Studio: HERRUZO PIERCE STUDIO
Artist: Ana Herruzo, http://herruzo-pierce.com/
Date Completed: October 2013
Topic: Stage Production, Live Music, Projection Mapping, Audio-visualization
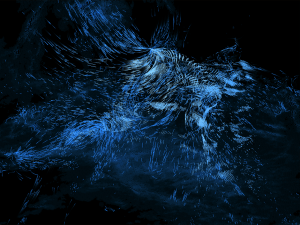
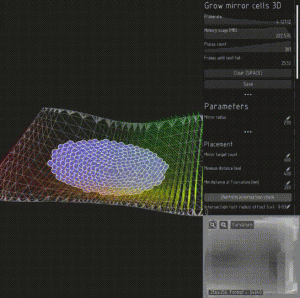
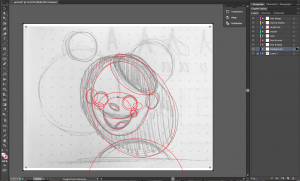
The Beats Antique “A Thousand Faces” Tour is a feat of stage production and complex projection mapping. Personally, I find the group Beats Antique quite gimmicky and hokey, with their borderline appropriation of South-Asian musical and visual culture and their quasi-hip “oriental” coffee shop aesthetic. Despite this, the group has managed to pull off some of the most fantastic live performances of the decade, along with the help of the renowned creative studio OBSCURA DIGITAL. Using CAD modeling, 3D software like Touch Designer, and projection mapping tools, Ana and Obscura map video footage and generative art from more than 100 artists onto an elaborate set.
I am blown away by the breadth and diversity in the applications of projection mapping she has explored, particularly within this project for Beats Antique. This project displayed a great degree of balance between showcasing the studio’s innovative production methods and tech while also showcasing unique artistic work. It’s quite “Creative Content/Ideas First” and less “Look At These Cool Flashing Lights”. I’m particularly excited about how this singular experience was such a seamless conglomerate of so many great minds and ideas.
Ana Herruzo is an architect, designer and programmer running her own practice HERRUZO-PIERCE Creative Studio in Los Angeles. Formerly, she was a partner of the ZULARK Design Collective working on publicly engaging architectural interventions. In 2011 following her partnership, she served as an Interactive Engineer at OBSCURA DIGITAL, where she directed the development of large-scale productions and shows all across the world for a number of reputable clients.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)