function setup() {
createCanvas(480,640);
}
//import math;
/*head coordinates*/
var TLx=120; //top left x
var TLy=100; //top left y
var TRx=400; //top right x
var TRy=270; //top right y
var BRx=330; //bottom right x
var BRy=500; //bottom right y
var BLx=160; //bottom left x
var BLy=490; //bottom left y
/*eye coordinates*/
var LEx=110; //left eye x
var LEy=280; //left eye y
var REx=300; //right eye x
var REy=260; //right eye y
var eye=50
/*eyebrows*/
var high= 50; //how much higher than eyes
var BrowAngle=0; //angle of brows
var BrowThick=10; //how thick brows
var lineStart= 60;//left starting x of brows
var lineLength= 30; //length of brows
var LBstart=60; //left brow start
var RBstart=275; //right brow start
var LBangle=0;
var RBangle=0
/*nose*/
var noseBLx=150;
var noseBLy=320;
var noseBRx=200;
var noseBRy=350;
var noseMx=180;
var noseMy=200;
/*mouth*/
var mouthTLx=150;
var mouthTLy=400;
var mouthWidth=100;
var mouthHeight=100;
var MouthRound=20;
function draw() {
background(255);
strokeWeight(6);
/*face*/
noFill();
stroke(90,196,186); //teal
beginShape();
curveVertex(BRx,BRy);//ones on the ends are the "handles"
curveVertex(BRx,BRy);//first point (bottom right)
curveVertex(TRx,TRy);//top right
curveVertex(TLx,TLy);//top left
curveVertex(BLx,BLy);//bottom left
curveVertex(BRx,BRy);//bottom right
curveVertex(TRx,TRy);// last point (top right)
curveVertex(TRx,TRy);//ones on the ends are the "handles"
endShape();;
/*eyes*/
stroke(119,117,224); //indigo
ellipse(REx,REy,eye);//right eye
ellipse(LEx,LEy,eye); //right eye
/*eyebrows*/
strokeWeight(BrowThick);
line(LBstart,LEy-high,LBstart+lineLength,(LEy-high)+LBangle); //left brow
