//Steph Chun
//15-104 section #A
//heeseoc@andrew.cmu.edu
//Project-02
var faceW = 200;
var faceH = faceW - 20;
var eyeW = 60;
var eyeH = 40;
var eyeY = 315;
var pupilW = 15;
var noseW = 50;
var noseH = noseW - 10;
var noseY = 355;
var colorR = 165;
var colorG = 180;
var colorB = 180;
var colorR1 = 255;
var colorG1 = 241;
var colorB1 = 108;
function setup() {
createCanvas(480, 640);
}
function draw() {
background(250);
noStroke();
//ears//
fill(colorR, colorG, colorB);
triangle(width/2 - faceW/2, height/2, 330 - faceW, 220, width/2 - 20, height/2 - faceH/2 + 10);
triangle(width/2 + faceW/2, height/2, 150 + faceW, 220, width/2 + 20, height/2 - faceH/2 + 10);
fill(colorR+40, colorG+40, colorB+40);
triangle(width/2 - faceW/2 + 20, height/2 + 20, 340 - faceW, 240, width/2 + 10, height/2 - faceH/2 + 30);
triangle(width/2 + faceW/2 - 20, height/2 - 10, 140 + faceW, 240, width/2 - 10, height/2 - faceH/2 + 30);
//face//
fill(colorR, colorG, colorB);
ellipse(width / 2, height / 2, faceW, faceH);
//eyes//
fill(colorR1,colorG1,colorB1);
var eyeLX = width / 2 - faceW * 0.25;
var eyeRX = width / 2 + faceW * 0.25;
ellipse(eyeLX, eyeY, eyeW, eyeH);
ellipse(eyeRX, eyeY, eyeW, eyeH);
//pupils//
fill(50);
ellipse(eyeLX, eyeY, pupilW, eyeH-10);
ellipse(eyeRX, eyeY, pupilW, eyeH-10);
//nose //
fill(colorR+40, colorG+40, colorB+40);
var noseLX = width / 2 - faceW * 0.09;
var noseRX = width / 2 + faceW * 0.09;
ellipse(noseRX, noseY, noseW, noseH);
ellipse(noseLX, noseY, noseW, noseH);
fill(0);
triangle(noseRX, noseY - noseH/2, noseLX, noseY - noseH/2, width/2, noseY-10);
}
function mousePressed() {
faceW = random(150, 200);
faceH = random(130, 180);
eyeW = random(40, 70);
eyeH = random(30, 50);
eyeY = random (310, 325);
pupilW = random (5,25);
noswW = random (40,60);
noseH = random (30,50);
noseY = random (350,360);
colorR = random (165, 240);
colorG = random (165, 240);
colorB = random (165, 240);
colorR1 = random (192, 245);
colorG1 = random (241, 243);
colorB1 = random (192, 245);
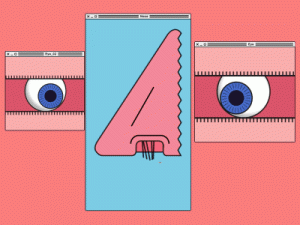
}I tried to show how the cats’ pupil dilate depending on the brightness of the light their eyes are capturing. I took a close look at how cats’ eyes are in real life, and noticed how their pupils are vertical. So I kept the height of my cat’s pupil proportional to the height of the eyes, leaving the width change randomly. I also wanted to give changes to the background colors depending on the size of the pupil, but even after many tries, wasn’t able to figure out if the numbers for pixel units that are used for the width of the pupils are also applicable for the color coding for the background.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)