sketch2
//Natalie Schmidt
//nkschmid@n=andrew.cmu.edu
//Section D
//Project-10-Generative Landscape
var terrainSpeed = 0.0005;
var terrainDetail = 0.005;
//x position of rock
var rx = 470;
//y position of rock
var ry = 280;
//array to store all the rainbow rocks
var clouds = [];
function setup() {
createCanvas(480, 300);
frameRate(10);
//load the clouds ito the array
//code came from example
for (var i = 0; i < 10; i++) {
var rx = random(width);
clouds[i] = makeClouds(rx);
}
frameRate(10);
}
function draw() {
background(32, 46, 71);
noStroke();
//draw clouds - came from example
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
//draw the moon
fill(255, 255, 255, 220);
ellipse(30, 30, 40);
noFill();
beginShape();
//draw the terrains
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 10, height);
//create 2 terrains so it looks dimensional
vertex(x, y);
vertex(x + 10, y);
//fill the terrain with lines
stroke(47, 73, 121, 80);
line(x, y, x, height);
}
endShape();
//draw the "horizon"
fill(32, 46, 71, 90);
rect(0, 255, width, 45);
//draw the rocks
rainbowRock1();
rainbowRock2();
rainbowRock3();
rainbowRock4();
rainbowRock5();
rainbowRock6();
rainbowRock7();
// if they disappear off screen, enter again
// from the right
if (rx + 195 < 0) {
rx = width;
}
else {
rx -= 8;
}
}
//draw the first stack of rocks