line(RBstart,REy-high,RBstart+lineLength,(REy-high)+RBangle); //right brow
/*nose*/
strokeWeight(6);
stroke(232,117,106);//red
triangle(noseBLx,noseBLy,noseMx,noseMy,noseBRx,noseBRy);
/*mouth*/
rect(mouthTLx,mouthTLy,mouthWidth,mouthHeight,MouthRound);
}
function mousePressed() {
/*face*/
TLx=random(80,200);
TLy=random(100,300);
TRx=random(300,440);
TRy=random(80,310);
BLx=random(80,200);
BRx=random(310,440);
/*eyes*/
REx=random((TRx/2)+40,TRx);
LEx=random(TLx,((TRx/2)-40));
eye=random(10,45);
REy=random(TLy,BLy);
LEy=REy+random(-10,10);
/*eyebrows*/
lineStart=random(-20,20);
LBstart= (LEx-(eye/2)+lineStart);
lineLength=random(30,80);
BrowThick=random(6,14);
RBstart=(REx-(eye/2)+lineStart);
/*nose*/
noseBLx=random(LEx+20,LEx+((REx-LEx)/2));
noseBRx=noseBLx+random(10,60);
noseBLy=random(LEy+eye,BRy);
noseBRy=noseBLy;
noseMy=random((noseBLy-50),noseBLy);
noseMx=random(noseBLx,noseBRx);
/*mouth*/
mouthTLx=random(Math.max(TLx,BLx),(noseMx-20));
mouthTLy=random((noseBLy+20),BLy);
mouthWidth=random(20,150);
mouthHeight=random(0,80);
MouthRound=random(10,50);
BrowCounter=3;
LBangle=random(-30,31);
RBangle=random(-30,31);
}
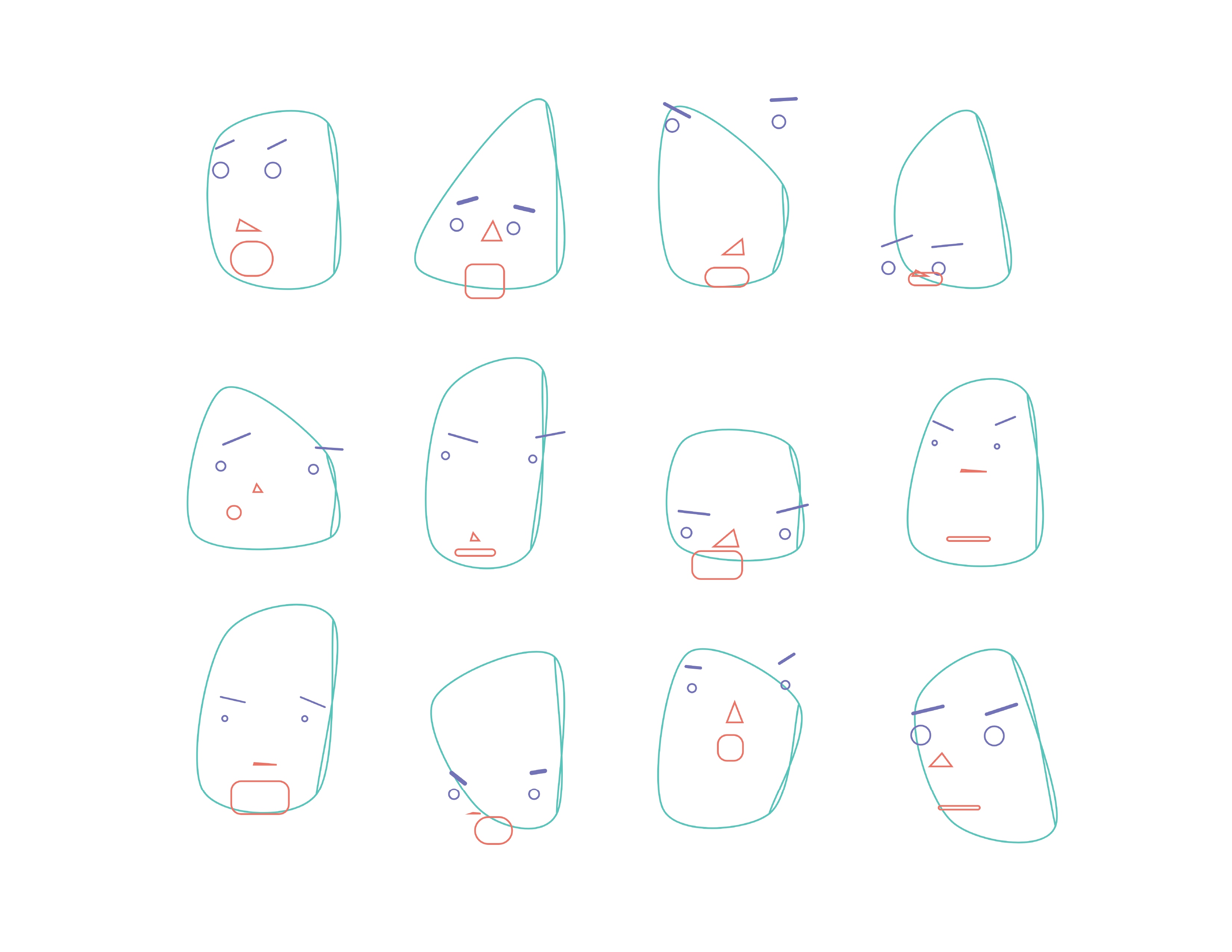
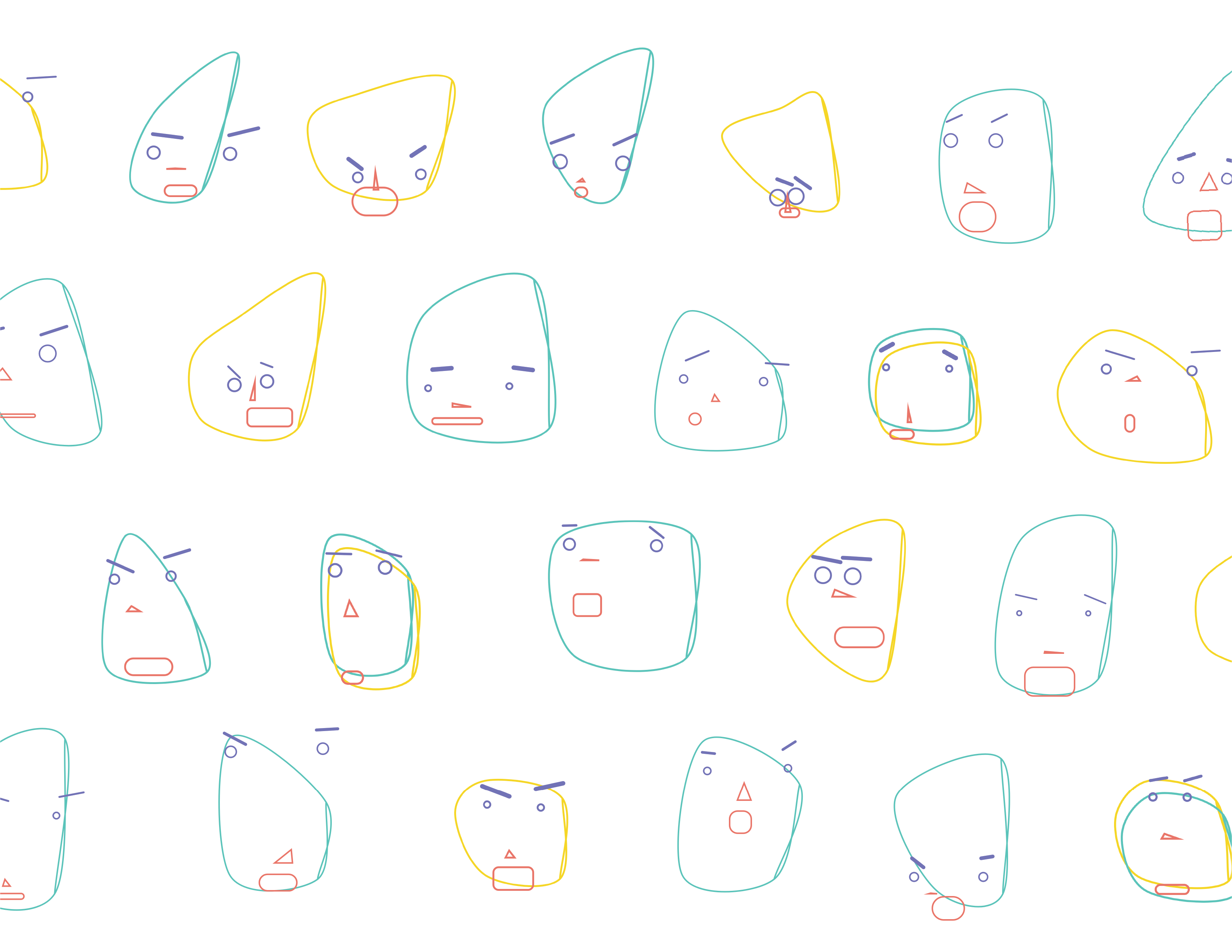
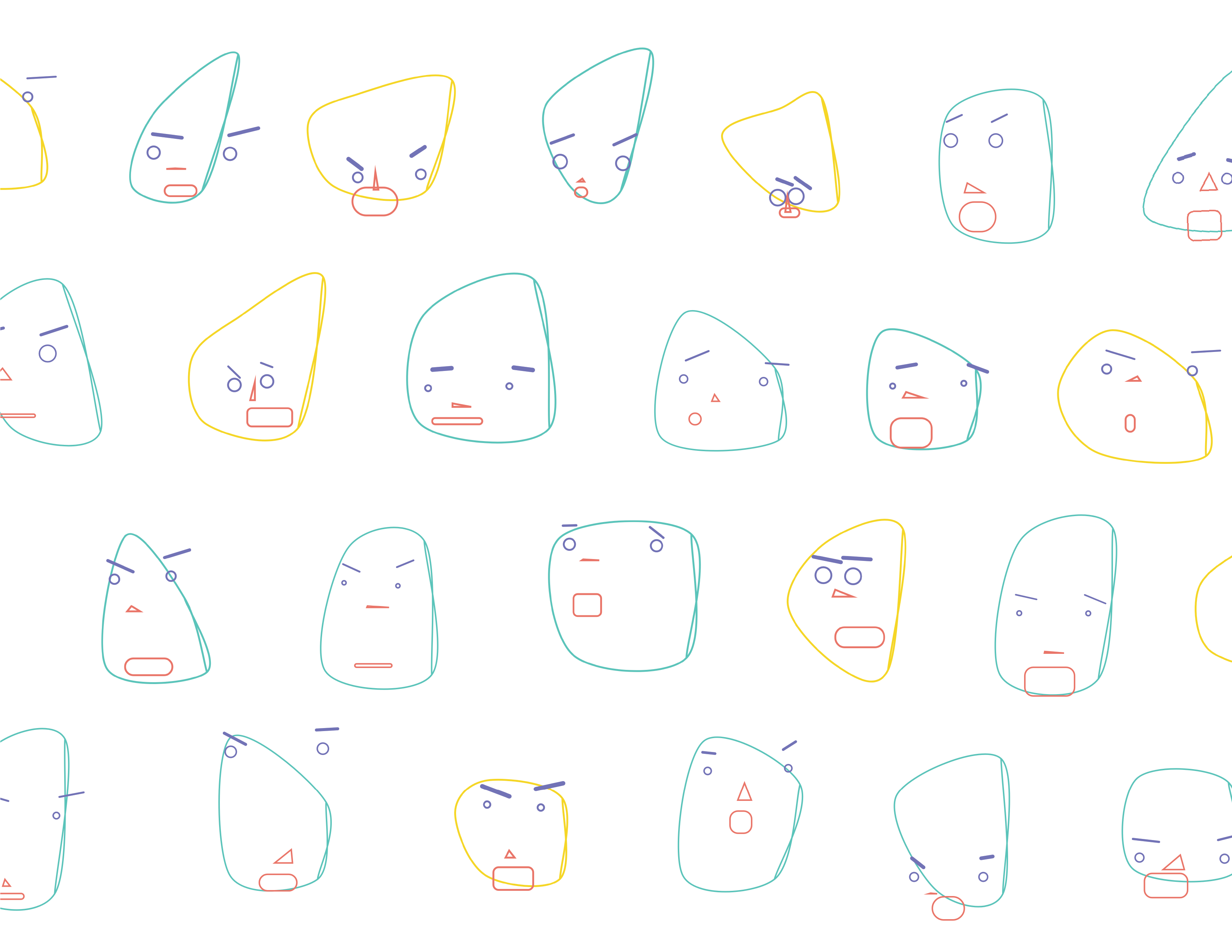
I was inspired by Moka piece, which felt playful and childish. I wanted to challenge myself to create more organic lines as opposed to geometric ones I did for my first project. After a lot of math and quadrants, and bringing a bit of Math.min and Math.max, I was able to set enough rules for the randomization so the facial features were in believable positions.
