//Selina Lee
//selinal@andrew.cmu.edu
//Project 01
function setup() {
createCanvas(600,600); //yellow background
background(250,250,120);
//create hair and face
strokeWeight(0); //hair
fill(50,50,30);
arc(300,225,250,175,PI,TWO_PI);
strokeWeight(0);
fill(50,50,30);
rect(175,225,250,250);
strokeWeight(0); //neck
fill(210,180,160);
rect(260,350,80,140);
strokeWeight(0); //green shirt
fill(140,200,180);
arc(190,570,200,200,HALF_PI,PI+HALF_PI);
strokeWeight(0);
fill(140,200,180);
arc(410,570,200,200,PI+HALF_PI,HALF_PI);
strokeWeight(0);
fill(140,200,180);
rect(190,470,220,300);
strokeWeight(0); //chest
fill(210,180,160);
arc(300,470,220,50,TWO_PI,PI);
strokeWeight(0); //face
fill(210,180,160);
ellipse(300,300,210,260);
stroke(90,80,50); //left brown eye
strokeWeight(7);
fill(0);
ellipse(260,275,22,22);
stroke(90,80,50); //right brown eye
strokeWeight(7);
fill(0);
ellipse(340,275,22,22);
stroke(220,150,160); //mouth
strokeWeight(5);
fill(0);
arc(300,335,100,100,TWO_PI,PI);
strokeWeight(0); //tongue
fill(220,140,150);
rect(275,335,50,50);
strokeWeight(0);
fill(220,140,150);
arc(300,385,50,50,TWO_PI,PI);
strokeWeight(0); //teeth
fill(256);
arc(300,335,60,30,TWO_PI,PI);
strokeWeight(0); //left eyebrow
fill(50,50,30);
quad(240,240,250,250,280,252,285,242);
strokeWeight(0);
fill(50,50,30);
triangle(240,240,250,250,220,255);
strokeWeight(0); //right eyebrow
fill(50,50,30);
quad(360,240,350,250,320,252,315,242);
strokeWeight(0);
fill(50,50,30);
triangle(360,240,350,250,380,255);
stroke(0); //nose
strokeWeight(1);
noFill();
arc(300,310,20,15,TWO_PI,PI);
stroke(50,50,30); //brown hair strand
strokeWeight(5);
bezier(300,170,200,200,270,280,200,300);
}
function draw() {
if (millis() > 2000) {
osc.stop();
noLoop();
}
}
Month: September 2017
ablackbu – Project 01 – face
This was a perfect way to start exploring making art with code. While I was writing the code for shapes I could not help but think about how difficult and time consuming it was to make one rectangle appear on the screen. At the same time though it forced me to slow down and really think about the placement of each object.
function setup() {
createCanvas(600, 600);
}
function draw() {
background(146,228,247);
//shirt
strokeWeight(5);
fill(230);
ellipse(300, 600, 400, 300);
//neck
strokeWeight(5);
fill(190, 166, 120)
ellipse(300,480,140,80)
//head
strokeWeight(0);
fill(237, 214, 154);
ellipse(300, 300, 300, 400);
//white left
strokeWeight(0);
fill(255);
ellipse(270, 280, 50, 30);
//white right
strokeWeight(0);
fill(255);
ellipse(370, 280, 50, 30);
//eye left
strokeWeight(0);
fill(15, 97, 170);
ellipse(270, 280, 30, 30);
//eye right
strokeWeight(0);
fill(15, 97, 170);
ellipse(370, 280, 30, 30);
//pupil left
strokeWeight(0);
fill(0);
ellipse(270, 280, 10, 10);
//pupil right
strokeWeight(0);
fill(0);
ellipse(370, 280, 10, 10);
//face cut right
strokeWeight(0);
fill(146,228,247);
triangle(375,476,470,280,530,460)
//face cut left
strokeWeight(0);
fill(146,228,247);
triangle(225,476,130,280,70,460)
//hair
strokeWeight(0);
fill(69,43,29);
rect(150,70,300,100)
//hair cut left
strokeWeight(0);
fill(146,228,247);
triangle(140,60,220,60,140,200)
//hair cut right
strokeWeight(0);
fill(146,228,247);
triangle(320,60,460,60,460,200)
//hair ext.
strokeWeight(0);
fill(69,43,29);
triangle(140,200,150,300,220,70)
//nose
strokeWeight(0);
fill(190, 166, 120);
ellipse(330, 350, 30, 30);
//lip bottom
stroke(186,123,165)
strokeWeight(10);
fill(138,84,121);
arc(330, 410, 80, 50, 0, TWO_PI+PI, OPEN);
//teeth
strokeWeight(0);
fill(225);
arc(330, 410, 76, 45, 0, TWO_PI+PI, OPEN);
//lip top
strokeWeight(5);
line(292, 410, 368, 410)
//brow left
stroke(0,0,0)
strokeWeight(10);
fill(0);
arc(270, 250, 60, 30, PI, TWO_PI);
//brow right
stroke(0,0,0)
strokeWeight(10);
fill(0);
arc(370, 250, 60, 30, PI, TWO_PI);
//red box
strokeWeight(0);
fill(200, 0, 0);
rect(240, 555, 120, 40);
//ear
strokeWeight(0);
fill(190, 166, 120)
ellipse(160,300,50,90)
}mstropka-Project 01-Self Portrait
Here is what I worked on for Project 1. I tried using as few shapes as possible to create an image that captured my likeness. because I only know how to make basic shapes, I had to mask off certain shapes to make more complex shapes. I would be interested in learning a more streamlined way of creating more complex shapes.
