http://toddbracher.com/work/bodiesinmotion/
Bodies in Motion is a large-scale interactive installation by Studio GreenEyl and Todd Bracher for Humanscale at the Milan Design Week 2019. I came across this installation when looking for inspiration for building my own installation. Motion sensors detect full-body human movement and fifteen beams of light reflect the joints of the user’s body to create an abstract human form (which was inspired by research psychophysicist Gunnar Johansson who studied the use of lights on main points of the human body to emphasize movement). The interdisciplinary use of design, technology, and social behavior created a captivating and engaging work of art. In the future, I hope to be able to work on similar projects in a studio setting.
Month: September 2021
LO: My Inspiration
Tender breeze by Mimi Park would be the artwork that introduced me to interactive art. It is not necessarily a computer-based artwork that involves coding, but more electrical engineering involved kind of work. What I admire most about this project is the interactivity of breezing out the wind. When the audience steps toward the human figure, the fan starts to turn and blow out the wind. As the wind blows, the fabric that surrounds the fan gently sways. The method behind this interactivity is by using a range sensor that allows machines to detect how close an object is to the sensor. You can adjust the range sensor for various purposes such as for an automatic light switch. Unfortunately, not much detail is provided in her blog about the process of building the installation. Regarding its small size, it is arguable that she was the sole producer of tender breeze. This artwork inspires me to explore areas of interactive and computational work using both found objects and machines, as well as self-written codes that I will hopefully be able to do after taking 15104.
https://www.mimipark.art/tender-breeze

arduino, range sensor, plaster, concrete, fabric, air dry clay, straw cleaner, shoes, moth ball, fresh flower
LO: My Inspiration
A few months ago, I went to the Immersive Van Gogh Exhibition which displayed the iconic works of Van Gogh through the combination of digital animation and music. I really enjoyed the exhibition because I thought that the technological element and digitalization of the art was extremely intriguing, especially since most of the time paintings are simply framed and hung on a wall. I believe that the exhibition was organized by Massimiliano Siccardi and his team. I’m not sure about the creation process, but it probably involved some sort of programming and software to create the animated art. I think that this project shows how artworks and museums are getting increasingly interactive and smart with utilizing technology. Furthermore, it demonstrates that creativity shouldn’t be limited to traditional mediums and that there are endless ways to approach or represent art.

