function setup() {
createCanvas(300, 300);
background(29, 5, 5);
fill(255, 230, 187);
noStroke();
ellipse(150, 130, 250, 265);
fill(219, 112, 147);
rect(100, 263, 101, 60);
fill(255, 230, 187);
rect(125, 260, 50, 100);
triangle(150, 260, 0, 300, 300, 300);
fill(29, 5, 5);
triangle(300, 0, 150, 0, 300, 150);
triangle(0, 0, 150, 0, 0, 150);
fill(255, 255, 255);
ellipse(100, 120, 50, 30);
ellipse(200, 120, 50, 30);
fill("black");
ellipse(100, 120, 30, 30);
ellipse(200, 120, 30, 30);
fill(29, 5, 5);
rect(70, 90, 60, 10);
rect(170, 90, 60, 10);
fill("255, 221, 201");
triangle(150, 120, 130, 170, 150, 170);
fill(119, 68, 38);
ellipse(100, 120, 25, 25);
ellipse(200, 120, 25, 25);
fill("black")
ellipse(100, 120, 20, 20);
ellipse(200, 120, 20, 20);
fill("red")
arc(150, 205, 50, 50, 0, PI, CHORD);
fill("blue");
triangle(0, 300, 120, 268, 140, 300);
triangle(300, 300, 180, 268, 190, 300);
fill("white")
triangle(0, 300, 110, 266, 120, 300);
triangle(300, 300, 190, 268, 200, 300);
fill("pink");
triangle(0, 300, 100, 263, 100, 300);
triangle(300, 300, 198, 263, 210, 300);
}
function draw() {
if (millis() > 2000) {
osc.stop();
noLoop();
}
}
Month: September 2017
dahyec – Looking Outwards 01
Groupon
Groupon is a service website and app where people are able to buy goods and services in groups for a discount. This project started as a side project for a small team who was working on a platform that focused on getting people together into online groups to solve problems. They decided on using the concept of group buying in order to make money.
“A modern groupon ad.”
Initially they sent emailed group coupons to people daily, but in around 2009, they developed their own software which people could use to easily browse the coupons in their local areas.

“The Groupon logo. Bold, simple, and practical.”
Their website is not artistic in the very least. But I am inspired by how such a small idea could turn into one of the most popular software in the world. As a designer, I wish that the website and app would adopt a more aesthetically pleasing form, but I can’t deny that it is practical.
For more information, click here <https://www.forbes.com/forbes/2010/0830/entrepreneurs-groupon-facebook-twitter-next-web-phenom.html> and here <http://www.businessinsider.com/inside-groupon-the-truth-about-the-worlds-most-controversial-company-2011-10>.
ssharada-project01-selfportrait
//Shariwa Sharada
//Section A
//ssharada@andrew.cmu.edu
//Assignment-01
function setup() {
}
function draw() {
createCanvas(600, 800);
background(241, 242, 247);
fill(100);
noStroke();
triangle(0, 0, 0, 700, 400, 0);
fill(211, 221, 230);
noStroke();
triangle(0, 300, 600, 400, 600, 750);
fill(193, 196, 203);
noStroke();
triangle(100, 800, 600, 0, 600, 300);
//nose
noFill();
stroke(136, 66, 66);
strokeWeight(3);
curve(200, 100, 500, 240, 510, 325, 200, 200);
//face
fill(227, 201, 203);
noStroke();
arc(350, 310, 330, 330, PI/0.8, PI/3.0, CHORD);
//eye big
fill(205, 162, 164);
ellipse(450, 210, 110, 40);
//eye medium
fill(193, 196, 203);
ellipse(450, 210, 40, 40);
//eye small
fill(77, 43, 50);
ellipse(440, 210, 20, 15);
//dimple
push();
fill(207, 174, 176);
noStroke();
rotate(PI/0.1675);
translate(-10, 50);
ellipse(430, 325, 5, 30);
pop();
//upper lip
fill(170, 87, 91);
noStroke();
triangle(mouseX, mouseY, 530, 370, 520, 340);
//lower lip
fill(194, 93, 97);
