function preload() {
img = loadImage("https://i.imgur.com/rHE8Y7e.jpg");
}
function setup() {
createCanvas(480, 630);
background(30);
img.loadPixels();
}
function draw() {
// pick x,y randomly from the image
var x = floor(random(img.width))
var y = floor(random(img.height))
// set random values for creating irregular shapes
var rw = random(5,20);
var rh = random(2,15);
//get color from x,y point of the image
var pcolor = img.get(x,y)
//fill irregular shapes with the x,y point color
fill(pcolor)
stroke(255,40)
quad(x,y,x+rw,y,x+rw/2,y+rh,x,y+rh/1.5)
}
function mouseDragged(){
//when mouse is dragged, keep drawing crosses
//and get color from the mouseX, mouseY point
var dcolor = img.get(mouseX,mouseY);
var l = 10;
stroke(dcolor);
line(mouseX,mouseY,mouseX+l,mouseY+l);
line(mouseX,mouseY,mouseX-l,mouseY+l);
line(mouseX,mouseY,mouseX+l,mouseY-l);
line(mouseX,mouseY,mouseX-l,mouseY-l);
}
function mousePressed(){
//when mouse is dragged, draw one cross
//and get color from the mouseX, mouseY point
var dcolor = img.get(mouseX,mouseY);
var l = 10;
stroke(dcolor)
line(mouseX,mouseY,mouseX+l,mouseY+l);
line(mouseX,mouseY,mouseX-l,mouseY+l);
line(mouseX,mouseY,mouseX+l,mouseY-l);
line(mouseX,mouseY,mouseX-l,mouseY-l);
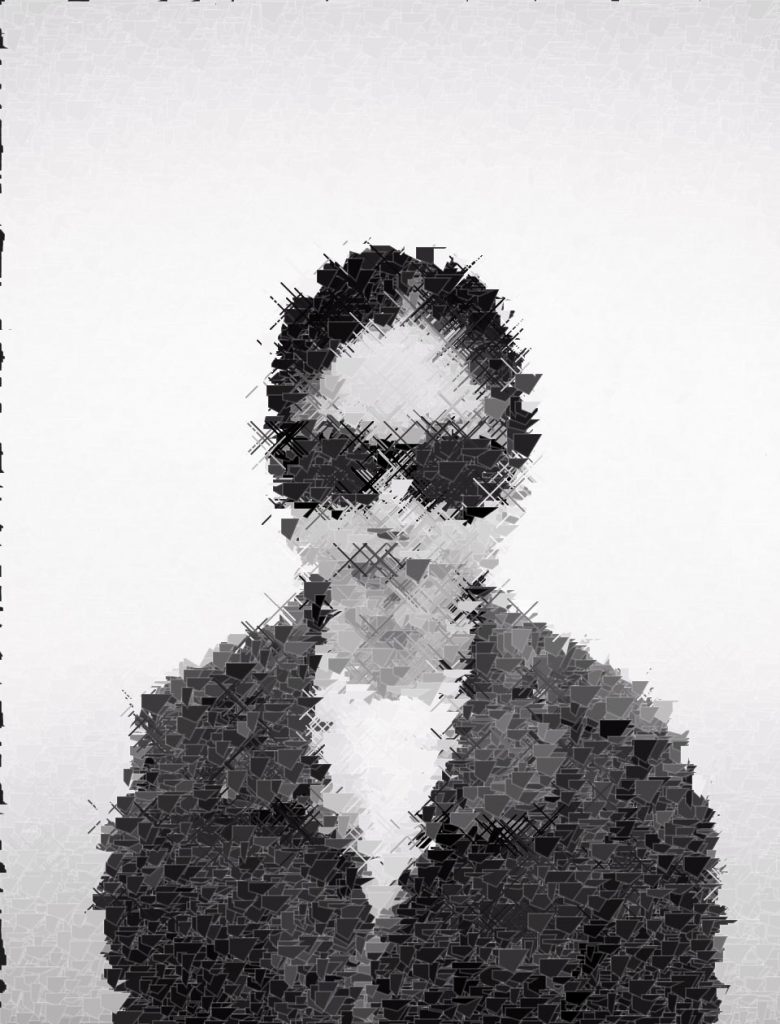
}I wanted to use irregular shapes to “draw” the image, so I decided to use quad() and add random numbers to change the shapes randomly. Since I wanted to make the image become interactive, I used mousePressed() to make the image change when the mouse is clicked. The reason why I put crosses in the image since I thought about when I was a child, I liked to draw lines on pictures to “destroy” it. 🙂



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)