Project 1- My Self Portrait
function setup() {
createCanvas(600, 800);
background(255);
text("Brian Curtin Section C", 10, 15);
}
function draw() {
fill(30, 60, 17)
quad(500, 500, 100, 500, 0, 800, 600, 800)
fill(255, 220, 30)
ellipse(width/2, height/2, 225, 260)
fill(255)
triangle(100, 800, 150, 800, 150, 600)
fill(255)
triangle(450, 800, 500, 800, 450, 600)
fill(30)
rect(150, 350, 300, 25)
fill(30)
quad(180, 350, 420, 350, 400, 270, 200, 270)
fill(30)
ellipse(260, 420, 60, 60)
fill(30)
ellipse(340, 420, 60, 60)
line(290, 420, 310, 420)
line(190, 400, 230, 420)
line(410, 400, 370, 420)
line(280, 490, 320, 490)
}
Project 1: Self Portrait
function setup() {
createCanvas(1000, 800);
background(255, 255, 0);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
stroke(255, 255, 0);
strokeWeight(8);
fill(255,153,153)
square(225,100,600); //hair
stroke(191,206,255)
fill(191,206,255) ;
ellipse((width/2),410 ,500,550); //head
fill(255,71,154);
circle(350,400,100);
circle(600,400,110); // eyes
fill(255,255,255);
ellipse(340,375,100,75);
ellipse(590,375,110,80);
arc((width/2), 525, 100, 100, 2 * PI, PI); //mouth
stroke(0)
noFill();
square(275,325,150,20)
square(525,325,150,20) //glasses
line(425, 400, 525, 400)
noLoop()
}Project 1: My Self Portrait
//Siyun Wang, Section C
function setup() {
createCanvas(400,600);
strokeWeight(10);
}
function draw() {
if(mouseX < (width/3)){
background(160,160,160);
} else if(mouseX > (width*2/3)){
background(255,153,153);
} else {
background(204,229,255);
}
fill(71,51,24);
circle((width/2),(height/2),350);
rect((width-350)/2,(height/2),350,200);
fill(255,204,153);
rect(100,425,200,125);
fill(255,204,153);
circle(97,300,50);
circle(335,300,50);
stroke(255,102,178);
line(350,310,350,345);
line(85,310,85,345);
noStroke();
fill(255,153,51);
square(100,200,225);
fill(255,153,51);
arc(212,425,224,125,0,PI);
fill(88,62,28);
arc(212,270,260,280,PI,0);
fill(51,51,255);
rect(100,550,200,50);
fill(102,102,255);
triangle(100,550,100,600,30,600);
triangle(300,550,300,600,370,600);
fill(0);
ellipse(162.5,300,15,30);
ellipse(287.5,300,13,27);
fill(102,0,51);
triangle(225,300,210,370,240,367);
if(mouseX < (width/3)){
stroke(0);
arc(225,450,125,100,PI,0);
noStroke();
} else if(mouseX > (width*2/3)){
stroke(0);
arc(225,400,125,100,0,PI);
noStroke();
} else {
stroke(0);
line(162.5,425,287.5,425);
noStroke();
}
}Project 1: My Self Portrait
function setup() {
createCanvas(400, 520);
}
function draw() {
background(81, 139, 255);