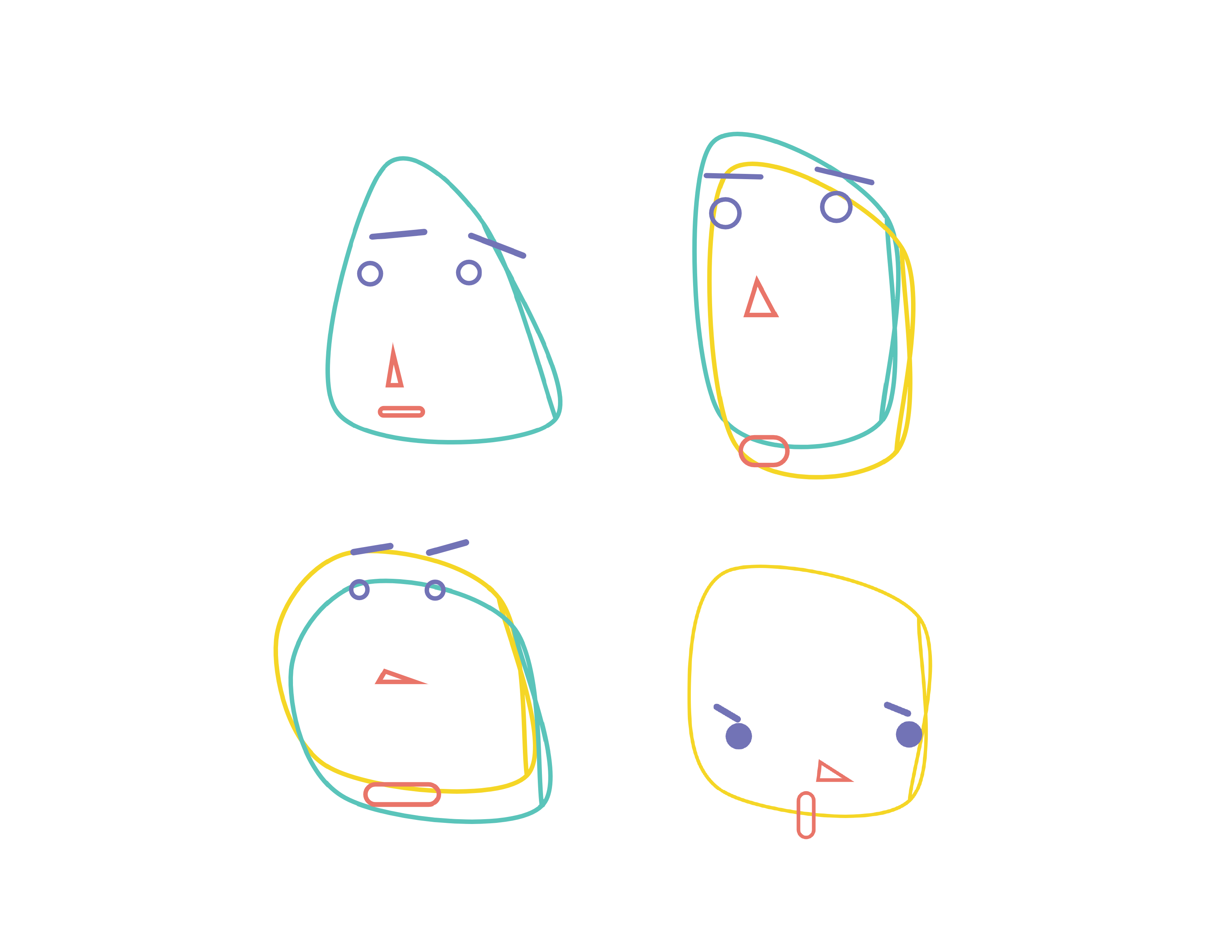
I intended for each face to have the energy of children’s drawings, incorporating near primary colors for the lines. My concept was that generative art is not about creating a single perfect piece, but instead a system. Thus, while each face on it’s own seems laughable, I intended to present the outcome as patterns, showing the theme and variation throughout my system.
For the time being, I could not implement enough rules to draw all these faces in one program (my code was getting messy and I could not figure out how to put in conditionals), so I modified the program above to make the face outline different colors, add an additional curve vertex, as well as add an additional translated outline.




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)