triangle(mouseX, mouseY, 530, 375, 520, 390);
//rotated and scaled hair
push()
scale(0.75, 0.75);
translate(700, 900);
rotate(PI*3.0);
noFill();
stroke(159, 104, 107);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(214, 176, 178);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//smaller rotated and scaled hair
push()
scale(0.55, 0.55);
translate(150, 875);
noFill();
stroke(193, 154, 157);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(227, 197, 198);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//even smaller rotated and scaled hair
push()
scale(0.5, 0.5);
translate(825, 1750);
rotate(PI*3.0);
noFill();
stroke(229, 198, 200);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(240, 222, 223);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//ear outside
fill(244, 225, 220);
ellipse(310, 325, 30, 130);
//ear3
fill(231, 211, 207);
stroke(193, 196, 203);
strokeWeight(1);
arc(310, 325, 25, 90, PI*.4, PI*1.45, CHORD);
//ear2
fill(214, 192, 186);
stroke(156, 163, 179);
strokeWeight(1);
arc(310, 325, 20, 80, PI/3.0, PI, CHORD);
//hair
noFill();
stroke(127, 65, 68);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
//earhole2
fill(231, 204, 197 );
noStroke();
ellipse(310, 377, 7.5, 12.5);
//earhole1
fill(218, 185, 177);
noStroke();
ellipse(310, 377, 2.5, 2.5);
//eyebrow1
fill(137, 131, 131);
noStroke();
quad(450, 160, 440, 170, 490, 190, 500, 180)
//eyebrow2
fill(137, 131, 131);
noStroke();
triangle(450, 160, 455, 170, 375, 190)
//hair
noFill();
stroke(127, 65, 68);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
stroke(187, 136, 138);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
//earring bottom
fill(189, 138, 50);
noStroke();
ellipse(310, 420, 40, 40);
//earring top
noFill();
stroke(226, 171, 75);
strokeWeight(1.5);
ellipse(310, 390, 25, 25);
//lip mark
fill(226, 171, 75);
ellipse(500, 330, 2.5, 2.5);
}
My self-portrait is a side view of my face. I used the arcs to make my hair which is long. I made the mouth interactive as my mouth is one of my most telling features.
ctv Looking Forward
https://www.youtube.com/watch?v=x3jkoIyJgoc
This project is a wall installation of black and white coins that flip to show imagery. I am fascinated by this project because of the hybrid digital/physical components working together to make an experience. Cameras and software control the black and white dots to interpret a viewer’s interaction. Software tells the display which frame should be shown. Ths image is a combination of videos, picture, text, and shapes. One of my favorite parts of this installation is not digital; the sound of each coin flipping in unison is elegant.
Many pieces of art use this type of display, but the scale of this installation is exquisite. I am unsure of the exact number of people who created this piece, but the video says it is a team from an artist collective in conjunction with TNT Network. Custom software was built to control this dot-board. In addition to writing software to determine the image to display, custom software was built to drive each pixel.
One specific type of work the creators were inspired by was airport/train station flip signs. This product is now commercially available to organizations to install. This technology was originally developed by Kenyon Taylor in the early 1960s. This specific piece is created by a team called Breakfast NY.