//Max Stropkay
//Section E
//mstropka@andrew.cmu.edu
//Assignment-02
function setup() {
createCanvas(600, 600);
}
function draw() {
background(225,225,225);
//hair
rectMode(CENTER);
fill(255,255,51);
noStroke();
rect(300,180,350,250);
//body
fill(153,204,250);
noStroke();
ellipse(300,600,350,350);
//neck
fill(225,204,153);
stroke(153,204,200)
ellipse(300,420,150,150);
//head
fill(225,204,153);
noStroke();
ellipse(300,300,350,350);
//left eye
fill(153,204,250);
noStroke();
ellipse(220,250,100,100);
fill(0);
noStroke();
ellipse(240,235,40,40);
//right eye
fill(153,204,250);
noStroke();
ellipse(400,275,75,75);
fill(0);
noStroke();
ellipse(410,260,20,20);
// mouth
fill(0);
noStroke();
ellipse(250,400,80,60);
// hair triangles
fill(225,225,225);
triangle(100,200,50,25,300,10);
triangle(300,100,310,10,400,1);
}
hqq – LookingOutwards-01
Hi guys! One piece of computationally-driven art that excites me is Pele-Mele and Boite-Noire by Olivier Ratsi and Martin Messier. It was on display at the Wood Street Galleries in Downtown Pittsburgh during the summer of 2016. I was particularly inspired by the way that the pieces warp the perception of space to turn a white box gallery into an extremely disorienting field of projections. It uses an optical process called anamorphosis (honestly, I had no idea what this was called until I read about it in this review), which gives people in the space the ability to warp their perception of the piece based on their position and optical height, with any combination of those two variables yielding a different composition.
I’m also particularly inspired by the process that Ratsi and Messier followed in creating the piece. They developed a computing process that took Renaissance styles of anamorphosis and regenerated them within specific spaces. The piece was the result of a fully developed and customized software generation that Ratsi created himself. This expresses the potential that more antiquated artistic principles can have on computational art and design created today.
Rachel Karp-LookingOutwards-1
I had known about theater artist Annie Dorsen for years, but my first direct exposure to her work was Yesterday Tomorrow , which I saw in New York in 2016.

Yesterday Tomorrow is a performance by three vocalists who sight-sing a score created live by a computer algorithm that transforms the Beatle’s song “Yesterday” into the musical Annie’s song “Tomorrow” over the course of about an hour. Each time the algorithm is run, the evolution from “Yesterday” to “Tomorrow” is unique. It is the third in Dorsen’s trilogy of what she calls algorithmic theater, “in which customized, algorithm-driven computer software controls the transformation of dramatic content in real-time.”[1]
The performance involved a number of creators, some typical for a musical theatrical work (director, musical director, lighting designer, sound designer, production manager), but others not always found in the credits, including a lead computer programmer, Pierre Godard, and a video systems designer, Ryan Holsopple.
The idea built on Dorsen’s previous algorithmic works and arose more specifically from Dorsen’s research into evolutionary computation. As she explained in an interview with BOMB Magazine, “I was learning about evolutionary computation, and I had a thought: You could use an algorithmic tool to slowly and unpredictably turn one thing into another. And then the very next thought was to turn the song ‘Yesterday’ into the song ‘Tomorrow.’ It was that automatic.”[2]
In another interview on website Esoteric.codes, Dorsen describes the process by which she and her team landed on the specific types of algorithms to use. (Sadly I couldn’t find the total number of people involved in the programming development team.) At first she wanted to use a genetic algorithm, in which the computer would transform “Yesterday” to “Tomorrow” by learning. But she and a programmer found that that method did not ensure the computer would reach “Tomorrow.” So instead, Dorsen worked with Godard and music director Joanna Baile to land on migration algorithms through which “Yesterday” shifted to “Tomorrow” through 30 steps (a number they also arrived at through experimentation; personally I think a few fewer steps might have made for a more compactly satisfying experience). Each element of performance has its own migration algorithm, meaning that the rhythm, lyrics, and melody migrations are generated independently.[3] Within all this structure, a lot of randomness is allowed, ensuring the performance is unique each time the program is run. The randomness has a direct tie to John Cage, whom Dorsen cites as an influence.[4]
To me, Dorsen’s use of algorithm in theater points to the coming ubiquity of including advanced technology across the theatrical field, as everyone and everything, theater included, transforms from yesterday to tomorrow.
A video excerpt from Yesterday Tomorrow
For more information, check out the full Esoteric.codes interview, which features a detailed explanation of the algorithms used as described by programmer Godard, this review from the New York premiere that I saw, and Dorsen’s 2012 essay about algorithmic theater.
Citations:
[1] Hallet, Nick. “Annie Dorsen.” BOMB Magazine, 12 Jan. 2016, www.bombmagazine.org/article/7164111/annie-dorsen.
[2] Hallet, Nick. “Annie Dorsen.”
[3] “A look at Algorithmic Theatre with ‘Yesterday Tomorrow’ creator Annie Dorsen.” esoteric.codes, 23 Feb. 2016, www.esoteric.codes/post/139854787758/a-look-at-algorithmic-theatre-with-yesterday.
[4] Hallet, Nick.
eeryan-Looking Outwards – 01
A piece of the pie chart is an interactive robotics installation that was created by Annina Rust. Viewers can look up different professions within the arts and tech industries on a monitor, a pie chart of the gender ratio in that profession is then printed and moved by a robotic arm and attached to a cookie. The pictures of these pie charts are automatically photographed and tweeted. I thought that the unique approach this artist/ inventor took to give a platform to examine the unequal ratio of men to women in colleges, labs, and the workplace in the tech world was interesting, and it’s reference to baking, considered traditionally a “women’s role” drew my attention. She began this project in 2013, and it is still on display. To my knowledge, she did not use custom software in creating this project. When I saw her speak she mentioned that while she isn’t currently updating the project, she has considered creating a version using something other than robot arms for assembly in the future. The only critique I would have of this work is that the pie charts are not actually edible, making the final product of the installation seem less unified.