function rainbowRock1() {
noStroke();
fill(0);
ellipse(rx, ry, 35, 30);
fill(0, 0, 255);
ellipse(rx, ry - 14, 35, 30);
fill(236, 223, 21);
ellipse(rx, ry - 28, 35, 30);
fill(255);
ellipse(rx, ry - 42, 35, 30);
fill(255, 0, 0);
ellipse(rx, ry - 56, 35, 30);
}
//draw the second stack
function rainbowRock2() {
fill(21, 112, 49);
ellipse(rx + 70, ry, 35, 30);
fill(177, 157, 120);
ellipse(rx + 70, ry - 14, 35, 30);
fill(0);
ellipse(rx + 70, ry - 28, 35, 30);
fill(114, 113, 108);
ellipse(rx + 70, ry - 42, 35, 30);
fill(0, 0, 255);
ellipse(rx + 70, ry - 56, 35, 30);
}
//draw third stack
function rainbowRock3() {
fill(161, 52, 116);
ellipse(rx + 110, ry, 35, 30);
fill(255, 113, 151);
ellipse(rx + 110, ry - 14, 35, 30);
fill(255, 0, 0);
ellipse(rx + 110, ry - 28, 35, 30);
fill(255, 107, 59);
ellipse(rx + 110, ry - 42, 35, 30);
fill(216, 208, 28);
ellipse(rx + 110, ry - 56, 35, 30);
fill(14, 97, 36);
ellipse(rx + 110, ry - 70, 35, 30);
}
//draw fourth stack
function rainbowRock4() {
fill(213, 180, 30);
ellipse(rx + 160, ry, 35, 30);
fill(255, 107, 59);
ellipse(rx + 160, ry - 14, 35, 30);
fill(255, 0, 0);
ellipse(rx + 160, ry - 28, 35, 30);
fill(255, 97, 139);
ellipse(rx + 160, ry - 42, 35, 30);
}
//draw fifth stack
function rainbowRock5() {
fill(255, 97, 139);
ellipse(rx + 220, ry, 35, 30);
fill(209, 198, 174);