strokeWeight(0)
fill(190, 157, 5);
rect(96, 230, 209, 195);
strokeWeight(0);
fill(255, 247, 187);
ellipse(200, 225, 209, 209);
strokeWeight(0);
fill(255, 247, 187);
rect(165, 306, 71, 42);
strokeWeight(0);
fill(0);
rect(165, 340, 71, 30);
strokeWeight(0);
fill(190, 157, 5);
ellipse(150, 170, 100, 100);
strokeWeight(0);
fill(190, 157, 5);
rect(92, 120, 60, 100, 50 ,0 ,0 ,0)
strokeWeight(0);
fill(190, 157, 5);
ellipse(249, 170, 100, 100);
strokeWeight(0);
fill(190, 157, 5);
rect(250, 120, 57, 100, 0, 50, 0, 0);
strokeWeight(0);
fill(190, 157, 5);
rect(145, 120, 110, 45);
strokeWeight(0);
fill(0);
ellipse(200, 460, 200, 200);
//shoulder circle
strokeWeight(0);
fill(0);
ellipse(162, 252, 10, 10);
//eyes
strokeWeight(0);
fill(0);
ellipse(240, 252, 10, 10);
//eyes
strokeWeight(0);
fill(0);
rect(100, 460, 200, 202);
strokeWeight(0);
fill(0);
ellipse(200, 292, 20, 20);
strokeWeight(0);
fill(255, 247, 187);
ellipse(200, 289, 24, 20);
strokeWeight(0);
fill(255, 184, 154);
ellipse(143, 271, 20, 20);
strokeWeight(0);
fill(255, 184, 154);
ellipse(260, 271, 20, 20);
strokeWeight(0);
fill(243, 215, 123);
ellipse(200, 270, 12, 12)
strokeWeight(0);
fill(255, 247, 187);
ellipse(200, 268, 12, 12)
}Project 1: My Self Portrait
function setup() {
createCanvas(400,400);
background(102,102,255);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//tennis ball//
fill(174,228,95);
circle(70,50,150,150);
fill(174,228,95);
arc(99,0,120,90,QUARTER_PI,PI);
arc(40,118,120,100,PI+QUARTER_PI,TWO_PI);
//hair//
fill(92,55,17);
triangle(150,0,200,500,30,300);
fill(87,44,1);
triangle(250,0,500,230,200,200);
fill(51,25,0);
triangle(150, 0, 500, 300, 70, 400);
fill(51,25,0);
rect(150,0,150,200);
fill(87,44,1);
triangle(300,150,500,400,250,400);
//neck//
fill(249,210,171);
quad(160, 300, 240, 310, 210, 350, 170, 365);
fill(255,215,187);
quad(230, 310, 280, 280, 250, 340, 210, 355);
fill(255,215,187);
quad(165, 350, 240, 340, 210, 380, 175, 395);
fill(249,210,171);
quad(230, 330, 280, 320, 250, 360, 210, 375);
fill(255,215,187);
quad(190, 375, 240, 365, 210, 405, 170, 420);
fill(249,210,171);
quad(270, 330, 300, 400, 210, 400, 210, 385);
//face//
fill(255,229,204);
triangle(150,30,250,40,300,100);
fill(243,229,215);
triangle(150,30,210,58,140,80);
fill(247,217,187);
triangle(210,57,300,100,140,80);
fill(255,229,204);
triangle(297,98,300,170,135,80);
fill(247,217,187);
triangle(135,80,145,140,200,113);
fill(243,229,215);
triangle(145,138,125,200,200,200);
fill(247,217,187);
triangle(145,138,200,112,200,200);
fill(255,229,204);
triangle(200,112,200,200,300,170);
fill(247,217,187);
triangle(200,200,300,170,260,250);
fill(243,229,215);
triangle(300,170,260,250,288,250);
fill(247,217,187);