ctv-project01-face
function setup() {
createCanvas(500, 500);
background(255,211,155); //Burlywood 2
}
function draw() {
//eyesCornea and iris
fill(198,132,60);
stroke(255);
strokeWeight(30);
fill(130,130,60);
ellipse(334,166,100,100);
ellipse(166,334,100,100);
//eyesPupils
fill(0);
noStroke();
ellipse(334,166,10,10);
ellipse(166,334,10,10);
//eyelids
noFill();
stroke(255,211,155);
strokeWeight(75);
//bezier(50, 400, 125, 125, 250, 320, 250, 250);
//bezier(250, 250, 320, 250, 125, 125, 400, 50);
//mouth
noStroke();
fill(255,0,0)
triangle(400,500,450,500,450,450)
fill(100,0,0);
triangle(390,525,440,525,440,475)
//hair
fill(218,152,80); //use this RGB as highlights & darker for fill
strokeWeight(0);
triangle(0,0,0,290,290,0);
//hairLines
strokeWeight(2);
stroke(198,132,60);
line(0,250,25,275);
line(0,200,50,250);
line(0,150,75,225);
line(0,100,100,200);
line(0,50,125,175);
line(0,0,150,150);
line(0,250,175,125);
line(0,200,200,100);
line(0,150,225,75);
line(0,100,250,50);
line(0,50,275,25);
line(0,0,300,0);
noFill();
stroke(0, 0, 0);
strokeWeight(25);
bezier(350, 450, 450, 350, 90, 90, 15, 80);
}This face started with quick sketches in my sketchbook. I used the grid on the page to approximate the points I would use in the program. Once I had access to a computer, I was able to quickly write the code!
rmanagad-project01-face
//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project-01
function setup() {
createCanvas(625, 625);
background(255);
noStroke();
fill(255, 206, 109);
ellipse(314, 306, 515, 515);
angleMode(DEGREES);
}
function draw() {
//lower layer of cloud. I used both full shapes and shapes-as-masks to construct this.
var a = color(179,188,206);
noStroke();
fill(a);
ellipse(435, 411.35, 94.26, 94.26);
noStroke();
fill(a);
ellipse(228.92, 332.11, 123.5, 103.96);
noStroke();
fill(a);
rect(163.86, 342.85, 236.38, 104.88);
noStroke();
fill(a);
ellipse(168.93, 389.92, 115.62, 115.62);
noStroke();
fill(199, 208, 229);
ellipse(306.5, 244.75, 259.14, 259.14);
//middle layers with cloud covering shirt.
push()
translate(75, 75)
rotate(30.8);
noStroke();
fill(122, 123, 131);
rect(405, 51, 102.73, 118.65); //rotation was confusing to implement -- I attempted rectMode (CENTER) and translate commands to modify the pivot point so that it would rotate around the center, but I wasn't able to do that successfully. The rectangle did not rotate about its center.
pop()
rotate(0);
translate(0, 0);
noStroke();
fill(a);
ellipse(362.94, 453.78, 121.21, 77.13);
noStroke();
fill(255, 206, 109);
rect(295.69, 458.81, 163.93, 33.54);
//start of face creation
noStroke();
fill(226, 231, 244);
ellipse(436.42, 264.79, 171.31, 144.54); //head
noStroke();
fill(0);
ellipse(485.83, 259.56, 9.35, 16.90); //pupil
noStroke();
fill(255, 210, 63);
ellipse(473.97, 290.75, 18.71, 18.71); //cheek blush
noStroke();
fill(226, 231, 244);
triangle(493.36, 278.08, 510.58, 244.54, 527.8, 278.08); //nose
noStroke();
fill(156, 161, 175);
ellipse(345.88, 218.31, 59.89, 66.74);//hairbun
noStroke();
fill(0);
rect(500.84, 300.10, 9.11, 1.77);//lips
//headphones
noStroke();
fill(255);
ellipse(420.11, 268.63, 48.13, 48.13);
noStroke();
fill(255, 210, 63);
ellipse(420.11, 267.57, 32.48, 32.57);
noStroke();
fill(227, 188, 57);
rect(412.85, 201.81, 14.52, 62.11);
noStroke();
fill(227, 188, 57);
ellipse(420.11, 267.87, 19.70, 19.75);
noStroke();
fill(227, 188, 57);
ellipse(418, 195.66, 27.61, 23.94);
//top layer of cloud
noStroke();
fill(a);
rect(249.83, 440.95, 68.83, 18.18);
noStroke();
fill(255, 206, 109);
ellipse(249.83, 463.26, 31.06, 31.06);
noStroke();
fill(a);
ellipse(325.52, 453.45, 123.5, 69.75);
noStroke();
fill(a);
ellipse(354.88, 405.06, 46.62, 46.62);
}

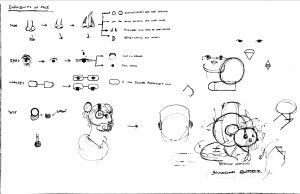
In developing my self-portrait, I started with exploring simplifications of face parts (sketch — top left) and media themes (bottom-left). I found myself listening to tracks on SoundCloud while doing this which formed the basis of my portrait (“clouds and music”, sketch — bottom right). Before working in p5js, I created a version of my sketch on illustrator to finalize the coordinates and sizes of my elements, then tracked the layering of elements to make sure I could follow it sequentially when I would write the code as seen below.

