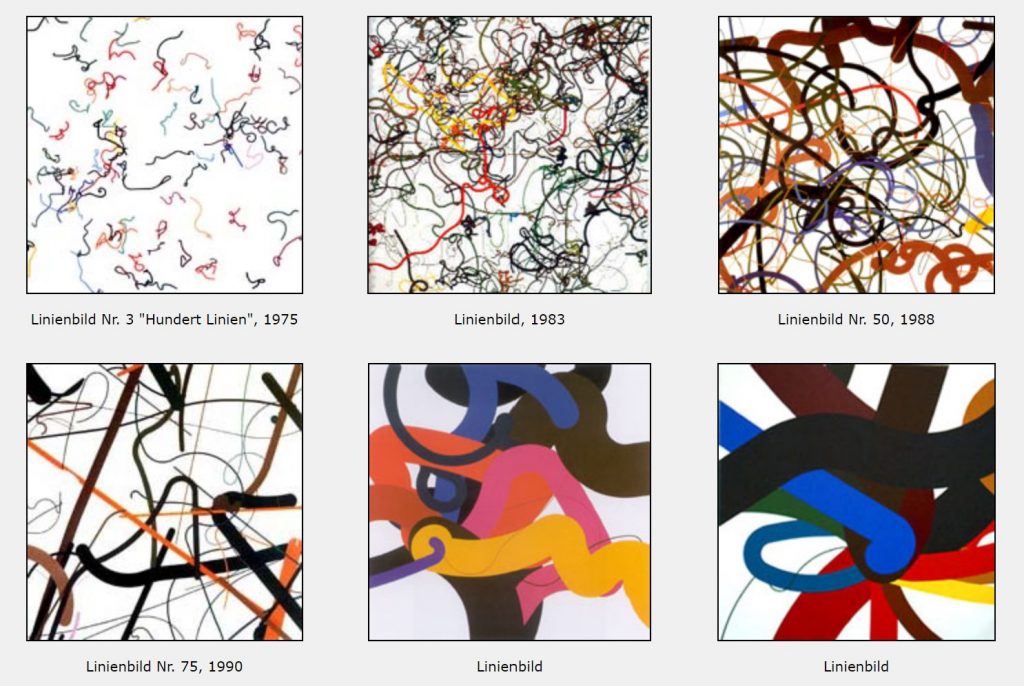
LIA is an Austrian artist who combines drawing and painting with digital images and algorithms. She uses code to translate a concept into a “machine” that produces performances, software installations, sculptures, projections, and other multimedia productions live.
I admire that LIA mixes the traditional “art” of painting and drawing with a new and innovative style through code. Her artwork has a sense of fluidity and continuation in its movement. I really like that her software art is abstract and isn’t meant to resemble or picture a tangible object. It is really inspiring to see a form of art that you normally wouldn’t see in a museum or anywhere out on the streets. My favorite part is that there’s no tangible “finishing” point in her artwork. It is not as if she has draw a cat and is finished, but rather when she herself feels satisfied with the machine’s interpretation of her code.
The only critique I have is that there is a lot of inconsistency in the appreciation of abstract artwork. The beauty and worth in abstract artwork is difficult to measure compared to representational artwork.