hqq – project 01 – face
Hi all!
Here’s what I worked on for Project 1. I was inspired by some of the driving concepts behind pointillism and used them to create a perspectival view of my face. I decided to use a closely linked color palette to distort the image and allow for a varied interpretation between different people.
I recognize that the length of my code is a pretty significant issue – 711 lines is pretty excessive. I did some readings on types of loops that could potentially streamline this process, but had trouble getting there because I knew that the circles had to be different in size from one another. I’d love to revisit this project later in the semester once I’ve become well acquainted with some of the different methods to do this. I’d also be interested in creating a code that allows users to upload photographs that are then converted to images like the one below. If anyone has any ideas, leave a comment!
Warning: really long code ahead
function setup(){
createCanvas(500, 500);
}
function draw(){
background (0,0,150);
//grid of circles!!
fill(40,40,255);
stroke(40,40,255)
//column one!!
ellipse(0,0,18,18);
ellipse(0,20,18,18);
ellipse(0,40,18,18);
ellipse(0,60,18,18);
ellipse(0,80,18,18);
ellipse(0,100,18,18);
ellipse(0,120,18,18);
ellipse(0,140,18,18);
ellipse(0,160,18,18);
ellipse(0,180,18,18);
ellipse(0,200,18,18);
ellipse(0,220,18,18);
ellipse(0,240,18,18);
ellipse(0,260,18,18);
ellipse(0,280,18,18);
ellipse(0,300,18,18);
ellipse(0,320,18,18);
ellipse(0,340,18,18);
ellipse(0,360,18,18);
ellipse(0,380,18,18);
ellipse(0,400,18,18);
ellipse(0,420,18,18);
ellipse(0,440,18,18);
ellipse(0,460,18,18);
ellipse(0,480,18,18);
ellipse(0,500,18,18);
//column two!!
ellipse(20,0,18,18);
ellipse(20,20,18,18);
ellipse(20,40,18,18);
ellipse(20,60,18,18);
ellipse(20,80,18,18);
ellipse(20,100,18,18);
ellipse(20,120,18,18);
ellipse(20,140,18,18);
ellipse(20,160,18,18);
ellipse(20,180,18,18);
ellipse(20,200,18,18);
ellipse(20,220,18,18);
ellipse(20,240,18,18);
ellipse(20,260,18,18);
ellipse(20,280,18,18);
ellipse(20,300,18,18);
ellipse(20,320,18,18);
ellipse(20,340,18,18);
ellipse(20,360,18,18);
ellipse(20,380,18,18);
ellipse(20,400,18,18);
ellipse(20,420,18,18);
ellipse(20,440,18,18);
ellipse(20,460,18,18);
ellipse(20,480,18,18);
ellipse(20,500,18,18)
//column three!!
ellipse(40,0,18,18);
ellipse(40,20,18,18);
ellipse(40,40,18,18);
ellipse(40,60,18,18);
ellipse(40,80,18,18);
ellipse(40,100,18,18);
ellipse(40,120,18,18);
ellipse(40,140,18,18);
ellipse(40,160,18,18);
ellipse(40,180,18,18);
ellipse(40,200,18,18);
ellipse(40,220,18,18);
ellipse(40,240,18,18);
ellipse(40,260,18,18);
ellipse(40,280,18,18);
ellipse(40,300,18,18);
ellipse(40,320,18,18);
ellipse(40,340,18,18);
ellipse(40,360,18,18);
ellipse(40,380,18,18);
ellipse(40,400,18,18);
ellipse(40,420,18,18);
ellipse(40,440,18,18);
ellipse(40,460,18,18);
ellipse(40,480,18,18);
ellipse(40,500,18,18);
//column four!!
ellipse(60,0,18,18);
ellipse(60,20,18,18);
ellipse(60,40,10,10);
ellipse(60,60,10,10);
ellipse(60,80,10,10);
ellipse(60,100,10,10);
ellipse(60,120,15,15);
ellipse(60,140,15,15);
ellipse(60,160,15,15);
ellipse(60,180,15,15);
ellipse(60,200,10,10);
ellipse(60,220,10,10);
ellipse(60,240,10,10);
ellipse(60,260,10,10);
ellipse(60,280,10,10);
ellipse(60,300,10,10);
ellipse(60,320,10,10);
ellipse(60,340,10,10);
ellipse(60,360,10,10);
ellipse(60,380,18,18);
ellipse(60,400,18,18);
ellipse(60,420,18,18);
ellipse(60,440,18,18);
ellipse(60,460,18,18);
ellipse(60,480,18,18);
ellipse(60,500,18,18);
//column five!!
ellipse(80,0,10,10);
ellipse(80,20,10,10);
ellipse(80,40,10,10);
ellipse(80,60,10,10);
ellipse(80,80,10,10);
ellipse(80,100,10,10);
ellipse(80,120,15,15);
ellipse(80,140,10,10);
ellipse(80,160,10,10);
ellipse(80,180,10,10);
ellipse(80,200,15,15);
ellipse(80,220,10,10);
ellipse(80,240,10,10);
ellipse(80,260,10,10);
ellipse(80,280,10,10);
ellipse(80,300,10,10);
ellipse(80,320,10,10);
ellipse(80,340,10,10);
ellipse(80,360,10,10);
ellipse(80,380,10,10);
ellipse(80,400,10,10);
ellipse(80,420,18,18);
ellipse(80,440,18,18);
ellipse(80,460,18,18);
ellipse(80,480,18,18);
ellipse(80,500,18,18);
//column six!!