ellipse(rx + 220, ry - 14, 35, 30);
fill(0, 0, 255);
ellipse(rx + 220, ry - 28, 35, 30);
fill(213, 180, 30);
ellipse(rx + 220, ry - 42, 35, 30);
}
//draw sixth stack
function rainbowRock6() {
fill(157, 150, 130);
ellipse(rx + 260, ry, 35, 30);
fill(0);
ellipse(rx + 260, ry - 14, 35, 30);
fill(179, 31, 109);
ellipse(rx + 260, ry - 28, 35, 30);
}
//draw seventh stack
function rainbowRock7() {
fill(255, 0, 0);
ellipse(rx + 310, ry, 35, 30);
fill(179, 31, 109);
ellipse(rx + 310, ry - 14, 35, 30);
fill(0, 0, 255);
ellipse(rx + 310, ry - 28, 35, 30);
fill(14, 97, 36);
ellipse(rx + 310, ry - 42, 35, 30);
fill(217, 199, 33);
ellipse(rx + 310, ry - 56, 35, 30);
fill(255, 80, 49);
ellipse(rx + 310, ry - 70, 35, 30);
}
//code below comes from example, modified to make clouds
//instead of buildings
function updateAndDisplayClouds() {
for (var i = 0; i < clouds.length; i++) {
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView() {
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++) {
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep;
}
function addNewCloudsWithSomeRandomProbability() {
var newCloudsLikelihood = 0.20;
if (random(0, 1) < newCloudsLikelihood) {
clouds.push(makeClouds(width));
}
}
function cloudsMove() {
this.x += this.speed;
}
function cloudsDisplay() {
var floorHeight = 10;
