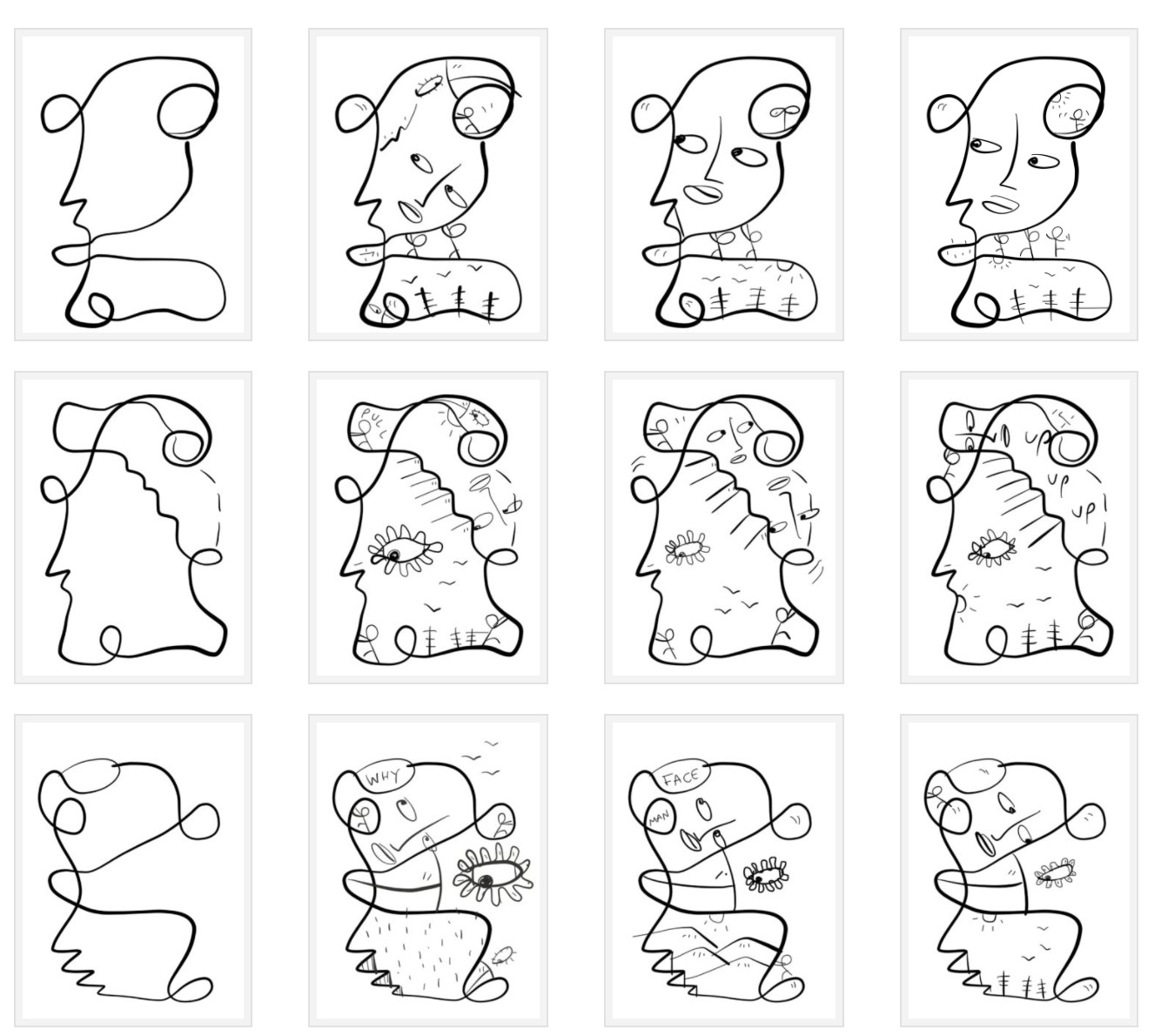
I kept the structure of the face very similar to the original template because I thought it allowed me to experiment the most with the code and variation without worrying too much about the physical appeal
I was able to create a large amount of variation as a result, although the face is quite simple.
SORRY!
I’m really sorry, but would it be alright would it be alright if you let my incompetence slide this time. I followed the embedding instructions to the tee, and even compared it with my old post (Which I put below for reference) but my program still won’t show up. I would love it if you could take the time to paste my code into your own text editor, I assure you it works fine, the only thing that got hung up was my embedding.
