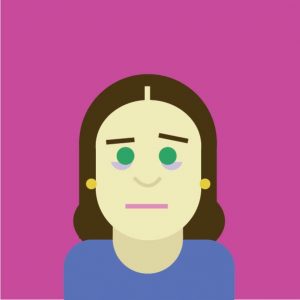
clair-self-portrait
//clair(sijing) sun
//session C
//sijings@andrew.cmu.edu
//Self-portrait-01
function setup() {
createCanvas(640, 376);
background(0,0,0);
}
function draw() {
scale(0.8);
noStroke();
fill(207,178,158);
ellipse(30, 30, 200, 200);
fill(228,186,162);
ellipse(130, 150, 200, 200);
fill(250,220,180);
ellipse(130, 300, 200, 200);
fill(218,170,136);
ellipse(210, 30, 200, 200);
fill(255,214,187);
ellipse(30, 430, 250, 260);
fill(252,227,197);
ellipse(290.2,152.2,100,100);
// from here, most with transparency
fill(241,213,187,100);
ellipse(100, 100, 180, 180);
fill(245,211,187,100);
ellipse(80, 160, 180, 180);
fill(241,213,187,10);
ellipse(200, 100, 180, 180);
fill(207,178,158);
ellipse(30, 30, 200, 200);
fill(250,219,180,30);
ellipse(70,280,300,300);
fill(255,224,188);
ellipse(240,270,150,150);
fill(255,196,160,50);
ellipse(120,400,160,160);
fill(255,223,204,50);
ellipse(210,420,280,280);
fill(252,225,182,50);
ellipse(350,40,180,180);
fill(255,222,204,50);
ellipse(350,460,120,120);
//left eye
fill(255,223,204,50);
ellipse(345,160,80,80);
fill(248,189,142,50);
ellipse(429.8,150,50,50);
fill(251,206,169,80);
ellipse(400.8,150,50,50);
fill(251,206,169,80);
ellipse(360.4,175.8,50,50);
fill(216,167,126,120);
ellipse(362.4,176.8,20,20);
fill(177,111,57,120);
ellipse(370,186,30,30);
fill(156,83,24,120);
ellipse(390,176,40,40);
fill(189,89,6,120);
ellipse(400,180,20,20);
fill(208,97,5,100);
ellipse(420,185,35,35);
fill(208,97,5,150);
ellipse(440,186,25,25);
fill(187,85,1,120);
ellipse(455,190,25,25);
fill(109,49,0,120);
ellipse(464,188,15,15);
fill(177,111,57,200);
ellipse(438.8,200,15,15);
fill(119,69,28,200);
ellipse(430,200,15,15);
//left eyebrow
fill(170,131,110,30);
ellipse(310.2,140,60,60);
fill(170,131,110,50);
ellipse(352.6,128,40,40);
fill(125,94,84,110);
ellipse(386.8,122,40,40);
fill(194,113,42,110);
ellipse(386.8,122,40,40);
fill(165,89,33,110);
ellipse(414.4,125,60,60);
fill(196,101,8,180);
ellipse(433,127.8,35,35);
//left cheak
fill(236,189,163,20);
ellipse(354,296.4,160,160);
fill(255,219,176,60);
ellipse(364,306.4,160,160);
fill(243,187,152,60);
ellipse(387.6,350.6,130,130);
fill(251,180,95,60);
ellipse(431.4,273.8,100,100);
//nose
fill(118,82,25,60);
ellipse(459.2,326.2,35,35);
fill(118,82,25,100);
ellipse(462,315,25,25);
fill(88,41,7,100);
ellipse(462,345,10,10);
fill(88,41,7,100);
ellipse(468,355,15,15);
fill(88,41,7,100);
ellipse(475,357,15,15);
fill(88,41,7,100);
ellipse(487,357.5,15,15);
fill(88,41,7,100);
ellipse(493,350,15,15);
fill(88,41,7,100);
ellipse(491.5,348,15,15);
fill(88,41,7,100);
ellipse(493.5,346,15,15);
fill(88,41,7,100);
ellipse(497,342,15,15);
fill(88,41,7,100);
ellipse(502,346,20,20);
fill(73,47,1,100);
ellipse(478.8,225,20,20);
fill(73,35,1,100);
ellipse(450,210,20,20);
fill(73,35,1,30);
ellipse(465,225,30,30);
//right blush
fill(136,42,5);
ellipse(680,420,250,250);
//mouth
fill(182,117,103);
ellipse(432.8,425.6,15,15);
fill(182,117,103);
ellipse(443,420,25,25);
fill(223,151,116,30);
ellipse(440,405,35,35);
fill(154,84,69,30);
ellipse(450,415,35,35);
fill(182,117,103);
ellipse(474.6,400,25,25);
fill(154,84,69,30);
ellipse(501,396,30,30);
fill(221,124,76,30);
ellipse(528.8,392,28,28);
fill(182,117,103,30);
ellipse(462.4,438.6,28,28);
fill(182,117,103,30);
ellipse(477.4,434.6,28,28);
fill(203,121,49,30);
ellipse(506.4,444,25,25);
fill(217,145,106,30);
ellipse(499,443,30,30);
fill(220,133,110,30);
ellipse(506.2,438.8,50,50);
fill(220,133,110,60);
ellipse(540,438.8,50,50);
//the blush
fill(130,34,0);
ellipse(380,280,50,50);
//the right eye
fill(89,48,0,100);
ellipse(600,209,30,30);
fill(158,71,32,100);
ellipse(580,211,20,20);
fill(57,13,0,100);
ellipse(605.6,204.4,30,30);
fill(124,78,29,100);
ellipse(604.8,188.6,10,10);
fill(172,112,40,100);
ellipse(616,200,20,20);
fill(211,128,51,100);
ellipse(625,200,15,15);
fill(211,128,51,100);
ellipse(630,205,18,18);
fill(160,94,14,100);
ellipse(642,209.5,18,18);
fill(121,67,2,100);
ellipse(652,212,18,18);
fill(79,43,0,100);
ellipse(662,222,18,18);
fill(58,42,0,100);
ellipse(652,232,18,18);
fill(32,17,0,100);
ellipse(642,242,18,18);
fill(254,207,151,100);
ellipse(630,234,30,30);
//right nose
fill(178,115,40,100);
ellipse(550,234,20,20);
fill(203,141,68,100);
ellipse(540,254,20,20);
fill(203,141,68,100);
ellipse(540,254,20,20);
//bezier shape
noFill();
stroke(255, 102, 0);
stroke(254, 207, 151);//color fill
bezier(600, 200, 520, 220, 510, 320, 510, 320);
noFill();
strokeWeight(1.5);
stroke(255, 102, 0);
stroke(254, 207, 151);//color fill
bezier(415, 130, 470, 140, 417, 400, 500, 360);
//line shape
line(580, 140, 675, 175);
//curveVertex
beginShape();
curveVertex(110, 371);
curveVertex(544, 401);
curveVertex(556, 439);
curveVertex(121, 417);
endShape();
//left eye
fill(254,207,151,220);
ellipse(438,217,30,30);
}
For this self-portrait, I approached it in a very abstract way. My concept was to convey the relationship between society and self. Therefore, I was trying to present my face as it was gradually appearing from the left. To pursue this idea, I used many ellipses with transparency to create a bubble-effect. After I first finished my work, I found the face was not obvious enough, so I tried to make it more apparent by creating lines and curves which outline some features on my face.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)