/*
Jamie Ho
jamieh@andrew.cmu.edu
10:30
Project 09
*/
var underlyingImage;
var press = 1; //to store value based on amt of times
//left and right arrow keys are pressed
function preload() {
var myImageURL = "https://i.imgur.com/bJEDJSJ.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 320);
background(255);
underlyingImage.loadPixels();
frameRate(5000);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
var lengthX = map(mouseX, 0, width, 5, 20); //2nd X coordinate based on mouseX
var lengthY = map(mouseY, 0, height, 5, 20); //2nd y coordiante based on mouseY
stroke(theColorAtLocationXY);
strokeWeight(press); //based on key presses
line(px, py, px+lengthX, py+lengthY); //draw line based on mousex mousey
}
function keyPressed(){
if(keyCode == LEFT_ARROW & press > 1.0){ //if left arrow pressed
press -= 0.5; //strokeWeight decreases by 0.5
} else if(keyCode == RIGHT_ARROW & press < 5.0) { //if right arrow pressed
press += 0.5; //strokeWeight increases by 0.5
}
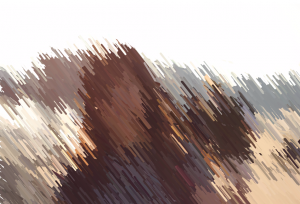
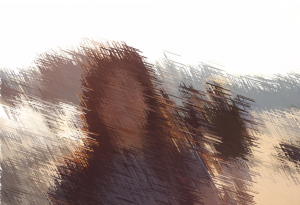
}The code allows for interactive changes to the product by using mouse positions to change the direction and length of the lines, whereas using left and right arrow keys on the keyboard adjusts the thickness of the lines. Thicker lines give less details but the product will be finished faster. I experimented with directions of the lines as well, which I think produces a much more dynamic and sketchy type of image (last image).




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)