ellipse(100,0,10,10);
ellipse(100,20,10,10);
ellipse(100,40,10,10);
ellipse(100,60,10,10);
ellipse(100,80,10,10);
ellipse(100,100,10,10);
ellipse(100,120,15,15);
ellipse(100,140,10,10);
ellipse(100,160,18,18);
ellipse(100,180,10,10);
ellipse(100,200,15,15);
ellipse(100,220,10,10);
ellipse(100,240,10,10);
ellipse(100,260,10,10);
ellipse(100,280,10,10);
ellipse(100,300,10,10);
ellipse(100,320,10,10);
ellipse(100,340,10,10);
ellipse(100,360,10,10);
ellipse(100,380,10,10);
ellipse(100,400,10,10);
ellipse(100,420,10,10);
ellipse(100,440,10,10);
ellipse(100,460,18,18);
ellipse(100,480,18,18);
ellipse(100,500,18,18);
//column seven!!
ellipse(120,0,10,10);
ellipse(120,20,10,10);
ellipse(120,40,10,10);
ellipse(120,60,10,10);
ellipse(120,80,10,10);
ellipse(120,100,10,10);
ellipse(120,120,15,15);
ellipse(120,140,10,10);
ellipse(120,160,18,18);
ellipse(120,180,10,10);
ellipse(120,200,15,15);
ellipse(120,220,10,10);
ellipse(120,240,10,10);
ellipse(120,260,10,10);
ellipse(120,280,10,10);
ellipse(120,300,10,10);
ellipse(120,320,10,10);
ellipse(120,340,10,10);
ellipse(120,360,10,10);
ellipse(120,380,10,10);
ellipse(120,400,10,10);
ellipse(120,420,10,10);
ellipse(120,440,10,10);
ellipse(120,460,10,10);
ellipse(120,480,18,18);
ellipse(120,500,18,18);
//column eight!!
ellipse(140,0,10,10);
ellipse(140,20,10,10);
ellipse(140,40,10,10);
ellipse(140,60,10,10);
ellipse(140,80,10,10);
ellipse(140,100,10,10);
ellipse(140,120,15,15);
ellipse(140,140,10,10);
ellipse(140,160,10,10);
ellipse(140,180,10,10);
ellipse(140,200,15,15);
ellipse(140,220,10,10);
ellipse(140,240,10,10);
ellipse(140,260,10,10);
ellipse(140,280,10,10);
ellipse(140,300,10,10);
ellipse(140,320,10,10);
ellipse(140,340,10,10);
ellipse(140,360,10,10);
ellipse(140,380,10,10);
ellipse(140,400,10,10);
ellipse(140,420,10,10);
ellipse(140,440,10,10);
ellipse(140,460,10,10);
ellipse(140,480,10,10);
ellipse(140,500,18,18);
//column nine!!
ellipse(160,0,10,10);
ellipse(160,20,10,10);
ellipse(160,40,10,10);
ellipse(160,60,10,10);
ellipse(160,80,10,10);
ellipse(160,100,10,10);
ellipse(160,120,15,15);
ellipse(160,140,15,15);
ellipse(160,160,15,15);
ellipse(160,180,15,15);
ellipse(160,200,15,15);
ellipse(160,220,10,10);
ellipse(160,240,10,10);
ellipse(160,260,10,10);
ellipse(160,280,10,10);
ellipse(160,300,10,10);
ellipse(160,320,10,10);
ellipse(160,340,10,10);
ellipse(160,360,10,10);
ellipse(160,380,12,12);
ellipse(160,400,10,10);
ellipse(160,420,10,10);
ellipse(160,440,10,10);
ellipse(160,460,10,10);
ellipse(160,480,10,10);
ellipse(160,500,10,10);
//column ten!!
ellipse(180,0,10,10);
ellipse(180,20,10,10);
ellipse(180,40,10,10);
ellipse(180,60,10,10);
ellipse(180,80,10,10);
ellipse(180,100,10,10);
ellipse(180,120,15,15);
ellipse(180,140,15,15);
ellipse(180,160,15,15);
ellipse(180,180,10,10);
ellipse(180,200,10,10);
ellipse(180,220,10,10);
ellipse(180,240,10,10);
ellipse(180,260,10,10);
ellipse(180,280,10,10);
ellipse(180,300,10,10);
ellipse(180,320,10,10);
ellipse(180,340,10,10);
ellipse(180,360,10,10);
ellipse(180,380,13,13);
ellipse(180,400,12,12);
ellipse(180,420,10,10);
ellipse(180,440,10,10);
ellipse(180,460,10,10);
ellipse(180,480,10,10);
ellipse(180,500,10,10);
//column eleven!!
ellipse(200,0,10,10);
ellipse(200,20,10,10);
ellipse(200,40,10,10);
ellipse(200,60,10,10);
ellipse(200,80,10,10);
ellipse(200,100,10,10);
ellipse(200,120,15,15);
ellipse(200,140,15,15);
ellipse(200,160,10,10);
ellipse(200,180,10,10);
ellipse(200,200,10,10);
ellipse(200,220,10,10);
ellipse(200,240,10,10);
ellipse(200,260,13,13);
ellipse(200,280,16,16);
ellipse(200,300,14,14);
ellipse(200,320,10,10);
ellipse(200,340,10,10);
ellipse(200,360,14,14);
ellipse(200,380,13,13);
ellipse(200,400,13,13);
ellipse(200,420,14,14);
ellipse(200,440,10,10);
ellipse(200,460,10,10);
ellipse(200,480,10,10);
ellipse(200,500,10,10);
//column twelve!!
