//Jenny Zhang
//jennyzha@andrew.cmu.edu
//Section D
//Project 10
var bird1;
var bird2;
var bird3;
var bird1X = 500;
var bird1Y = 150;
var bird2X = -200;
var bird2Y = 100;
var bird3X = 650;
var bird3Y = 200;
var birdWidth = 40;
var birdHeight = 30;
var cloud1;
var cloud2;
var cloud3;
var cloud1X = 700;
var cloud1Y = 60;
var cloud2X = 540;
var cloud2Y = 40;
var cloud3X = 700;
var cloud3Y = 60;
var cloudWidth = 40;
var cloudHeight = 30;
function preload() {
bird1 = loadImage("https://i.imgur.com/nqLPhAm.png");
bird2 = loadImage("https://i.imgur.com/nqLPhAm.png");
bird3 = loadImage("https://i.imgur.com/nqLPhAm.png");
cloud1 = loadImage("https://i.imgur.com/rkkaoGb.png");
cloud2 = loadImage("https://i.imgur.com/rkkaoGb.png");
cloud3 = loadImage("https://i.imgur.com/rkkaoGb.png");
}
function setup() {
createCanvas(480,280);
frameRate(120);
}
function draw(){
background(248,248,255);
drawhill();
drawhill1();
drawhill2();
drawbird();
drawcloud();
}
//draws the hilly background
var terrainSpeed = 0.00095;
var terrainSpeed1 = 0.0008;
var terrainSpeed2 = 0.00065;
var hill = 0.020;
function drawhill() {
noStroke();
fill(154,205,50);
beginShape();
for (x=0; x < width; x++) {
var t = (x * hill) + (millis() * terrainSpeed);
var y = map(noise(t), 0, .95, 120, 300);
vertex(x, y);
vertex(0, height);
vertex(width, height);
}
endShape();
}
function drawhill1() {
noStroke();
fill(85,107,47);
beginShape();
for (x=0; x < width; x++) {
var t = (x * hill) + (millis() * terrainSpeed1);
var y = map(noise(t), 0, .8, 140, 300);
vertex(x, y);
vertex(0, height);
vertex(width, height);
}
endShape();
}
function drawhill2() {
noStroke();
fill(0,100,0);
beginShape();
for (x=0; x < width; x++) {
var t = (x * hill) + (millis() * terrainSpeed2);
var y = map(noise(t), 0, .65, 160, 300);
vertex(x, y);
vertex(0, height);
vertex(width, height);
}
endShape();
}
//draws the birds
function drawbird() {
image(bird1, bird1X, bird1Y, birdWidth, birdHeight);
bird1X -= random(1,2);
bird1Y -= random(-0.5,0.5);
if (bird1X < -birdWidth) {
bird1X = 500;
}
image(bird2, bird2X, bird2Y, birdWidth, birdHeight);
bird2X += random(0,0.5);
bird2Y += random(-0.5,0.5);
if (bird2X < -birdWidth) {
bird2X = -100;
}
image(bird3, bird3X, bird3Y, birdWidth, birdHeight);
bird3X -= random(0,2);
bird3Y -= random(-0.5,0.5);
if (bird3X < -birdWidth) {
bird3X = 650;
}
}
function drawcloud() {
image(cloud1, cloud1X, cloud1Y, cloudWidth, cloudHeight);
cloud1X -= random(0,2.5);
cloud1Y -= random(-.25,.25);
if (cloud1X < -cloudWidth) {
cloud1X = 690;
}
image(cloud2, cloud2X, cloud2Y, cloudWidth, cloudHeight);
cloud2X -= random(0,2.5);
cloud2Y -= random(-.25,.25);
if (cloud2X < -cloudWidth) {
cloud2X = 530;
}
image(cloud3, cloud3X, cloud3Y, cloudWidth, cloudHeight);
cloud3X -= random(0,2.5);
cloud3Y -= random(-.25,.25);
if (cloud3X < -cloudWidth) {
cloud3X = 600;
}
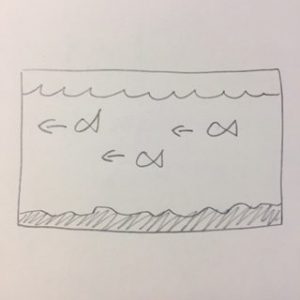
}With the cold weather coming upon us, I decided to create a spring theme as I begin to miss the warmer weather. Importing pictures from imgur using the preload function for the birds and clouds, I had them come flying across the screen as the code ran. As for the landscape/background, at first, I only had two hills for the terrain, but didn’t think it was enough and added the third layer. The same was true for the birds and clouds. At first I only had the birds, but then decided to import the clouds as well to create a fuller scene. Ultimately using the noise function, while playing with the inputs each time I was able to create a sense of depth.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)