//Allison Mui
//15-104 Section A
//amui1@andrew.cmu.edu
//Project-09
//variables for image
var portraitImg = "https://i.imgur.com/UMgur46.png";
var portrait;
//list of random words
var words = ["cat","dog", "bun", "sun", "pot",
"pen", "bot", "run", "fill the screen"];
var idx;
var word;
//variables for random coordinates
var px;
var py;
function preload() {
//loads image into portrait variable
portrait = loadImage(portraitImg);
}
function setup() {
createCanvas(431,480);
background(0);
//variables for starting positions
tpx = 30;
tpy = 30;
//identifies random word in word list
fill(255);
//stores length of array
var length = words.length
//picks random index in array
var idx = int(random(0,length));
//stores random word
var word = words[idx];
//displays random word
text(word,width-100,380);
//draw game like structure
stroke(255);
//border line
line(0,400,width,400);
fill(139,0,0)
noStroke();
//slight 3d effect
ellipse(width/2-116,443,40,40);
ellipse(width/2+124,443,40,40);
fill(255,0,0);
noStroke();
//red buttons
ellipse(width/2-120,445,40,40);
ellipse(width/2+120,445,40,40);
//loads picture pixels
portrait.loadPixels();
}
function draw() {
//shows timer
fill(255);
//if 900 frames already passed, show time alert
if (frameCount == 500) {
text("60 seconds left", 30, 380);
}
//if 1800 frames already passed, show game over alert
if (frameCount >= 800) {
frameRate = 60;
fill(255,0,0);
text("Game Over", width/2-30,380);
//if game is over randomize locations
px = random(0,width);
py = random(0,height-150);
var randomColor = portrait.get(px,py);
fill(randomColor);
//place circles in random locations to show the underlying picture
ellipse(px,py,4,4);
}
stroke(0);
//tfactor represents the number circle in the row
var tfactor = 0;
//run 8 circles/times
for (t = 0; t < 8; t++){
var tportraitColor = portrait.get(tpx+tfactor,tpy);
fill(tportraitColor);
//draw circle for the row
ellipse(tpx+tfactor,tpy,6,6);
tfactor += 6;
}
// if game is not over, allow user to move row
if (frameCount < 800) {
if (keyIsDown(LEFT_ARROW)) {
tpx -= 5;
}
if (keyIsDown(UP_ARROW)) {
tpy -= 5;
}
if (keyIsDown(DOWN_ARROW)) {
tpy += 5;
}
if (keyIsDown(RIGHT_ARROW)) {
tpx += 5;
}
}
//create boundaries
if (tpx > width - 1) {
tpx = width-5;
}
if (tpx < 1) {
tpx = 1;
}
if (tpy > height - 150) {
tpy = height-150;
}
if (tpy < 1) {
tpy = 1;
}
}
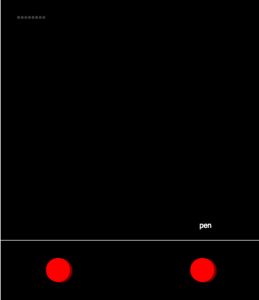
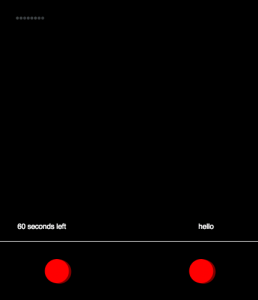
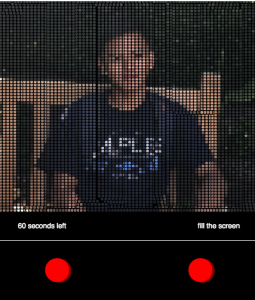
I thought this project was rather difficult. I had a lot of ideas in mind and struggled with liking my final product. However, I became inspired by a childhood toy “etch-a-sketch”. So the idea behind my project, is a random word is generated which you have to try to write before the timer runs out.




Caption: Above are different states of the project. Below is a picture of the toy I was referring to.

Disclaimer: the page will move up and down if you press the keys as well. This was not intended. :/
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)