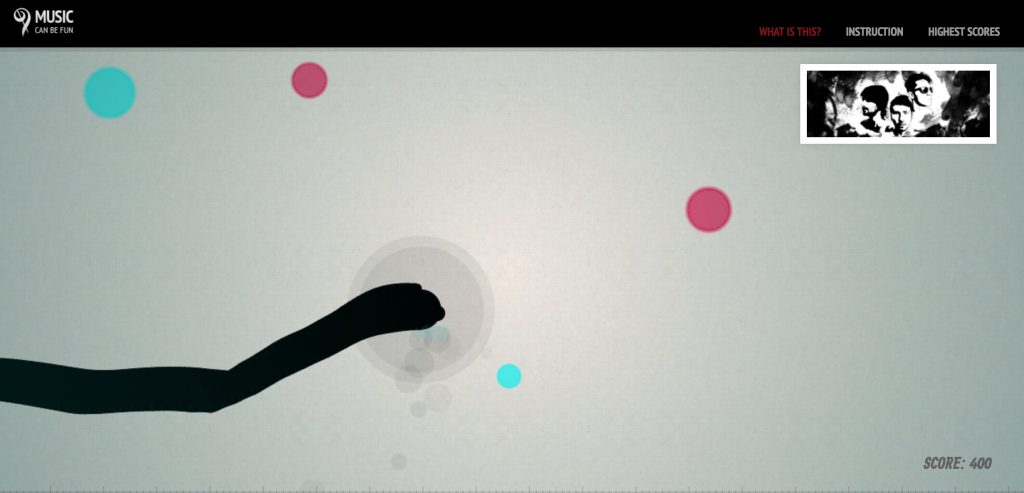
The first project that I have chosen to write about is “I want You to Want Me” by Jonathan Harris. It was created in 2008 and was installed in the Museum of Modern art during valentines day on 2008. It is an interactive exhibit where every balloon is a unique dating profile/story where the user can choose which story/profile to view as well as the background of the display. I Want You To Want Me aims to be a mirror, in which people see reflections of themselves as they glimpse the lives of others. Below is the link to the project.
Link to project 1

