function setup() {
createCanvas(325,611);
background(246,201,69);
}
function draw() {
fill(71,63,150); //hair
noStroke();
ellipse(162,517,256);
rect(34,444.5,256,256,75);
stroke(71,63,150);
strokeWeight(13);
strokeCap(SQUARE);
noFill();
arc(180,375,90,90,HALF_PI+QUARTER_PI,PI+QUARTER_PI); //cowlick
noStroke();
fill(124,121,185);
ellipse(188.5,432,88,53); //hair shine
fill(239,204,188);
rect(64,500,195,157,34.5); //skin base
fill(239,171,146);
rect(162,527.5,97.5,84.5) //skin shadow
fill(71,63,150);
quad(144.5,473,270.5,473,270.5,561.5,144.5,534); //bangs
fill(244,134,107);
rect(64,593,42,18); //blush
rect(217.5,593,42,18);
noFill();
stroke(37,33,90);
strokeWeight(6); //eyes and eyebrows
arc(107,575,56,56,PI+QUARTER_PI,PI+HALF_PI+QUARTER_PI);
strokeWeight(9);
arc(107,592,45,45,PI+QUARTER_PI,PI+HALF_PI+QUARTER_PI);
arc(218,592,45,45,PI+QUARTER_PI,PI+HALF_PI+QUARTER_PI);
}Reflection
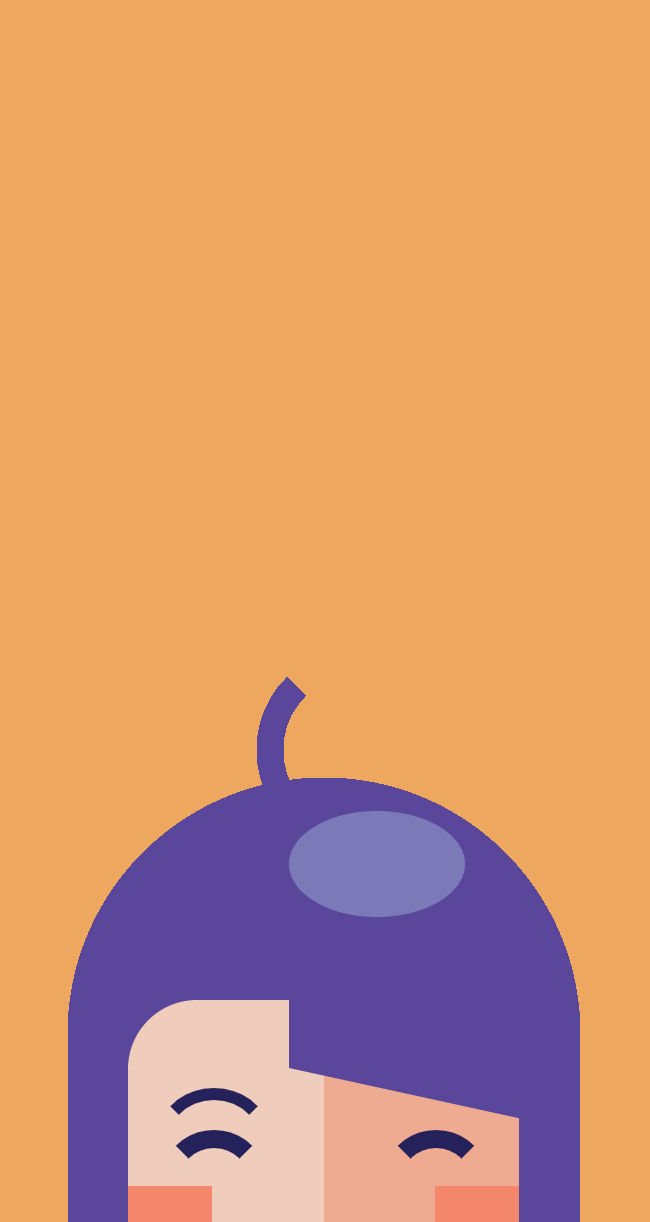
This assignment felt more straightforward than programming I’ve done in previous programming classes; instead of solving for a scenario we had the freedom to play with shapes to create an image. For artists and designers, this is satisfying because we like seeing visual output of our work and are taught that there is no set “right” or “wrong”.
Most of the time spent on creating this piece was preparation: sketching ideas of my portrait, mapping it out on Illustrator, and then math-ing out the coordinates necessary to create the shapes. The most complex math needed was remembering there’s 2 Pi in a circle to create arcs. Planning the drawing felt like building blocks: we had to be conscious of which basic shapes we’re piecing together to form a complex shape as well as which order to draw on top of the canvas.



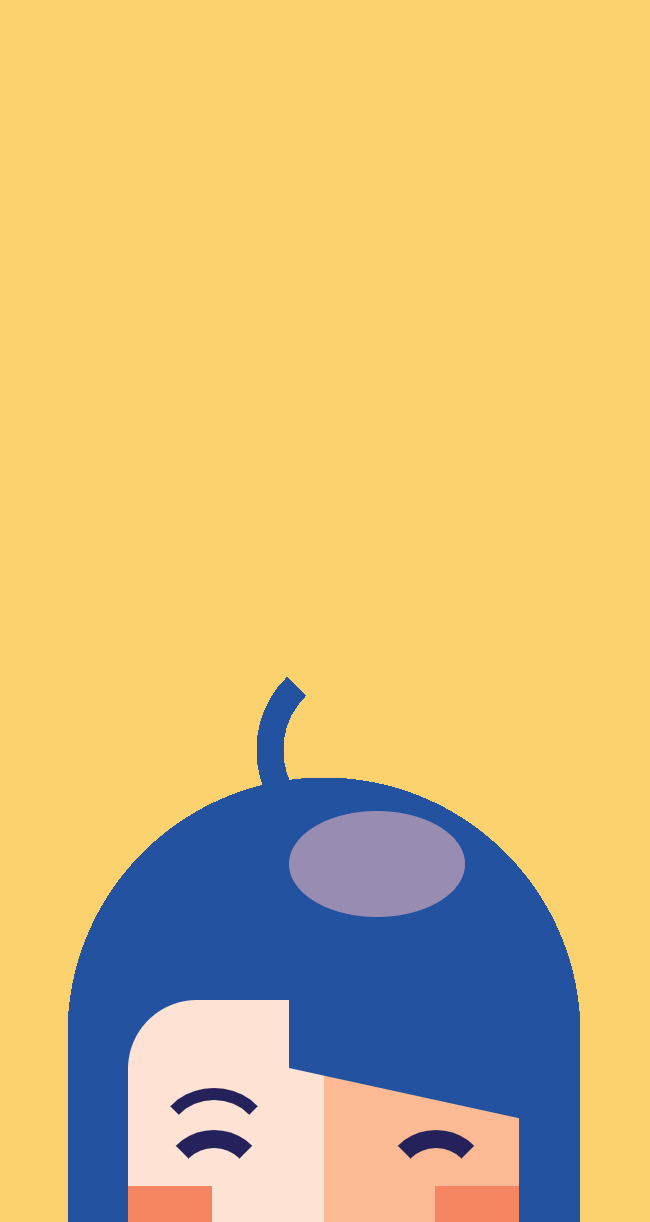
Additional color iterations of my self-portrait
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)