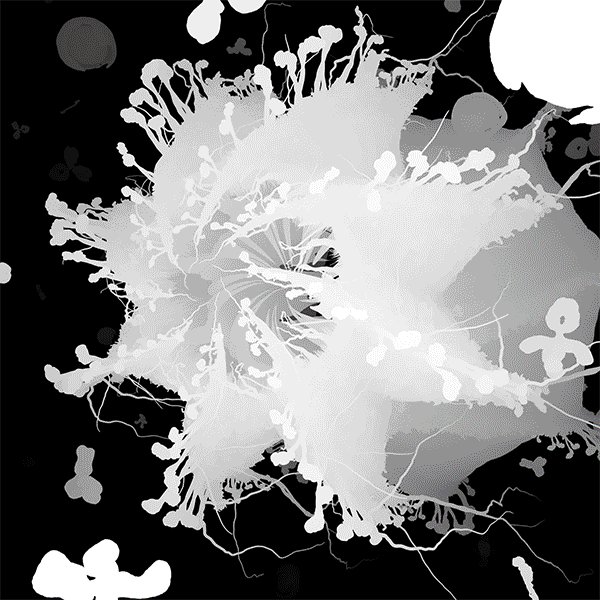
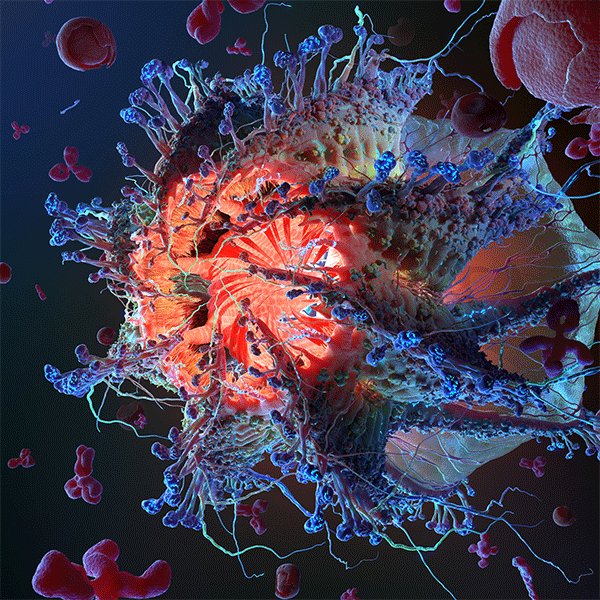
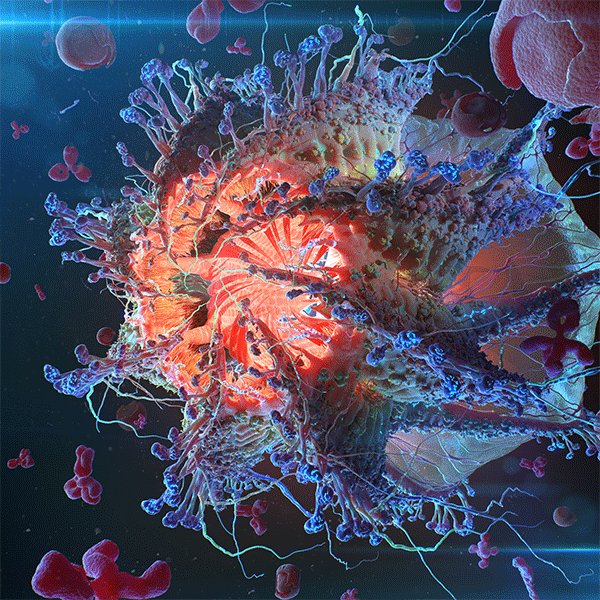
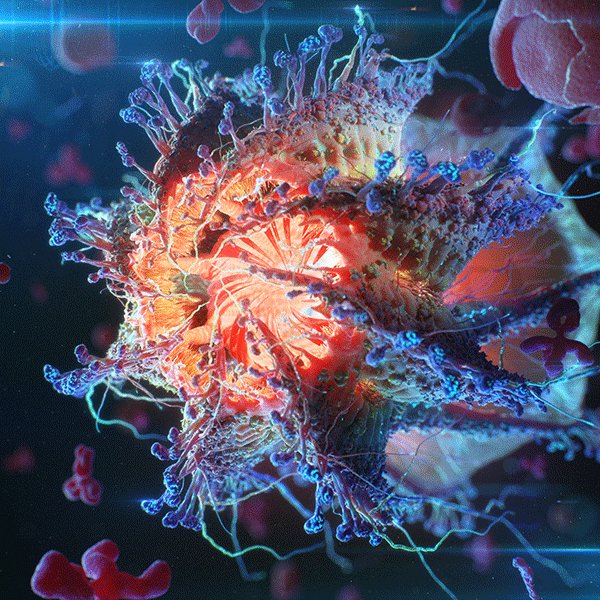
Alexey Kashpersky is a 3D digital artist who has experience in creating CG artworks, large amounts of 3D models for televisions, and 3D printing studios. His series of Virus artworks are intended to raise awareness, such as this Hepatitis C artwork. While visually pleasing to the eye, the video was intended to capture attention, imply the hidden dangers of an undiagnosed HCV infection, and generate awareness of this bloodborne pathogen. Through thoughtful abstractions, the morphological form of the Virus is created in order to express the hidden dangers of this virus, yet still portraying a certain amount of realism. VR was utilized to create a sense of realism in this piece of work. I admire the attention to detail and the cleanness of his 3D artworks, which I can only imagine he used certain 3D modeling softwares to create these artworks. It is apparent that the virus is deadly, despite its beautiful form and colour.
Outside of the digital world, Alexey is a strong believer in living a healthy lifestyle – one which would allow him to live life to its fullest. He says, “…perhaps one day, I will decide to go diving along the coral reefs or explore thousand year-old caves at the ends of the Earth.” But for now, he’s happy to show the world where his imagination takes him through his art. (Autodesk)
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)