(edited to change sketch size)
click to change direction pixels come from.
//Daniel Noh
//Section D
//dnoh@andrew.cmu.edu
//Project-09
//global variables
var squares = [];
var direction;
var side;
function preload(){
var picurl = "https://i.imgur.com/ABZ50uF.jpg";
pic = loadImage(picurl);
}
function setup(){
createCanvas(400,400);
pic.loadPixels();
background(0);
direction = 30; //setting up initial values of the variables to start
side = 0;
}
function drawsquares() {
var ix = constrain(floor(this.x), 0, width-1);
var iy = constrain(floor(this.y), 0, height-1);
var colourXY = pic.get(this.x, this.y);//gets fill colour from image
fill(colourXY);//fills with pixel colour
noStroke();
rect(this.x, this.y, this.size, this.size);
}
function movesquares() {//function to make the squares roll
this.x += this.dx*0.1;
}
function portrait(px, py, pdx) {
s = {x: px,
y: py,
dx: pdx,
squares: drawsquares,
speed: movesquares,
size : random(1,3)//randomizes the size of each individual square
}
return s;
}
function draw(){
noStroke();
newlines = []; //empty array to hold lines
for (var i=0; i<squares.length; i++){
var s = squares[i];
s.speed();//returns function speed
s.squares();//returns function squares
newlines.push(s);
}
squares = newlines;
}
function mousePressed(){//changes the side and the direction of the lines each time mouse is pressed
direction = -1*direction;
if (side == 0){
side = 400;
}
else if (side == 400){
side = 0;
}
}
function mouseMoved() {
var newsquare = portrait(side, mouseY, random(direction));
squares.push(newsquare);
}
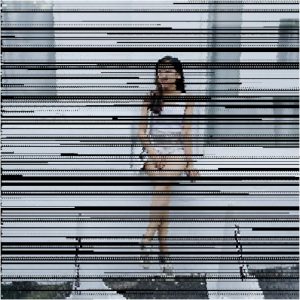
The initial idea for this sketch was to create a portrait that slowly appeared from the sides. However, to integrate the mouse, I made the pixels appear where mouseY is and made clicking change whether the pixels appeared from the right or left.

This is not the complete portrait, however this shows the code’s aesthetics better.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)