//Owen D Haft
//Section D
//odh@andrew.cmu.edu
//Project 10
var buildings = [];
//Declares the X location of the Moon
var moonX = 430;
function setup() {
createCanvas(480, 240);
for (var i = 0; i < 8; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
frameRate(10);
}
function draw() {
background(10, 10, 80);
//Moves the moon across the sky
//and resets when it exits the frame
moonX = moonX - 1;
if (moonX < -100) {
moonX = 530;
moonX = moonX - 1;
};
//Creates the moon
noStroke();
fill(250);
ellipse(moonX, 60, 100, 100);
fill(10, 10, 80)
ellipse(moonX+20, 50, 80, 80);
translate(0, 40);
noFill();
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array.
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(150);
stroke(0);
push();
translate(this.x, height - 40);
rect(0, -bHeight, this.breadth, bHeight);
stroke(0);
for (var i = 0; i < this.nFloors; i++) {
fill(255, 255, 50);
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(2,8)),
move: buildingMove,
display: buildingDisplay}
return bldg;
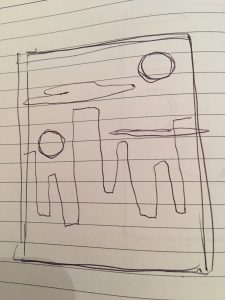
}I chose to have a nighttime view of a city skyline. I have the moon behind the buildings moving across the sky until it resets and reappears on the on the opposite side of the canvas. Overall, I am not pleased with the product along with my lack of understanding to create a more interesting and developed product.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)