ellipse(220,0,10,10);
ellipse(220,20,10,10);
ellipse(220,40,10,10);
ellipse(220,60,10,10);
ellipse(220,80,10,10);
ellipse(220,100,10,10);
ellipse(220,120,15,15);
ellipse(220,140,10,10);
ellipse(220,160,12,12);
ellipse(220,180,14,14);
ellipse(220,200,15,15);
ellipse(220,220,15,15);
ellipse(220,240,14,14);
ellipse(220,260,12,12);
ellipse(220,280,10,10);
ellipse(220,300,16,16);
ellipse(220,320,10,10);
ellipse(220,340,10,10);
ellipse(220,360,15,15);
ellipse(220,380,14,14);
ellipse(220,400,15,15);
ellipse(220,420,16,16);
ellipse(220,440,10,10);
ellipse(220,460,10,10);
ellipse(220,480,10,10);
ellipse(220,500,10,10);
//column thirteen!!
ellipse(240,0,10,10);
ellipse(240,20,10,10);
ellipse(240,40,10,10);
ellipse(240,60,10,10);
ellipse(240,80,10,10);
ellipse(240,100,10,10);
ellipse(240,120,15,15);
ellipse(240,140,10,10);
ellipse(240,160,10,10);
ellipse(240,180,10,10);
ellipse(240,200,10,10);
ellipse(240,220,10,10);
ellipse(240,240,10,10);
ellipse(240,260,10,10);
ellipse(240,280,10,10);
ellipse(240,300,16,16);
ellipse(240,320,10,10);
ellipse(240,340,12,12);
ellipse(240,360,15,15);
ellipse(240,380,10,10);
ellipse(240,400,15,15);
ellipse(240,420,18,18);
ellipse(240,440,10,10);
ellipse(240,460,10,10);
ellipse(240,480,10,10);
ellipse(240,500,10,10);
//column fourteen!!
ellipse(260,0,10,10);
ellipse(260,20,10,10);
ellipse(260,40,10,10);
ellipse(260,60,10,10);
ellipse(260,80,10,10);
ellipse(260,100,10,10);
ellipse(260,120,15,15);
ellipse(260,140,15,15);
ellipse(260,160,10,10);
ellipse(260,180,10,10);
ellipse(260,200,10,10);
ellipse(260,220,10,10);
ellipse(260,240,10,10);
ellipse(260,260,10,10);
ellipse(260,280,10,10);
ellipse(260,300,16,16);
ellipse(260,320,10,10);
ellipse(260,340,10,10);
ellipse(260,360,15,15);
ellipse(260,380,10,10);
ellipse(260,400,15,15);
ellipse(260,420,18,18);
ellipse(260,440,10,10);
ellipse(260,460,10,10);
ellipse(260,480,10,10);
ellipse(260,500,10,10);
//column fifteen!!
ellipse(280,0,10,10);
ellipse(280,20,10,10);
ellipse(280,40,10,10);
ellipse(280,60,10,10);
ellipse(280,80,10,10);
ellipse(280,100,10,10);
ellipse(280,120,15,15);
ellipse(280,140,15,15);
ellipse(280,160,15,15);
ellipse(280,180,13,13);
ellipse(280,200,13,13);
ellipse(280,220,13,13);
ellipse(280,240,13,13);
ellipse(280,260,10,10);
ellipse(280,280,10,10);
ellipse(280,300,16,16);
ellipse(280,320,10,10);
ellipse(280,340,12,12);
ellipse(280,360,15,15);
ellipse(280,380,14,14);
ellipse(280,400,15,15);
ellipse(280,420,16,16);
ellipse(280,440,10,10);
ellipse(280,460,10,10);
ellipse(280,480,10,10);
ellipse(280,500,10,10);
//column sixteen!!
ellipse(300,0,10,10);
ellipse(300,20,10,10);
ellipse(300,40,10,10);
ellipse(300,60,10,10);
ellipse(300,80,10,10);
ellipse(300,100,10,10);
ellipse(300,120,15,15);
ellipse(300,140,15,15);
ellipse(300,160,15,15);
ellipse(300,180,15,15);
ellipse(300,200,15,15);
ellipse(300,220,10,10);
ellipse(300,240,10,10);
ellipse(300,260,10,10);
ellipse(300,280,14,14);
ellipse(300,300,13,13);
ellipse(300,320,10,10);
ellipse(300,340,10,10);
ellipse(300,360,14,14);
ellipse(300,380,13,13);
ellipse(300,400,13,13);
ellipse(300,420,14,14);
ellipse(300,440,10,10);
ellipse(300,460,10,10);
ellipse(300,480,10,10);
ellipse(300,500,10,10);
//column seventeen!!
ellipse(320,0,10,10);
ellipse(320,20,10,10);
ellipse(320,40,10,10);
ellipse(320,60,10,10);
ellipse(320,80,10,10);
ellipse(320,100,10,10);
ellipse(320,120,15,15);
ellipse(320,140,10,10);
ellipse(320,160,10,10);
ellipse(320,180,10,10);
ellipse(320,200,15,15);
ellipse(320,220,10,10);
ellipse(320,240,10,10);
ellipse(320,260,10,10);
ellipse(320,280,10,10);
ellipse(320,300,10,10);
ellipse(320,320,10,10);
ellipse(320,340,10,10);
ellipse(320,360,10,10);
ellipse(320,380,13,13);
ellipse(320,400,12,12);
ellipse(320,420,10,10);
ellipse(320,440,10,10);
ellipse(320,460,10,10);
ellipse(320,480,10,10);
ellipse(320,500,10,10);
//column eighteen!!
