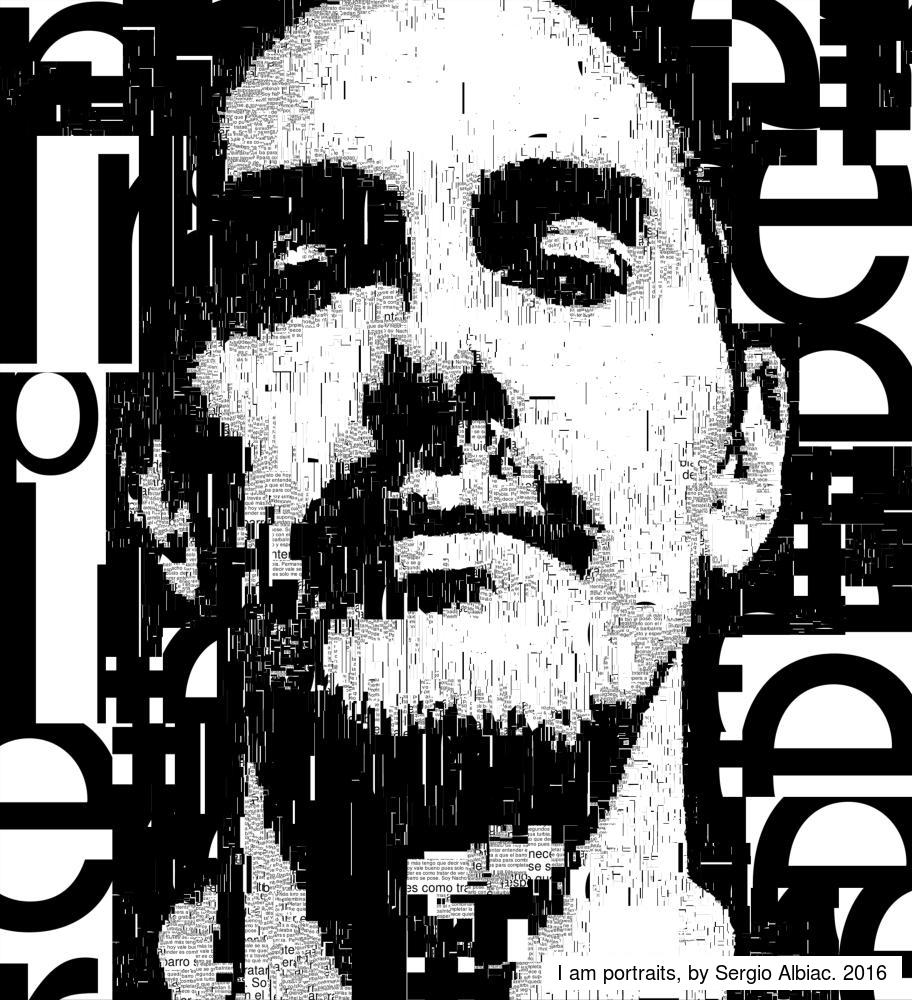
I AM By Sergio Albiac, 2016

“I am portrait” is a generative collage portrait project by Sergio Albiac. The main source of this project is personal data of one who is portrayed. With his generative custom computer code, Sergio transforms gathered data into a portrait which is an identity metaphor. The portrait which is depicted in the typographic illustration consists of all the personal data that tells stories about the person who is portrayed. He intended his generative computer code to become a medium to tell someone’s personal story and to represent his or her identity. He also developed his own generative techniques and sentiment analysis to have his own artistic style. His generative technique uses machine learning networks trained by only him in order to prevent imitating other artist’s style.
This artwork is incorporated with machine learning. It includes a system being trained from an artist who executes. What I think interesting is he only uses one person’s data at once and also trains machine learning networks alone. So, the portrait is made out of unique personal data within the uniquely trained machine learning networks. In my opinion, this artist understands that visual representation conveying personal meaning must be unique. It is pretty successful to illustrate someone’s unique identity within artist’s own expression and style.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)