triangle(140,300,125,198,195,250);
fill(255,229,204);
triangle(125,198,200,200,195,250);
fill(255,229,204);
triangle(288,250,260,250,275,290);
fill(243,229,215);
triangle(260,250,200,200,195,250);
fill(255,229,204);
triangle(195,250,140,300,198,320);
fill(247,217,187);
triangle(195,250,271,287,198,320);
fill(247,217,187);
triangle(195,250,260,250,273,288);
fill(243,229,215);
triangle(279,280,195,320,263,315);
//eyebrows//
fill(75,41,6);
triangle(220,110,280,100,290,110);
fill(75,41,6);
triangle(140,105,170,95,190,105);
//nose//
fill(255,235,213);
triangle(195,180,185,210,205,200);
fill(235,196,158);
triangle(205,200,185,210,205,210);
//eyes//
fill(255);
triangle(165,140,180,125,140,145);
fill(255);
triangle(165,140,180,150,140,145);
fill(102,51,0);
triangle(180,126,190,140,165,140);
fill(102,51,0);
triangle(181,150,190,140,165,140);
fill(255);
square(230,127,23);
fill(102,51,0);
triangle(240,135,250,127,275,143);
fill(102,51,0);
triangle(240,135,255,150,280,143);
fill(5);
triangle(250,126,275,145,285,144);
stroke(246,102,255);
strokeWeight(2);
line(252,127,285,144);
line(175,128,140,144);
noLoop();
//necklace//
fill(255,204,255);
ellipse(279, 372, 15, 10);
fill(255,204, 255);
ellipse(267, 378, 15, 10);
fill(255,204,255);
ellipse(255, 384, 15, 10);
fill(255,204,255);
ellipse(243, 390, 15, 10);
fill(255,204,255);
ellipse(231, 396, 15, 10);
//necklace stone//
beginShape(TRIANGLE_STRIP);
fill(255,0,255);
vertex(205,405);
vertex(205,395);
vertex(205,405);
vertex(215,395);
vertex(225,405);
vertex(225,395);
vertex(225,405);
endShape();
//lips//
stroke(247,153,175);
strokeWeight(8);
point(240,260);
stroke(247,153,175);
strokeWeight(8);
point(233,258);
stroke(247,153,175);
strokeWeight(8);
point(225,256);
stroke(247,153,175);
strokeWeight(8);
point(220,258);
stroke(247,153,175);
strokeWeight(8);
point(213,260);
stroke(247,153,175);
strokeWeight(8);
point(206,262);
stroke(247,153,175);
strokeWeight(8);
point(199,260);
stroke(247,153,175);
strokeWeight(8);
point(192,263);
stroke(247,153,175);
strokeWeight(8);
point(195,270);
stroke(247,153,175);
strokeWeight(8);
point(201,272);
stroke(247,153,175);
strokeWeight(8);
point(208,273);
stroke(247,153,175);
strokeWeight(8);
point(215,274);
stroke(247,153,175);
strokeWeight(8);
point(222,273);
stroke(247,153,175);
strokeWeight(8);
point(229,271);
stroke(247,153,175);
strokeWeight(8);
point(236,269);
stroke(247,153,175);
strokeWeight(8);
point(242,267);
stroke(247,153,175);
strokeWeight(8);
point(246,263);
stroke(199,105,127);
strokeWeight(7);
point(195,266);
stroke(199,105,127);
strokeWeight(7);
point(201,268);
stroke(199,105,127);
strokeWeight(7);
point(207,268);
stroke(199,105,127);
strokeWeight(7);
point(213,268);
stroke(199,105,127);
