sketch
var rectSize = 20;
var dir = -1;
//the distance between corner circles and the center
var distCorner;
//the distance between up, bottom, left and right circle and the center
var dist1;
//color
//thin rectangle Y position
var rectY = 5;
//thin rectangle height
var rectH = 5
function setup() {
createCanvas(480, 640);
distCorner = sqrt(11250);
dist1 = 150;
}
function draw() {
//if mouse is outside the canvas, then the movements stop
if(mouseX > 480){
mouseX = 480;
}
if(mouseX < 0){
mouseX = 480;
}
background(40);
noStroke();
rectMode(CENTER);
fill(255, 70);
//the center rectangles
push();
fill(255, 90);
//change color when mouse is hovering on the rect
if( dist(mouseX, mouseY, width/2, height/2) < Math.abs(rectSize/2)) {
fill(230,97,71);
};
//when mouse move, the rectangles rotate
rectMode(CENTER);
translate(width/2, height/2);
rotate(mouseX*0.01)
//central big rect
rect(0, 0, rectSize, rectSize);
//four small rectangles on the center
fill(255,40);
rect(-10, 10, rectSize/2, rectSize/2);
rect(10,-10, rectSize/2, rectSize/2);
rect(10, 10, rectSize/2, rectSize/2);
rect(-10,-10, rectSize/2, rectSize/2);
pop();
//the left rect
push();
//change color when mouse is hovering on the rect
if( dist(mouseX, mouseY, width/2-100, height/2) < Math.abs(rectSize/2) ){
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2-100, height/2);
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//the up rect
push();
if( dist(mouseX, mouseY, width/2, height/2-100) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2, height/2-100);
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//the right rect
push();
if( dist(mouseX, mouseY, width/2+100, height/2) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2+100, height/2);
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//the bottom rect
push();
if( dist(mouseX, mouseY, width/2, height/2+100) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2, height/2+100);
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//left top rect
push();
if( dist(mouseX, mouseY, width/2-sqrt(5000), height/2-sqrt(5000)) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2-sqrt(5000), height/2-sqrt(5000));
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//right top rect
push();
if( dist(mouseX, mouseY, width/2+sqrt(5000), height/2-sqrt(5000)) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2+sqrt(5000), height/2-sqrt(5000));
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//right bottom rect
push();
if( dist(mouseX, mouseY, width/2+sqrt(5000), height/2+sqrt(5000)) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2+sqrt(5000), height/2+sqrt(5000));
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//left bottom rect
push();
if( dist(mouseX, mouseY, width/2-sqrt(5000), height/2+sqrt(5000)) < Math.abs(rectSize/2)) {
fill(125,201,198,90);
};
rectMode(CENTER);
translate(width/2-sqrt(5000), height/2+sqrt(5000));
rotate(mouseX*0.01)
rect(0, 0, rectSize, rectSize);
pop();
//outside circles
push();
//rotate as a big circle when the mouse moves
translate(width/2, height/2);
rotate(mouseX*0.01)
ellipse(-dist1, 0, 15, 15);
ellipse(dist1, 0, 15, 15);
ellipse(0, -dist1, 15, 15);
ellipse(0, dist1, 15, 15);
ellipse(distCorner, -distCorner, 15, 15);
ellipse(-distCorner, -distCorner, 15, 15);
ellipse(distCorner, distCorner, 15, 15);
ellipse(-distCorner, distCorner, 15, 15);
pop();
//instruction
fill(255, 70);
textSize(15);
text("move your mouse to the squares or drag your mouse", 60, height-20);
}
function mouseDragged(){
//when the mouse is dragged, the size of rects become bigger
rectSize += 2;
dist1 +=1.5;
distCorner +=1.5;
//if the size is bigger than 120, the rects become smaller
if (rectSize > 120){
rectSize *= dir;
distCorner *=dir;
dist1 *=dir;
}
//if the size is 0,the circles go back to original places
if (rectSize == 0 ){
distCorner = sqrt(11250);
dist1 = 150;
};
//if the mouse if off the canvas, the graphic stop moving
if(mouseX > 480 || mouseY > 680){
rectSize = 100;
distCorner = 1.5*sqrt(11250);
dist1 = 1.5*150;
}
}
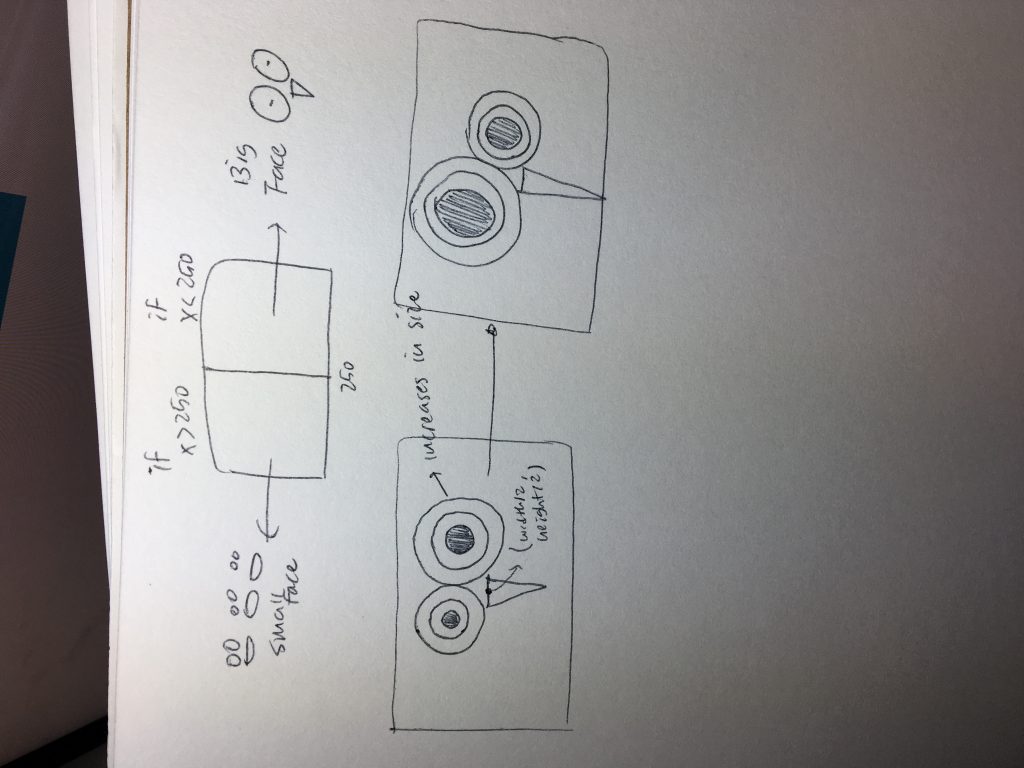
I planned to make a rotating dynamic drawing at first, so I started to build a circle of squares and when the mouse wheel was moved, the size of squares would be changed. However, I realized moving the wheel can also scroll down the page which would be very inconvenient. Therefore, I decided to change moving the wheel by dragging the mouse. Also, I realized it would be fun to change the color of squares, so I have made the color can be changed whenever the mouse is hovering on the squares.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
.jpg)