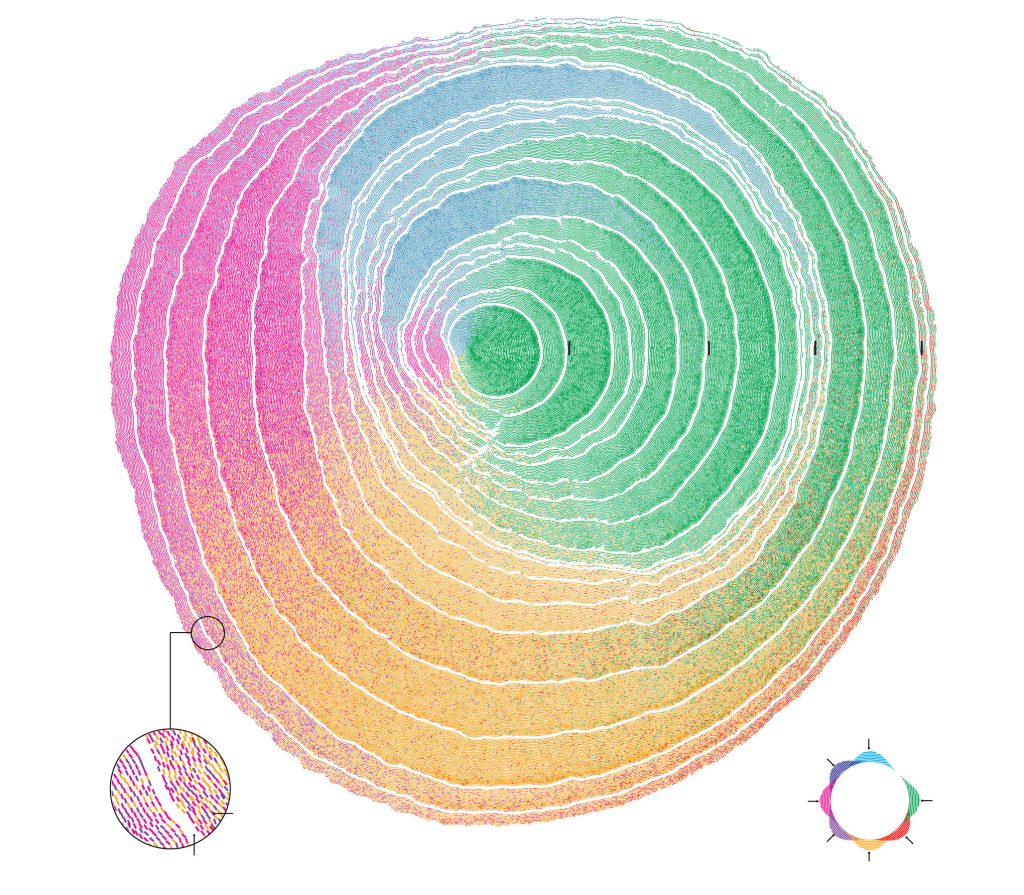
The project I chose was a visual representation of immigration trends done by Pedro M. Cruz and John Wihbey. Both of whom are researchers based at Northeastern University. This project shows immigration trends to the United States based off of the immigrants’ place of birth.
They stated that they were inspired by the way we can see trends in natural history through the rings of a tree. I thought this was a very clear and creative way to represent their data because of the way it shows large trends rather than specific data points.
Each ring of the tree represents 10 years and each color is a region that immigrants are from. The creators obviously took time to make sure it looked visually appealing, through their choice of color and texture. I was not able to transfer the text of the key over to this post, so I highly encourage anyone interested to follow the link posted below.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)