var bHeight = this.nFloors * floorHeight;
fill(66, 69, 85, 100);
push();
translate(this.x, height - 40);
ellipse(0, -bHeight - 115, bHeight, this.breadth);
pop();
}
function makeClouds(birthLocationX) {
var cloud = {x: birthLocationX,
breadth: 50,
speed: -5.0,
nFloors: round(random(5, 12)),
move: cloudsMove,
display: cloudsDisplay}
return cloud;
}
This project was really rough. I had a hard time using objects for this particular assignment, so I couldn’t really implement what I originally wanted. I’m okay with the final product, but it is a very simplified version of what I originally intended to make. I wish I had a better understanding of these functions, so I could better use them for my own purposes.
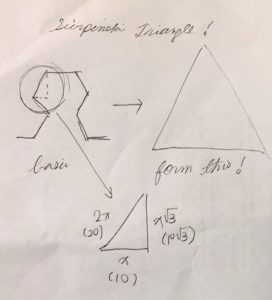
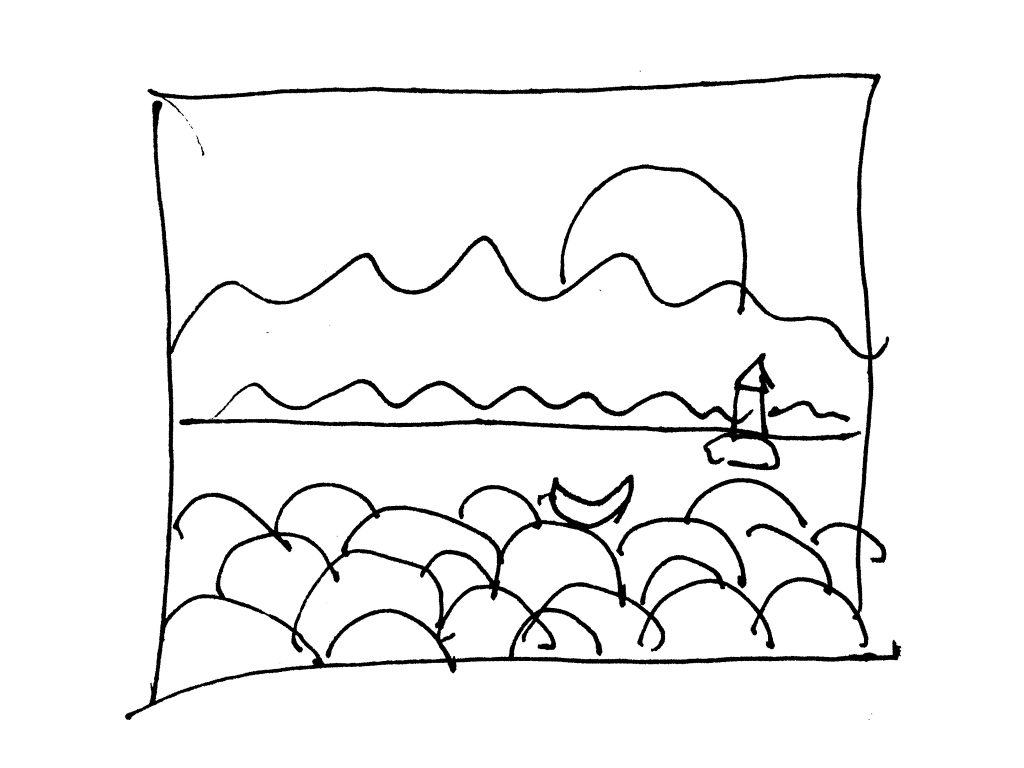
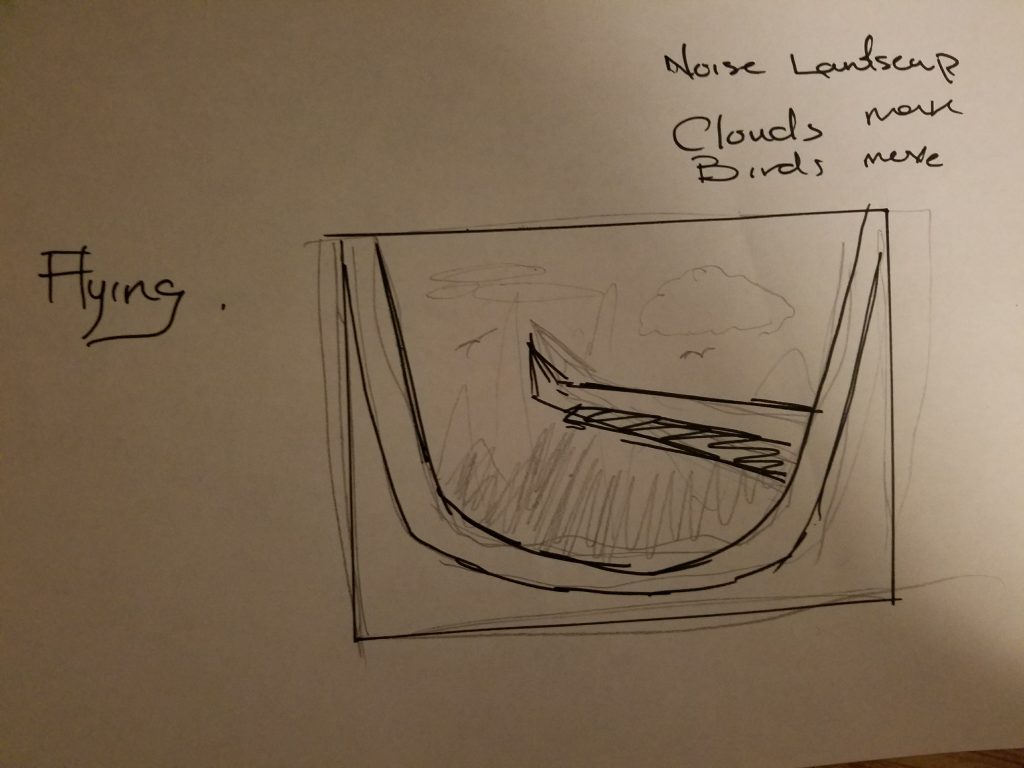
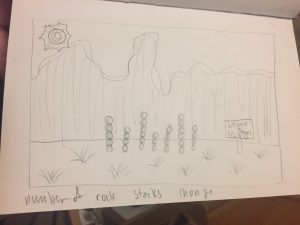
Here’s my original idea sketched out on paper:

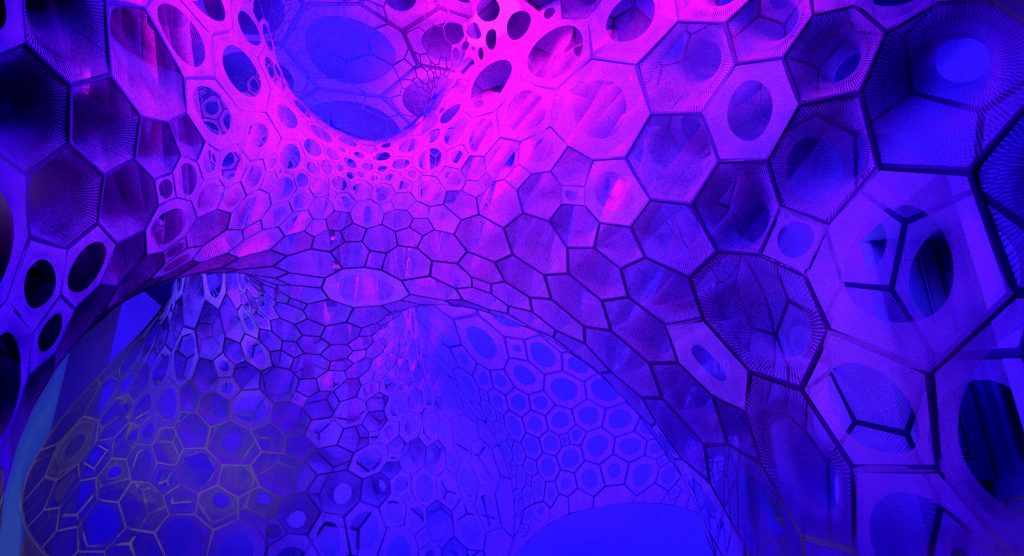
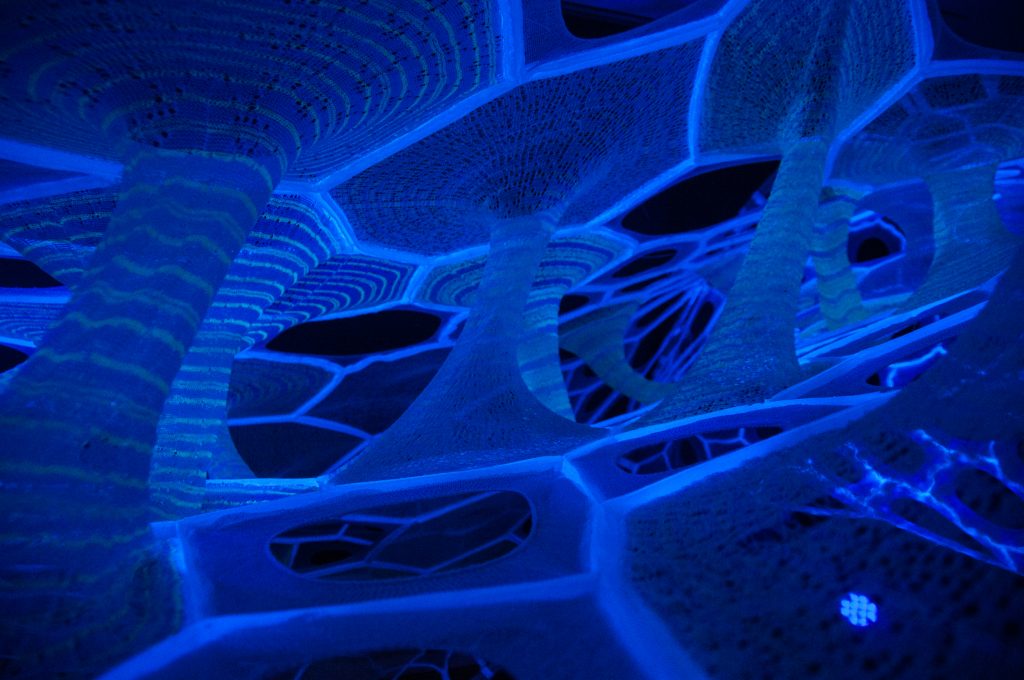
Here’s also where my inspiration came from:

These are the “Seven Magic Mountains,” an installation in Nevada somewhere by the highway to Las Vegas. My family and I have driven from home (California) to Las Vegas several times, and we always pass by these enormous, brightly statues.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)