I’m satisfied with the composition and color arrangement of my portrait, however I would like to be able to make forms that use less elements — I ran over the 10-graphic-element guideline in developing masks and curves for objects in the portrait.
Looking_Outwards_1_Sontag
Last year, a group of 5 or so brothers in my fraternity competed in Build 18, and created a driving fish tank that was driven by our house goldfish (Scuba Suresh). The tank moved based on the location of the fish in the tank. The used a sensor mounted above the tank to determine the location of the fish. The further the fish moved to the forward determined the speed at which the motor propelled the tank. The tank would also turn based on the fish’s location right or left of center. Although it look minimal software and hardware, I took it as an inspiration because it was a quirky use of their knowledge and they were able to create it with a close group of friends. They actually became quite the internet sensation when the video when viral on Facebook, receiving half a million likes overnight.
Project-01-Face
function setup(){
createCanvas(495,495);
background(255,224,189);
fill(255);
rect(33,99,165,165);
rect(297,99,165,165);
noStroke();
fill(66,33,11);
rect(66,132,99,99);
rect(330,132,99,99);
fill(0);
rect(33,33,165,33);
rect(297,33,165,33);
rect(99,165,33,33);
rect(363,165,33,33);
rect(231,264,33,33);
rect(198,297,99,33);
fill(255,0,0);
rect(99,396,297,33);
}
function draw() {
}
I wanted to create an extremely simplified, pixelated self portrait. I created it first in illustrator and then placed into photoshop to easily see the placement of each shape.
Listening Post- Looking Outwards 01
Listening Post is an interactive installation that generates random words and phrases from Internet chat rooms. These words (most introducing oneself) appears on more than 200 LED screens which light up the dark room with viewers in front of them. These words are spoken by a male computer voice emanating from speakers. The work magically combines simple instructions like “I am hot” to some heavier topics like whether “I am doing fine”. This project mainly involves two artists, namely, Mark Hansen and Ben Rubin. The project is installed in Whitney Museum. The project was first inspired by works of John Cage, Philip Glass and Jenny Holzer. For the technology side, the technological advances in data-mining techniques have made a distinct turning-point. To gather the data, Hansen and Rubin created a program that collects and identifies key information of all the phrases from chat rooms and other virtual spaces. Not only the phrases and data are generated through a computer program, but also the male voice.


This project is so interesting and unpredictable as some phrases may connect to the next one and makes sense to the audience. It has raised “the worldwide protests against the pending American invasion of Iraq, it was startling to witness the appearance of a phrase such as ‘I am a Muslim and am afraid of nothing’, which could have been intended as stoicism or aggression ” (Eleey, 2003). The whole installation composed fear, happiness, pleasure, power, and etc.
gyueunp – Looking Outwards 01
Paint With Your Feet (2011) is a project that was produced for the Nike Free Run+ 2 Pack series by YesYesNo Team in collaboration with DualForces. By developing a custom software with openFrameworks v007b, the team allowed participating runners to create paintings with their Nike + GPS run data. Using the software, they imported the metrics from the run and created visuals based on various factors such as the speed and consistency.
This project is noteworthy in that it is not only visually and conceptually intriguing, but is also successful in providing the participants with a valuable opportunity; they were allowed to create and alter their compositions and to keep them as high resolution prints. Additionally, the team successfully advertised the new Nike products and their merits through their creation.
YesYesNo Interactive projects website
Process photos:




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)