function setup() {
createCanvas(480, 640);
}
function draw() {
background(255);
fill(255);
stroke(0);
ellipse(width/2, height/2, 50, 50); //outer center ring
translate(width/2, height/2);
for (var i = 0; i < 8; i++) { //ring of 8 diamonds
//first ring
push();
var mouseDist = dist(mouseX, mouseY, width/2, height/2); //mouse distance from center
var bright = 225 - 225 * mouseDist * 1/230; //alters shade from 0 to 225 of the diamonds to be darker as they approach center
var scaleAmount = 1.75 - 1.75 * mouseDist * 1/230; //scales diamonds from 0 to 1.75 to be larger as they move outwards
if (mouseX > 240) {
rotate(-acos((mouseY - height/2)/mouseDist)/2 + TWO_PI * i/8); //sets angular distance between diamonds, and rotates proportional to mouse angle
}
else {
rotate(acos((mouseY - height/2)/mouseDist)/2 + TWO_PI * i/8); //accounts for the face that arccos switches direction at PI/2 and 3PI/2
}
if (mouseDist < 230) { //expands and contracts diamonds until just before edge of canvas
translate(100 - 100 * mouseDist * 1/230, 0); //diamonds move towards center as mouse moves away proportional to original translation
}
fill(bright);
if (mouseDist < 230) { //if statement used so that scaling does not increase after value reaches zero
scale(scaleAmount);
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //center circle
}
pop()
//simplified comments will be used for further iterations of the ring of diamonds, refer to first ring for more info
//second ring of diamonds
push();
if (mouseX > 240) { //rotation related to mouse
rotate(acos((mouseY - height/2)/mouseDist)/4 + TWO_PI * i/8 + PI/8);
}
else {
rotate(-acos((mouseY - height/2)/mouseDist)/4 + TWO_PI * i/8 + PI/8);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(155 - 155 * mouseDist * 1/230, 0);
}
fill(bright + 40); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .1); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop();
//first half of third ring of diamonds
push();
if (mouseX > 240) { //rotation related to mouse
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/16);
}
else {
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/16);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(210 - 210 * mouseDist * 1/230, 0);
}
fill(bright + 80); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .2); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop();
//second half of third ring of diamonds
push();
if (mouseX > 240) { //rotation related to mouse
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 3*PI/16);
}
else {
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 3*PI/16);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(265 - 265 * mouseDist * 1/230, 0);
}
fill(bright + 80); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .2); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop();
//fourth ring first part
push();
if (mouseX > 240) { //rotation related to mouse
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/16);
}
else {
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/16);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(320 - 320 * mouseDist * 1/230, 0);
}
fill(bright + 110); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .25); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop()
//fourth ring second part
push();
if (mouseX > 240) { //rotation related to mouse
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 3*PI/16);
}
else {
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 3*PI/16);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(320 - 320 * mouseDist * 1/230, 0);
}
fill(bright + 110); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .25); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop()
//fifth ring first part
push();
if (mouseX > 240) { //rotation related to mouse
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/8);
}
else {
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + PI/8);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(375 - 375 * mouseDist * 1/230, 0);
}
fill(bright + 120); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .3); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop()
//fifth ring second part
push();
if (mouseX > 240) { //rotation related to mouse
rotate(-acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 4*PI/16);
}
else {
rotate(acos((mouseY - height/2)/mouseDist)/8 + TWO_PI * i/8 + 4*PI/16);
}
if (mouseDist < 230) { //distance from center related to mouse
translate(375 - 375 * mouseDist * 1/230, 0);
}
fill(bright + 120); //shading related to distance from center/mouse
if (mouseDist < 230) {
scale(scaleAmount - .3); //scaling of diamond related to distance from center
quad(0, 10, -45, 0, 0, -10, 45, 0); //diamond
} else {
fill(0);
ellipse(0,0,40,40); //black center
}
pop()
}
fill(0);
ellipse(0,0,40,40); //black circle over diamonds
}
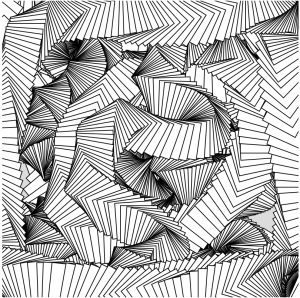
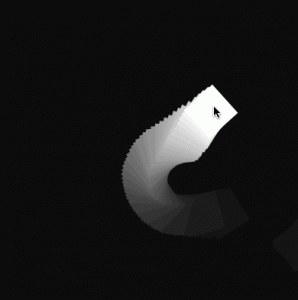
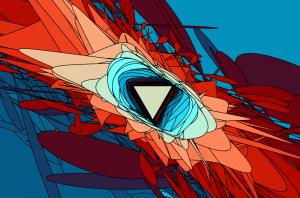
I honestly had no idea what I was going to do with this project. Given that, the creative process was pretty interesting. Honestly, the only thing I was going off of to begin with was that I wanted the diamond shape to be a central theme of the drawing. After that, the rest of the ideas sort of haphazardly tumbled together. The diamond shape led me to a sort of stylized star/space concept, so then I knew I wanted to work with concentric circles rotating alternately. Once I started drawing those, the way the circles condensed into a tight, compact star shape made me think of a supernova. So after that, I intentionally themed the drawing around a sort of explosive, supernova idea.
Although I had the theme all figured out, achieving that idea turned out to be pretty difficult. I had no idea how I was going to get the different rows of diamonds to rotate in regards to the mouses angle to the center of the canvas, not to mention to get them to rotate at different rates related the the mouses angle. The math was pretty tricky, but also I feel like that gives the code a sense of beauty. This was definitely the first thing that I have coded that I felt the code should be seen as well as the product. The code is just as much art.
If I had more time (and I might just go back and do this on my own time) I want to develop the background more. Give it a sense of depth, like a star in space.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)