strokeWeight(7);
point(219,268);
stroke(199,105,127);
strokeWeight(7);
point(225,267);
stroke(199,105,127);
strokeWeight(7);
point(231,266);
stroke(199,105,127);
strokeWeight(7);
point(237,265);
stroke(255,198,211);
strokeWeight(7);
point(229,262);
stroke(255,198,211);
strokeWeight(7);
point(224,262);
stroke(255,198,211);
strokeWeight(7);
point(218,263);
stroke(255,198,211);
strokeWeight(7);
point(212,264);
stroke(255,198,211);
strokeWeight(7);
point(207,264);
stroke(255,198,211);
strokeWeight(7);
point(201,264);
stroke(255,198,211);
strokeWeight(7);
point(232,261);
}
LO- My Inspiration
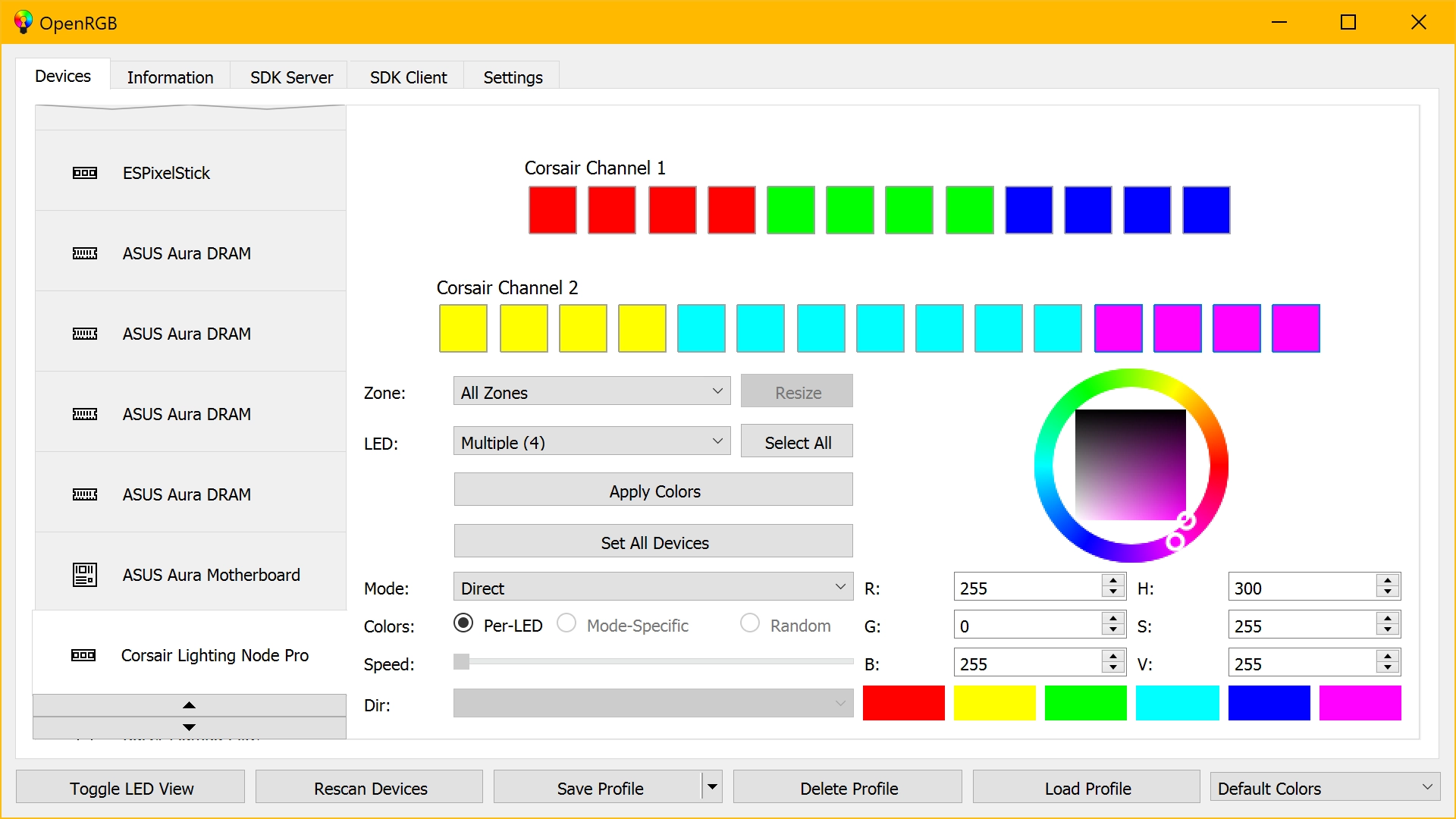
The computational project I found inspirational is an application called OpenRGB. When people build custom computers, they will often have controllable RGB lights that come with the fans, lights in the case, the CPU cooler, and other components. What OpenRGB allows you to do is control all at one, regardless of what program each component is advertised as being controlled with. OpenRGB is a program originally designed by a programmer whose name is Adam Honse. The first version, version 0.1 was released about a year ago. I am not exactly sure what programming language it uses, but since it’s open source, it takes the code of almost every RGB controlling software on the internet and puts them into one simple, easily controlled software. I admire the project because it makes the process of controlling your computer’s lights so much easier and simple. Were this project not to exist, PC owners would either have to spend extra money making sure the brand of their RGB lit PC components were all the same, or they would have to constantly juggle between different RGB controlling softwares.
https://openrgb.org/

Project 1: My Self Portrait
function setup() {
createCanvas(400,400);
}
function draw() {
background(0,0,0);
fill(92,83,75);
ellipse(200,200,230,250)
rect(90,200,220,160)
fill(220,196,160);
rect(185,300,30,60)
ellipse(300,200,30,40);
ellipse(100,200,30,40);
ellipse(200,200,190,210)
fill(0,0,0)
rect(230,185,3,10)
rect(239,185,3,10)
rect(220,185,3,10)
rect(160,185,3,10)
rect(170,185,3,10)
rect(179,185,3,10)
fill(240,230,208)
triangle(200,175,190,235,210,235)
fill(255,255,255);
ellipse(170,200,25,20);
ellipse(230,200,25,20);
fill(0,0,0)
ellipse(230,200,10,10);
ellipse(170,200,10,10);
fill(92,83,75);
rect(140,170,40,5)
rect(210,170,40,5)
rect(200,90,8,60)
rect(170,90,8,60)
rect(210,90,8,60)
rect(230,90,8,60)
rect(150,90,8,60)
rect(140,90,8,60)
fill(185,119,96)
ellipse(200,260,50,5)
fill(180,180,180)
ellipse(200,420,200,200)
fill(214,214,214)
rect(95,215,5,20)
rect(300,215,5,20)
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)