heeseoc-dynamic
//Steph Chun
//15-104 section #A
//heeseoc@andrew.cmu.edu
//Project-03
var dir = 1;
var speed = 4;
var diam = 0;
var dot = 3;
var o = 1;
var oo = 1;
var angle = 0;
var angleo = 0;
function setup() {
createCanvas(640, 480);
}
function draw() {
noStroke();
var center = 135;
var c = constrain(mouseX, -150, center);
//background//
background (255-c*1.5,255-c*1.5,255-c*1.5);
//hand right//
fill (227,200,113);
quad (-c+615,233,-c+681,299,-c+615,365,-c+549,299);
fill (212,180,75);
quad (-c+690,299,-c+640,249,-c+590,299,-c+640,349);
fill (150,132,65);
triangle (-c+610,299,-c+660,249,-c+660,349);
fill (227,200,113);
triangle (-c+614.5,233,-c+690,250,-c+680,299);
fill (241,216,141);
rect (-c+640,250,320,75);
triangle (-c+640,250,-c+640,325,-c+600,250);
rect (-c+490,250,130,30);
triangle (-c+490,250,-c+490,280,-c+455,250);
triangle (-c+725,325,-c+695,325,-c+695,355);
rect (-c+590,325,105,30);
triangle (-c+590,325,-c+590,355,-c+575,325);
//fingernails right//
fill (255,238,189);
rect(-c+470,250,30,13);
triangle (-c+470,250,-c+470,263,-c+455,250);
//rotating dots//
if (mouseX > 100) {
push();
translate(320,250);
rotate(radians(angle));
angle = angle + 10;
fill(255);
ellipse(-o, o, dot, dot);
pop();
o = o + 0.3;
}
if (mouseX > 80) {
push();
translate(320,250);
rotate(radians(angleo));
angleo = angleo + 3;
fill(255);
ellipse(-oo, oo, dot, dot);
pop();
oo = oo + 0.1;
}
if (mouseX > 120) {
push();
translate(320,250);
rotate(radians(-angleo));
angleo = angleo + 3;
fill(255);
ellipse(-oo-50, oo+50, dot, dot);
pop();
oo = oo + 0.1;
}
if (mouseX < 80) {
o = 0;
oo = 0;
}
//ripples//
stroke (255);
noFill();
ellipse (320,250,diam/3,diam);
ellipse (320,250,diam/4.5,diam/1.5);
diam += dir * speed;
if (mouseX < 135) {
diam = 0;
}
noStroke();
//hand left//
fill (167,157,203);
quad (c+25,233,c+91,299,c+25,365,c-41,299);
fill (141,129,183);
quad (c+50,299,c,249,c-50,299,c,349);
fill (115,107,141);
triangle (c+30,299,c-20,249,c-20,349);
fill (167,157,203);
triangle (c+25.5,233,c-50,250,c-40,299);
fill (186,178,217);
rect (c-320,250,320,75);
triangle (c,250,c,325,c+40,250);
rect (c+20,250,130,30);
triangle (c+150,250,c+150,280,c+185,250);
triangle (c-85,325,c-55,325,c-55,355);
rect (c-55,325,105,30);
triangle (c+50,325,c+50,355,c+65,325);
//fingernails left//
fill (216,209,241);
rect(c+140,250,30,13);
triangle (c+170,250,c+170,263,c+185,250);
}
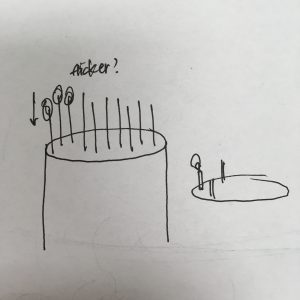
My original idea was to make the touch convey a sense of affection between the two people, but I changed it later on so that with the interactions, it looks more like a reflection (yet the viewers may not know at their first sight which is the twist I intended to give to this piece). Getting one hand to exactly reflect the other hand was the most difficult part for me, because I calculated all the coordinating numbers since I didn’t know how to take a combination of objects and just flip it over.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)