ellipse(340,0,10,10);
ellipse(340,20,10,10);
ellipse(340,40,10,10);
ellipse(340,60,10,10);
ellipse(340,80,10,10);
ellipse(340,100,10,10);
ellipse(340,120,15,15);
ellipse(340,140,10,10);
ellipse(340,160,18,18);
ellipse(340,180,10,10);
ellipse(340,200,15,15);
ellipse(340,220,10,10);
ellipse(340,240,10,10);
ellipse(340,260,10,10);
ellipse(340,280,10,10);
ellipse(340,300,10,10);
ellipse(340,320,10,10);
ellipse(340,340,10,10);
ellipse(340,360,10,10);
ellipse(340,380,12,12);
ellipse(340,400,10,10);
ellipse(340,420,10,10);
ellipse(340,440,10,10);
ellipse(340,460,10,10);
ellipse(340,480,10,10);
ellipse(340,500,10,10);
//column nineteen!!
ellipse(360,0,10,10);
ellipse(360,20,10,10);
ellipse(360,40,10,10);
ellipse(360,60,10,10);
ellipse(360,80,10,10);
ellipse(360,100,10,10);
ellipse(360,120,15,15);
ellipse(360,140,10,10);
ellipse(360,160,18,18);
ellipse(360,180,10,10);
ellipse(360,200,15,15);
ellipse(360,220,10,10);
ellipse(360,240,10,10);
ellipse(360,260,10,10);
ellipse(360,280,10,10);
ellipse(360,300,10,10);
ellipse(360,320,10,10);
ellipse(360,340,10,10);
ellipse(360,360,10,10);
ellipse(360,380,10,10);
ellipse(360,400,10,10);
ellipse(360,420,10,10);
ellipse(360,440,10,10);
ellipse(360,460,10,10);
ellipse(360,480,10,10);
ellipse(360,500,10,10);
//column twenty!!
ellipse(380,0,10,10);
ellipse(380,20,10,10);
ellipse(380,40,10,10);
ellipse(380,60,10,10);
ellipse(380,80,10,10);
ellipse(380,100,10,10);
ellipse(380,120,15,15);
ellipse(380,140,10,10);
ellipse(380,160,10,10);
ellipse(380,180,10,10);
ellipse(380,200,15,15);
ellipse(380,220,10,10);
ellipse(380,240,10,10);
ellipse(380,260,10,10);
ellipse(380,280,10,10);
ellipse(380,300,10,10);
ellipse(380,320,10,10);
ellipse(380,340,10,10);
ellipse(380,360,10,10);
ellipse(380,380,10,10);
ellipse(380,400,10,10);
ellipse(380,420,10,10);
ellipse(380,440,10,10);
ellipse(380,460,10,10);
ellipse(380,480,10,10);
ellipse(380,500,18,18);
//column twenty one!!
ellipse(400,0,10,10);
ellipse(400,20,10,10);
ellipse(400,40,10,10);
ellipse(400,60,10,10);
ellipse(400,80,10,10);
ellipse(400,100,10,10);
ellipse(400,120,15,15);
ellipse(400,140,15,15);
ellipse(400,160,15,15);
ellipse(400,180,15,15);
ellipse(400,200,10,10);
ellipse(400,220,10,10);
ellipse(400,240,10,10);
ellipse(400,260,10,10);
ellipse(400,280,10,10);
ellipse(400,300,10,10);
ellipse(400,320,10,10);
ellipse(400,340,10,10);
ellipse(400,360,10,10);
ellipse(400,380,10,10);
ellipse(400,400,10,10);
ellipse(400,420,10,10);
ellipse(400,440,10,10);
ellipse(400,460,10,10);
ellipse(400,480,18,18);
ellipse(400,500,18,18);
//column twenty two!!
ellipse(420,0,10,10);
ellipse(420,20,10,10);
ellipse(420,40,10,10);
ellipse(420,60,10,10);
ellipse(420,80,10,10);
ellipse(420,100,10,10);
ellipse(420,120,15,15);
ellipse(420,140,10,10);
ellipse(420,160,10,10);
ellipse(420,180,10,10);
ellipse(420,200,10,10);
ellipse(420,220,10,10);
ellipse(420,240,10,10);
ellipse(420,260,10,10);
ellipse(420,280,10,10);
ellipse(420,300,10,10);
ellipse(420,320,10,10);
ellipse(420,340,10,10);
ellipse(420,360,10,10);
ellipse(420,380,10,10);
ellipse(420,400,10,10);
ellipse(420,420,10,10);
ellipse(420,440,10,10);
ellipse(420,460,18,18);
ellipse(420,480,18,18);
ellipse(420,500,18,18);
//column twenty three!!
ellipse(440,0,10,10);
ellipse(440,20,10,10);
ellipse(440,40,10,10);
ellipse(440,60,10,10);
ellipse(440,80,10,10);
ellipse(440,100,15,15);
ellipse(440,120,10,10);
ellipse(440,140,10,10);
ellipse(440,160,10,10);
ellipse(440,180,10,10);
ellipse(440,200,10,10);
ellipse(440,220,10,10);
ellipse(440,240,10,10);
ellipse(440,260,10,10);
ellipse(440,280,10,10);
ellipse(440,300,10,10);
ellipse(440,320,10,10);
ellipse(440,340,10,10);
ellipse(440,360,10,10);
ellipse(440,380,10,10);
ellipse(440,400,10,10);
ellipse(440,420,10,10);
ellipse(440,440,18,18);
ellipse(440,460,18,18);
ellipse(440,480,18,18);
ellipse(440,500,18,18);
//column twenty four!!