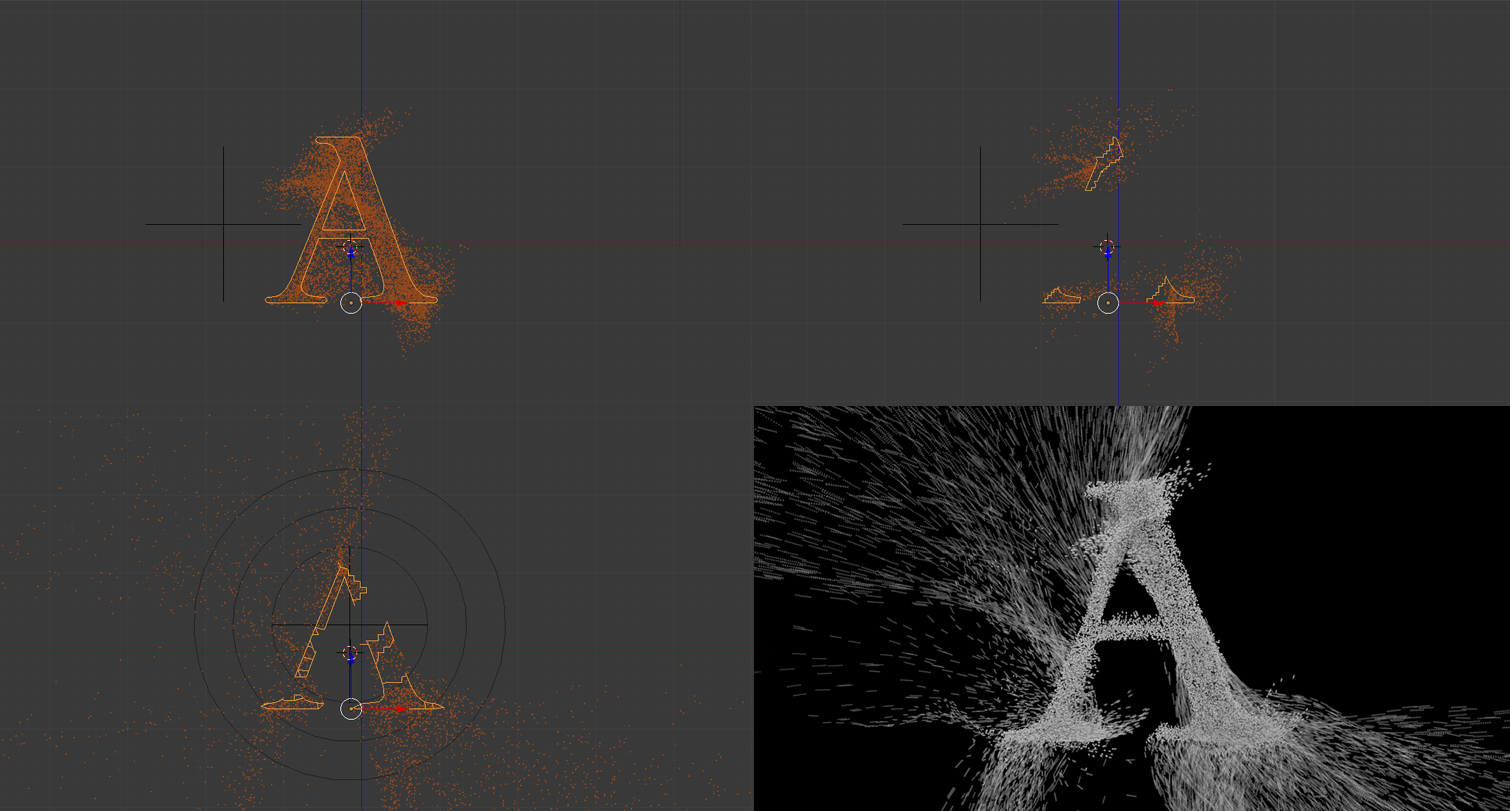
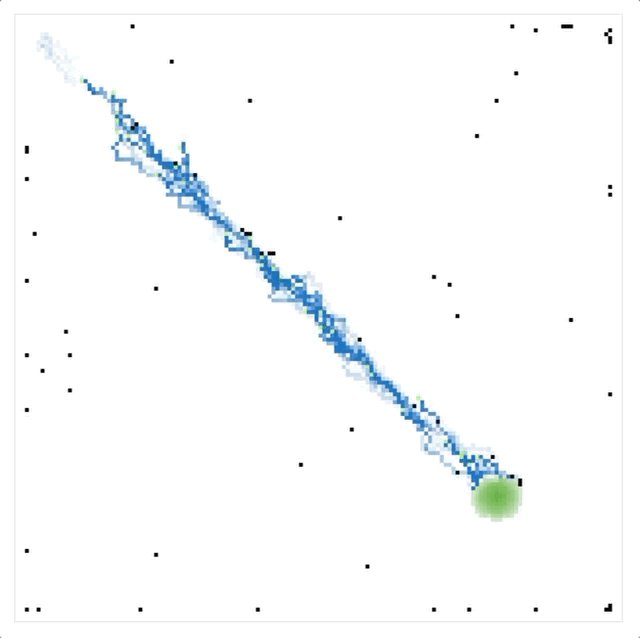
The second project that I have chosen to write about is Oily Stratum by Jared Tarbell. It was created in February 2003. It is a simple animation that is based on the laws of physics and tries to describe how to merge irregular objects based on cohesion and globual size.

The two projects are similar in that they both abide by certain physical rules, one is more based on data that is unrelated to physical rules while the other is based on physical properties, which is impressive.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)