//Isabelle Vincent
//15-104 E
//ifv@andrew.cmu.edu
//Project-01-Face
function setup() {
createCanvas(600, 600);
background(76,143,193);
}
function draw() {
//Back of hair Oval
fill(245,120,44);
stroke(245,120,44);
ellipseMode(CENTER);
ellipse(300,150,430,250);
//Back of hair rectangle
fill(245,120,44);
stroke(245,120,44);
rect(85,150,430,500);
//Main Head Ellipse
fill(255, 229, 204);
stroke(255, 229, 204);
ellipseMode(CENTER);
ellipse(300,280,330,430);
//Chin Defining Quad left
fill(245,120,44);
stroke(245,120,44);
quad(135,420,300,495,135,495,125,420);
//Chin defining Quad Right
fill(245,120,44);
stroke(245,120,44);
quad(465,420,475,420,475,495,300,495);
//Forehead Hair Right
fill(245,120,44);
stroke(245,120,44);
quad(320,45,465,150,465,270,300,63,);
//Forehead Hair Left
fill(245,120,44);
stroke(245,120,44);
quad(125,150,280,45,300,63,125,270);
//Nose Line Left
fill(255,210,153);
stroke(255,204,153);
strokeWeight(6);
line(283,240,283,320);
//Nose Line Right
fill(255,204,153);
stroke(255,210,153);
strokeWeight(6);
line(317,240,317,320);
//Nostril left
fill(255,204,153);
stroke(255,210,153);
strokeWeight(6);
line(290,335,270,330);
//Nostril Right
fill(255,204,153);
stroke(255,210,153);
strokeWeight(6);
line(310,335,330,330);
//Eye Left
fill(253,251,244);
stroke(255,210,153);
strokeWeight(6);
ellipseMode(CORNER);
ellipse(173,240,90,40);
//Eye Right
fill(253,251,244);
stroke(255,210,153);
strokeWeight(6);
ellipseMode(CORNER);
ellipse(337,240,90,40);
//Iris Left
fill(76,143,193);
stroke(76,127,193);
strokeWeight(6);
ellipseMode(CENTER);
ellipse(218,260,33,33);
//Iris Right
fill(76,143,193);
stroke(76,127,193);
strokeWeight(6);
ellipseMode(CENTER);
ellipse(382,260,33,33);
//Eyebrow Left
fill(245,120,44);
stroke(245,120,44);
strokeWeight(6);
line(173,215,263,215);
//Eyebrow Right
fill(245,120,44);
stroke(245,120,44);
strokeWeight(6);
line(337,215,427,215);
//Lips Ellipse
fill(255,180,143);
stroke(235,139,91);
strokeWeight(6);
ellipseMode(CENTER);
ellipse(300,390,74,30);
//Mouth Middle line
fill(235,139,91);
stroke(235,139,91);
strokeWeight(6);
line(263,390,337,390);
//Mouth Left line
fill(235,139,91);
stroke(235,139,91);
strokeWeight(6);
line(263,390,218,360);
//Mouth Right Line
fill(235,139,91);
stroke(235,139,91);
strokeWeight(6);
line(337,390,382,360);
//Freckles Left Side
fill(194,96,47);
stroke(194,96,47);
strokeWeight(6);
//Freckles
fill(194,96,47);
stroke(194,96,47);
strokeWeight(6);
point(185,300);
point(410,300);
point(356,300);
point(242,300);
point(213.5,313);
point(383,313);
}
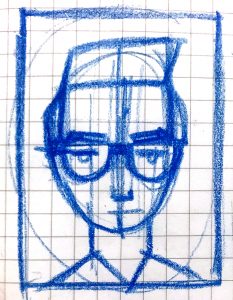
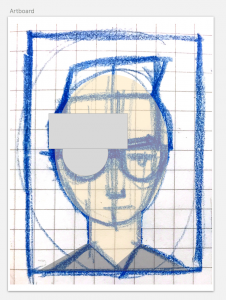
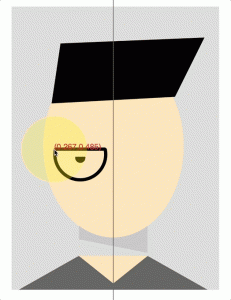
I started this project by planning out which shapes would overlap in which order by sketching a rough sequential draft in my sketchbook. I used the center point of my main hair ellipse as an anchor for the rest of my shapes so when needed i could calculate the required points to make certain elements symmetrical. I am happy with my final product because it bears resemblance to me and has its own style.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)