//shariwa sharada
//ssharada@andrew.cmu.edu
//section a
//project 09
var pinkShari;
var blueShari;
var sAngle = 1;
var sRadius = 5;
var sFrameCount = 0;
var pEllipseW = 5;
var bEllipseW = 5;
var pinkShariArray = []
function preload(){
//initialising my portraits
var pinkShariUrl = "https://i.imgur.com/Kglw2lq.png"
var blueShariUrl = "https://i.imgur.com/4ODxlV0.png"
//loading my portraits
pinkShari = loadImage(pinkShariUrl);
blueShari = loadImage(blueShariUrl);
}
function setup(){
createCanvas(400,480);
background(255,255,0);
noStroke(); //the ellipses should have no border
//initiallising the pixels in each of my portraits
pinkShari.loadPixels();
blueShari.loadPixels();
}
//creating the spirals for the pink portrait
function pinkDrawSpiral(){
push();
//the image begins at a part of the canvas determined by the trasnslate
translate(300, 100);
//creating variables to relate the spirals to the pink image
var pinkShariCenterX = 0;
var pinkShariCenterY = 0;
var pX = cos(radians(sAngle)) * sRadius;
var pY = sin(radians(sAngle)) * sRadius;
//getting the colour of each of the pixels
var pinkColourAtpXpY = pinkShari.get(width/2 - pX, height/2 + pY);
fill(pinkColourAtpXpY);
//alloting the pixels so that each one matches up to the above obtained colour
ellipseMode(CENTER);
ellipse(pinkShariCenterX - pX, pinkShariCenterY + pY, pEllipseW, pEllipseW);
//setting up the sizing of the pixels
sAngle = sAngle +3;
sRadius = sRadius + 0.035;
sFrameCount = sFrameCount + 1;
pEllipseW = pEllipseW + 0.0002;
//my image has borders but since the canvas borders aren't the image's
//border, i had to accoung for the spiralling to only go to a certain
//limit otherwise it would look very tacky
//if there are more than 4750 pixels made, the spiralling will restart
if (sFrameCount > 4750){
sAngle = 5;
sFrameCount = 0;
sRadius = 1;
pEllipseW = 5;
}
pop();
print(frameCount)
}
//creating the spirals for the blue portrait
function blueDrawSpiral(){
push();
//the image begins at a part of the canvas determined by the translate
translate(100, 380);
//creating variables to relate the spirals to the blue image
var blueShariCenterX = 0;
var blueShariCenterY = 0;
var bX = cos(radians(sAngle)) * sRadius;
var bY = sin(radians(sAngle)) * sRadius;
//getting the colour of each of the pixels
var blueColourAtpXpY = blueShari.get(width/2 - bX, height/2 + bY);
fill(blueColourAtpXpY);
//alloting the pixels so that each one matches up to the above obtained colour
ellipseMode(CENTER);
ellipse(blueShariCenterX + bX, blueShariCenterY - bY, bEllipseW, bEllipseW);
//setting up the sizing of the pixels
sAngle = sAngle +3;
sRadius = sRadius + 0.035;
sFrameCount = sFrameCount + 1;
bEllipseW = bEllipseW + 0.0002;
//my image has borders but since the canvas borders aren't the image's
//border, i had to accoung for the spiralling to only go to a certain
//limit otherwise it would look very tacky
//if there are more than 4750 pixels made, the spiralling will restart
if (sFrameCount > 4750){
sAngle = 5;
sFrameCount = 0;
sRadius = 1;
bEllipseW = 5;
}
pop();
print(frameCount)
}
//Creating the spirals using the ellipses of colour from the images
function draw(){
pinkDrawSpiral();
blueDrawSpiral();
}
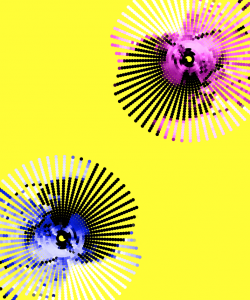
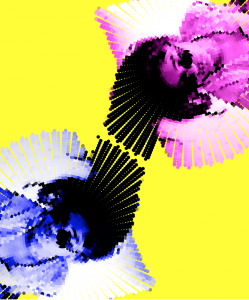
For this project I wanted to use a photo of me in two different colour filters. To do this I edited the same photo of me in photoshop in a magenta filter and in a blue filter. I then wanted to create this gradual emergence of me from the centre of the image, and then the two images would almost blend into each other.
For each of my images I had the issue of where to place it on the canvas because I had to take into account that each image was a PNG and it had no background but the code would still read the entire image and then draw the ellipses which is why I chose to mirror and translate the images.

^initial run of the spiral

^possible final outcome
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)