sketch
/*Lois Kim
Section A
ljkim@andrew.cmu.edu
Project-02*/
var helmetWidth = 323;
var helmetHeight = 323;
var shieldWidth = 275;
var shieldHeight = 275;
var shieldOHeight = 275;
var shieldOWidth = 275;
var faceWidth = 178;
var faceHeight = 183;
//stars in sky
var star = {
x: 100,
y: 50
}
//color of stars
var col = {
r: 255,
g: 255,
b: 255
}
function setup() {
createCanvas(640,480);
}
function draw() {
//background color
background("#495C7C");
//random stars in background
star.x = random(0,width);
star.y = random(0,height);
fill(col.r, col.g, col.b);
noStroke();
ellipse(star.x, star.y, 1, 1);
//helmet
fill("#B3B3B3");
noStroke();
ellipse(320, 240, helmetWidth, helmetHeight);
//shield
fill("#666666");
noStroke();
ellipse(320, 240, shieldWidth, shieldHeight);
//shield outline
stroke("#1A1A1A");
strokeWeight(3);
noFill();
ellipse(310, 250,shieldOHeight, shieldOWidth);
//antenna stick
fill("#B3B3B3");
noStroke();
rect(297, 29, 7, 70);
//antenna circle
fill("#9E0421");
noStroke();
ellipse(300,25,25,25);
//face
fill("#EAD8A9");
noStroke();
ellipse(320, 250, faceWidth, faceHeight);
//left eye
fill("#333333");
noStroke();
ellipse(365,250,12,12);
//right eye
fill("#333333");
noStroke();
ellipse(275,250,12,12);
//mouth
fill("#B2542F");
beginShape();
curveVertex(292, 303);
curveVertex(310, 311);
curveVertex(326, 280);
curveVertex(349, 314);
curveVertex(356, 308);
endShape();
}
function mousePressed() {
helmetWidth = random (200, 400);
helmetHeight = random (310, 400);
shieldWidth = random (300, 290);
shieldHeight = random (350, 240);
shieldOHeight = random (200, 430);
shieldOWidth = random (290, 300);
faceWidth = random (150, 200);
faceHeight = random (100, 200);
}
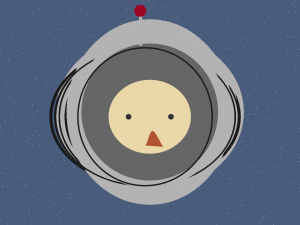
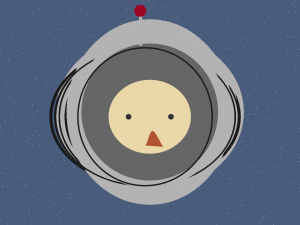
I wanted to do an astronaut as my project this week. I attempted to add a stars generator in the background (as seen in my code) – however it would not allow my random generator for the face to start fresh. It would over draw what was existing before. Although I had fixed that issue – the star generator had disappeared. This is what it looked like with the stars:

Before I begin any project I always start in adobe illustrator and this always helps visualize projects.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)