ellipse(460,0,10,10);
ellipse(460,20,10,10);
ellipse(460,40,10,10);
ellipse(460,60,10,10);
ellipse(460,80,15,15);
ellipse(460,100,10,10);
ellipse(460,120,10,10);
ellipse(460,140,10,10);
ellipse(460,160,10,10);
ellipse(460,180,10,10);
ellipse(460,200,10,10);
ellipse(460,220,10,10);
ellipse(460,240,10,10);
ellipse(460,260,10,10);
ellipse(460,280,10,10);
ellipse(460,300,10,10);
ellipse(460,320,10,10);
ellipse(460,340,10,10);
ellipse(460,360,10,10);
ellipse(460,380,10,10);
ellipse(460,400,18,18);
ellipse(460,420,18,18);
ellipse(460,440,18,18);
ellipse(460,460,18,18);
ellipse(460,480,18,18);
ellipse(460,500,18,18);
//column twenty five!!
ellipse(480,0,10,10);
ellipse(480,20,10,10);
ellipse(480,40,10,10);
ellipse(480,60,15,15);
ellipse(480,80,10,10);
ellipse(480,100,10,10);
ellipse(480,120,10,10);
ellipse(480,140,10,10);
ellipse(480,160,10,10);
ellipse(480,180,10,10);
ellipse(480,200,10,10);
ellipse(480,220,10,10);
ellipse(480,240,10,10);
ellipse(480,260,10,10);
ellipse(480,280,10,10);
ellipse(480,300,10,10);
ellipse(480,320,10,10);
ellipse(480,340,10,10);
ellipse(480,360,18,18);
ellipse(480,380,18,18);
ellipse(480,400,18,18);
ellipse(480,420,18,18);
ellipse(480,440,18,18);
ellipse(480,460,18,18);
ellipse(480,480,18,18);
ellipse(480,500,18,18);
//column twenty six!!
ellipse(500,0,10,10);
ellipse(500,20,10,10);
ellipse(500,40,15,15);
ellipse(500,60,10,10);
ellipse(500,80,10,10);
ellipse(500,100,10,10);
ellipse(500,120,10,10);
ellipse(500,140,10,10);
ellipse(500,160,10,10);
ellipse(500,180,10,10);
ellipse(500,200,10,10);
ellipse(500,220,10,10);
ellipse(500,240,10,10);
ellipse(500,260,10,10);
ellipse(500,280,10,10);
ellipse(500,300,18,18);
ellipse(500,320,18,18);
ellipse(500,340,18,18);
ellipse(500,360,18,18);
ellipse(500,380,18,18);
ellipse(500,400,18,18);
ellipse(500,420,18,18);
ellipse(500,440,18,18);
ellipse(500,460,18,18);
ellipse(500,480,18,18);
ellipse(500,500,18,18);
//voila!!
}
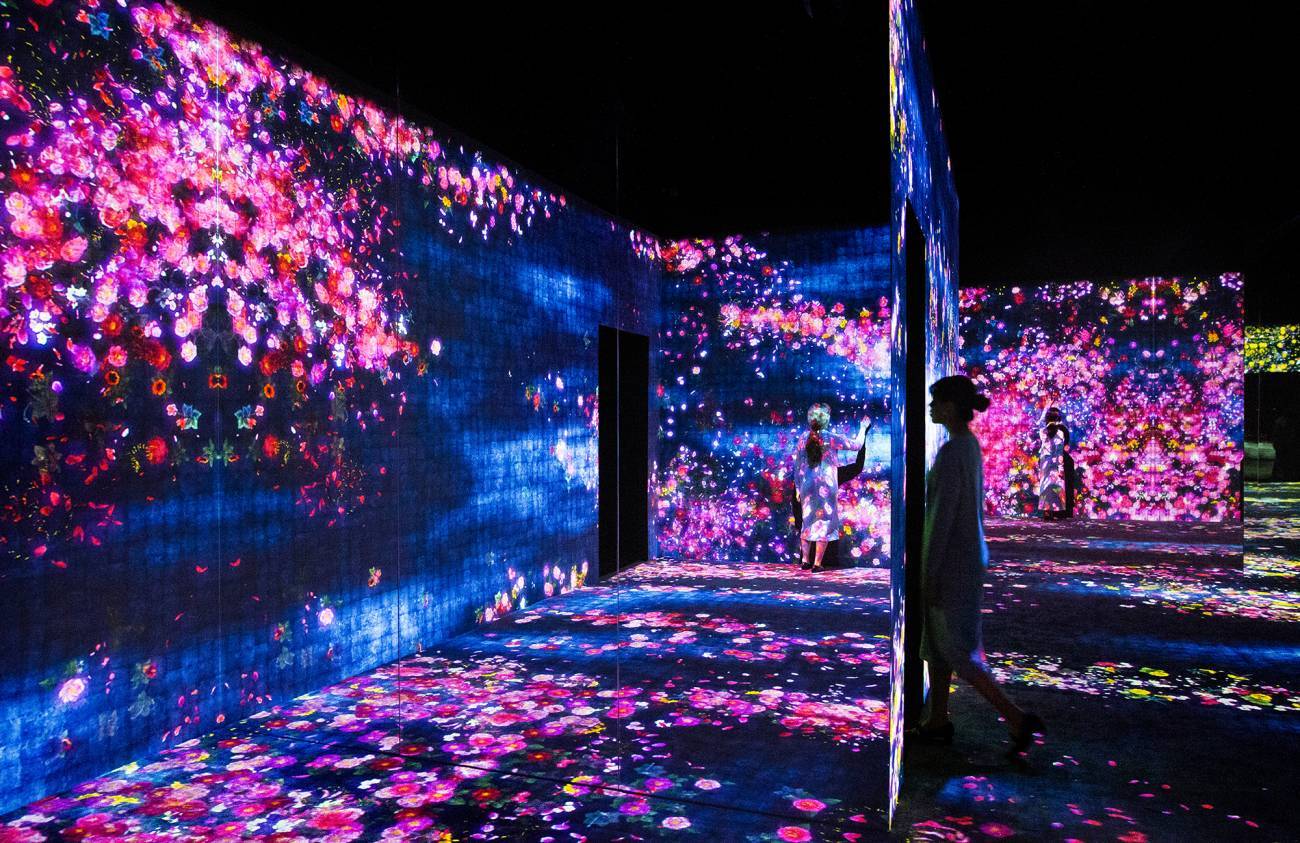
ghou-lookingoutwards-01
teamLab – Flower Forest: Lost, Immersed, and Reborn
This summer, I was fortunate to travel to the Beijing 798 art district where I saw the project Flower Forest: Lost, Immersed and Reborn. This project is an immersive, interactive digital installation.
