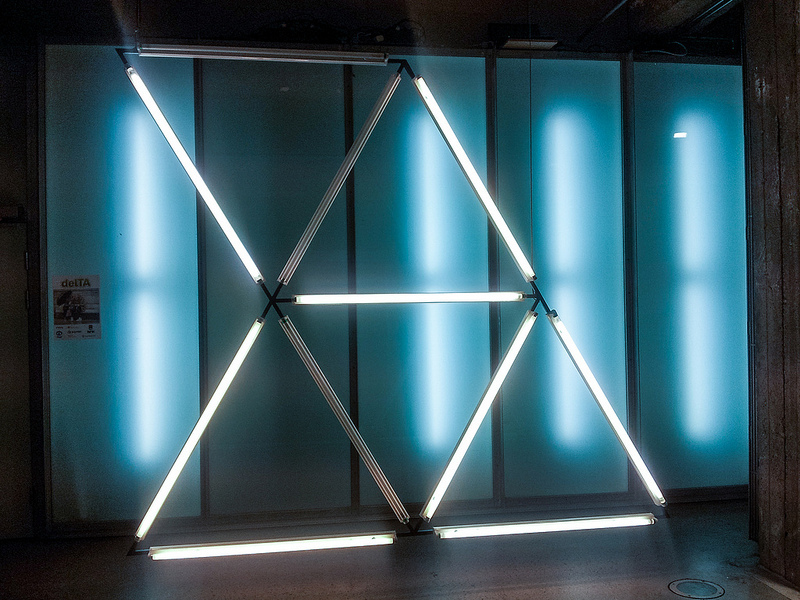
Prime Hex B was a project by Marius Watz in 2013 that used computation to create “random” permutations of light behavior. The piece is composed of 64 clusters of light tubes that each contain 11 individual light tubes that turn on and off according to different time intervals. It is likely that he used closed system self-generative software because he stated the benefits of using it in generative art. The numbers of seconds in each interval are all carefully computed prime numbers to get the longest nonrepeating cycle. It also helps avoid “the inevitable bias of pre-programmed content”. This is not the first project Marius Watz has done using this kind of controlled randomness. His other projects that are also named “Prime” including one installation in the Wergeland tunnel use the same mechanism.

It is almost guaranteed that each time you see the piece it will be different. This is interesting because the artist cannot possibly go through all of the permutations but he can count on computation and his software to make the piece creative and diverse. In a way, his artwork is no longer his own. This reminds me of working with watercolor: after your brush leaves the paper what happens to the pigment is all up to chance. I come back to the painting when it is dry and realize that it has turn into something completely different. Watz is painting with software and leaving the rest to chance.

Links:
Overcoming Manual Inadequacy: An Interview With Marius Watz
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)






 The picture above was made by a computer program developed by the Slovenian computational artist, Andrej Bauer. The program accepts the name of a picture, which in this case is my name, and generates a random picture using the name as a “seed”. The same “seed” consistently yields the same painting.
The picture above was made by a computer program developed by the Slovenian computational artist, Andrej Bauer. The program accepts the name of a picture, which in this case is my name, and generates a random picture using the name as a “seed”. The same “seed” consistently yields the same painting.