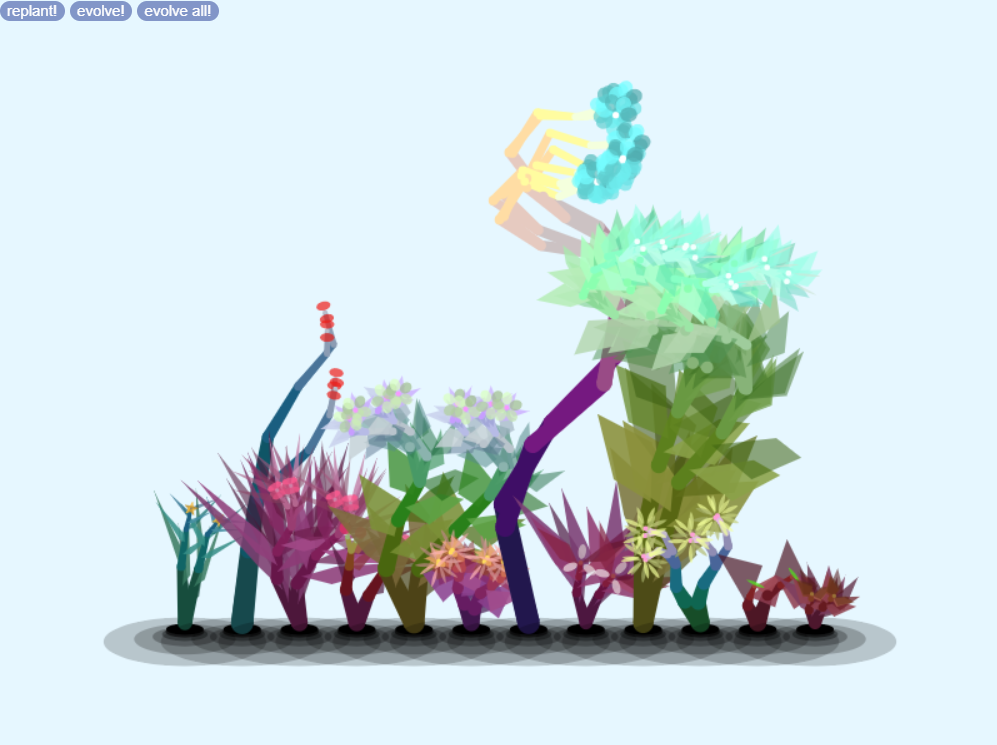
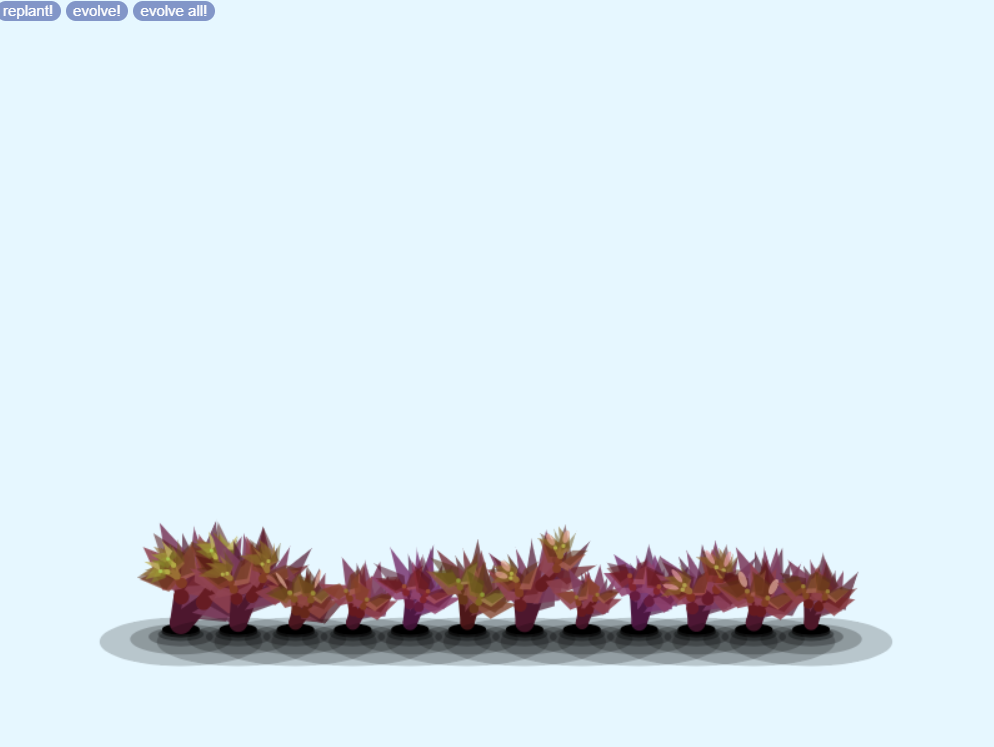
An Untitled Experiment by LIA from January 8, 2017
Another Untitled Experiment by LIA from June 5, 2018
Videos of LIA artwork can be found at this link: https://vimeo.com/liasomething/videos
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)