This piece is one of the many large scale digital art pieces by the group teamLab and sound designer Hideaki Takahashi. This group refers to themselves as ultra-technologists. Their mission includes expanding art using digital forms and developing relationships between people and art with these installations. These artists are also inspired by a collective building process bringing together artists, programmers, animators, mathematicians, engineers, architects, web and print graphic designers, and editors.
This is what inspired me to consider IDeATe as it is such a shared experience between many subjects. This project resets the boundary between physical design and architectural space. I admire these ultra-technologists for their ability to express the change in our environment and art. This will provide the future with limitless possibilities of designing spaces and users/viewers will be able to experience art more directly.
Looking Outwards-01
Nike recently built a running stadium in Singapore where participants on the track ran next to an LED wall. After one lap, a digital avatar of the participant’s body from the previous lap is shown and the participant can run against the same pace or try and beat it. What I admire about this project is the interdisciplinary approach to designing and configuring the abstract concept of racing against and trying to beat one’s best self. This was a large-scale project with the key members being a creative director, creative technologist, art director, and tech and building teams. Aste Gutierrez is credited with the idea and creation of what this project is known as, the Nike Unlimited Stadium. A radio-frequency identification software was designed and personalized for the project which allowed for the tracking of each individual on each step on each lap. I see this project as a catalyst to combine the worlds of virtual gaming and physical gaming where the negative characteristics of both are taken away.

myoungsh-Project01-face
I worked with a simple circle face and started my process suing only eclipses and rectangles initially as that was all I was able to execute day 1. Slowly I added features using more complex commands I learned in an attempt to add to the realism emotion and some aesthetic qualities of the illustration.
function setup() {
createCanvas(600, 600);
}
function draw() {
background(195, 210, 245);
strokeWeight(0)
fill(240, 200, 160)
rect(225, 300, 150, 300); //neck
strokeWeight(0)
fill(170, 70, 50)
ellipse(300, 250, 360, 400); //top hair
strokeWeight(0)
fill(195, 210, 245)
rect(0, 0, 200, 600); //haircut
strokeWeight(0)
fill(0, 0, 0)
ellipse(300, 550, 400, 100); //shoulders
strokeWeight(0)
fill(0, 0 ,0)
rect(100, 550, 400, 50) //torso
strokeWeight(0)
fill(240, 200, 160)
ellipse(300, 500, 150, 25); //crew neck
strokeWeight(0)
fill(170, 70, 50)
arc(300, 300, 350, 400, PI, 0, OPEN); //hair+beard
strokeWeight(0)
fill(170, 70, 50)
arc(300, 300, 350, 350, 0, PI, OPEN); //hair+beard
strokeWeight(0)
fill(240, 200, 160)
ellipse(300, 300, 330, 300); //face
strokeWeight(0)
fill(0, 170, 190)
arc(225, 300, 20, 20, 0, PI, OPEN); //left eye
strokeWeight(0)
fill(0, 170, 190)
arc(375, 300, 20, 20, 0, PI, OPEN); //right eye
strokeWeight(0)
fill(0, 150, 170)
arc(225, 300, 10, 10, 0, PI, OPEN); //left eye inner
strokeWeight(0)
fill(0, 150, 170)
arc(375, 300, 10, 10, 0, PI, OPEN); //right eye inner
strokeWeight(0)
fill(230, 190, 150)
arc(225, 320, 50, 25, 0, PI, OPEN); //left eyebag shadow
strokeWeight(0)
fill(240, 200, 160)
arc(225, 320, 40, 15, 0, PI, OPEN); //left eyebag
strokeWeight(0)
fill(230, 190, 150)
arc(375, 320, 50, 25, 0, PI, OPEN); //right eyebag shadow
strokeWeight(0)
fill(240, 200, 160)
arc(375, 320, 40, 15, 0, PI, OPEN); //right eyebag
strokeWeight(0)
fill(210, 130, 130)
arc(300, 415, 80, 30, 0, PI, OPEN); // lower lip
strokeWeight(0)
fill(200, 120, 120)
arc(300, 415, 45, 15, 0, PI, OPEN); //lower lip inner
strokeWeight(0)
fill(200, 160, 120)
arc(300, 365, 50, 25, 0, PI, OPEN); //nose shaddow
strokeWeight(0)
fill(240, 200, 160)
arc(300, 365, 40, 15, 0 , PI, OPEN); //nose
strokeWeight(0)
fill(220, 180, 140)
rect(305, 300, 5, 50); //nose side shadow
strokeWeight(0)
fill(220, 180, 140)
ellipse(mouseX+25, mouseY+15, 10, 10); //freckle
strokeWeight(0)
fill(220, 180, 140)
ellipse(mouseX-20, mouseY, 10, 10); //freckle
strokeWeight(0)
fill(220, 180, 140)
ellipse(mouseX+20, mouseY-5, 10, 10); //freckle
strokeWeight(0)
fill(220, 180, 140)
ellipse(mouseX-10, mouseY+5, 10, 10); //freckle
strokeWeight(0)
fill(220, 180, 140)
ellipse(mouseX, mouseY-15, 10, 10); //freckle
} ![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)