// Elizabeth Wang
// elizabew@andrew.cmu.edu
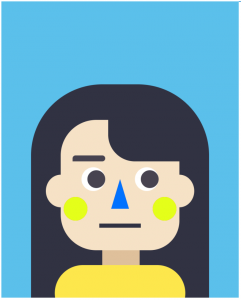
// Project - 02: variable faces; face variables
var eyeSize = 40;
var whiteeyes = 55;
var faceWidth = 250;
var faceHeight = 250;
var cheeks = 50;
var x = 300;
var y = 300;
var mouth = 80;
var ears = .2;
function setup() {
createCanvas(600, 600);
}
function draw() {
background(89,117,133);
noStroke();
//hair
fill (0);
rect(.5*x, .38*y, x, 1.5*y, 90);
//ears
fill (255,234,201);
ellipse( .6*x, y, x*ears, x*ears);
ellipse( 1.40*x, y, x*ears, x*ears);
//neck
fill (214,197,169);
rect(.9*x, 1.2*y, .2*x, .5*y, 90);
//head
fill (255,234,201);
ellipse( x, y, faceWidth, faceHeight);
//body
fill (250);
rect(.55*x, 1.5*y, .9*x, 2*y, 120);
//bangs
fill(0);
rect(.6*x, .45*y, .65*x, .4*y, 30 ,30, 30, 30);
//mouth
fill (0);
rect(.86*x, 1.17*y, mouth, .09*mouth);
//cheeks
fill (237,106,90);
noStroke();
ellipse( .7*x, 1.15*y, cheeks, cheeks);
ellipse( 1.3*x, 1.15*y, cheeks, cheeks);
//eyes
fill(250);
ellipse( .81*x, y, whiteeyes, whiteeyes)
ellipse( 1.2*x, y, whiteeyes, whiteeyes);
fill (0);
ellipse( .81*x, y, eyeSize, eyeSize);
ellipse( 1.2*x, y, eyeSize, eyeSize);
//nose
fill (255,123,83);
triangle(x, y, 1.05*x, 1.1*y, .95*x, 1.1*y);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(200, 250);
faceHeight = random(200, 250);
eyeSize = random(20, 40);
whiteeyes = random (20, 60);
x = random(250, 300);
y = random(250, 350);
cheeks = random(20, 60);
mouth = random (40, 90);
}
Reflection
Initially, when I began this project, I did not exactly know where to start, so I decided to base the face off of my self portrait—with minor changes to the overall design.
While I do enjoy the overall result of my program (the outputted faces look very funny and show a lot of personality despite a consistently flat mouth), I do wish I put in more time to make a simplified version of my program using functions, instead of ‘strange’ numbers that multiply with other ‘strange’ numbers. However I did learn a lot from this, and I can say that the next time a approach a program similar to this, I know what steps I need to take before jumping into writing the code instead of diving in headfirst.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)