I would love to schedule some office hours on this topic because it’s clear I’m missing something. Thanks! I hope I won’t get points off. I would appreciate a comment on my post or an email if you want to talk about it.
function setup() {
createCanvas(640, 480);
mouth2 = PI - 0.2;
}
var leftEyeSize = 20;
var rightEyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var noseHeight = 15;
var noseLength = 10;
var mouthHeight = 15;
var mouthLength = 10;
var mouthType = 5;
var pupilH = 1;
var pupilV = 1;
var mouth1 = 0.2;
var mouth2 = 3; // fix above to PI - 0.2;
var mouthFlat = 2*mouthHeight;
var moveUp = 0;
var moveNoseUp = 0;
function draw() {
background(180);
fill(250);
fill(230, 200, 255);
ellipse(width/2, height/2, faceWidth, faceHeight);
var heightOrientation = height/2 + faceHeight/10;
arc(width/2, heightOrientation + faceHeight/3.5 - moveUp, 2*mouthLength, mouthFlat, mouth1, mouth2);
fill(230, 200, 255);
arc(width/2 + noseLength, heightOrientation - moveNoseUp, 2*noseLength, 2*noseHeight, HALF_PI, PI);
fill(250);
line(width/2, heightOrientation + noseHeight - moveNoseUp, width/2 + noseLength, heightOrientation + noseHeight - moveNoseUp);
var eyeLeftOri = width / 2 - faceWidth * 0.25;
var eyeRightOri = width / 2 + faceWidth * 0.25;
ellipse(eyeLeftOri, height/2, leftEyeSize, leftEyeSize);
ellipse(eyeRightOri, height/2, rightEyeSize, rightEyeSize);
ellipse(eyeLeftOri + pupilH, height/2 + pupilV, leftEyeSize/3, leftEyeSize/3);
ellipse(eyeRightOri + pupilH, height/2 + pupilV, rightEyeSize/3, rightEyeSize/3);
}
function mousePressed() {
eyeLeftOri = width/2 - faceWidth*1/random(3,6);
eyeRightOri = width/2 + faceWidth*1/random(3,6);
pupilH = random(-5, 5);
pupilV = random(-5, 5);
faceWidth = random(75, 150);
faceHeight = random(100, 200);
leftEyeSize = random(20, 30);
noseHeight = random(8, 25);
noseLength = random(5,10);
mouthHeight = random(10, 15);
mouthLength = random(10, 20);
randomEye = random(1,40);
if(randomEye < 5) {
rightEyeSize = random(20,30);
}
else {
rightEyeSize = leftEyeSize;
}
mouthType = random(0,100);
if(mouthType < 40) {
mouth1 = 0.2;
mouth2 = (PI-0.2);
mouthFlat = 2*mouthHeight;
moveUp = 20;
}
else if (mouthType > 60) {
mouth1 = (PI+0.2);
mouth2 = -0.2;
mouthFlat = 2*mouthHeight;
moveUp = 0;
moveNoseUp = 15;
}
else {
mouth1 = 0.2;
mouth2 = PI-0.2;
mouthFlat = 1;
moveUp = 0;
}
}
function setup() {
createCanvas(500, 500);
background(250, 250, 250);
}
function draw() {
fill(255, 224, 189); //skin color
noStroke();
//Head
rectMode(CENTER);
ellipse(width/2, (height/2), 140, 160);
//Cut off the top of head
fill(250);
rect(width/2, (height/2)-150, 140, 160);
fill(255,224,189);
//Ears
arc((width/2)-50,(height/2),60,50,3*PI/2+PI,3*PI/2,OPEN);
arc((width/2)+50,(height/2),60,50,3*PI/2,3*PI/2,OPEN);
//Mouth
stroke(0);
line(250, 310, 220, 300);
noStroke();
//Nose
fill(0);
triangle(250, 255, 265, 285, 250, 285);
fill(255, 224, 189);
triangle(247, 253, 262, 283, 247, 283);
//Hair
fill(255, 226, 60);
triangle(237, 195, 197, 195, 240, 155);
triangle(257, 195, 217, 195, 260, 155);
triangle(277, 195, 237, 195, 280, 155);
triangle(297, 195, 257, 195, 300, 155);
//Eyes
fill(0);
stroke(0);
strokeWeight(3);
fill(255);
ellipse((width/2)+30, (height/2)-10, 25, 15);
ellipse((width/2)-30, (height/2)-10, 25, 15);
//Irises
fill(0,0,200);
stroke(0);
ellipse((width/2)+32, (height/2)-10, 12, 14);
ellipse((width/2)-28, (height/2)-10, 12, 14);
//Pupils
noStroke();
fill(0);
ellipse((width/2)+32, (height/2)-10, 5, 5);
ellipse((width/2)-28, (height/2)-10, 5, 5);
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)