/*Elena Deng
Section E
edeng1@andrew.cmu.edu
Project-05
}
*/
function setup() {
createCanvas(600, 600);
noStroke();
}
function draw() {
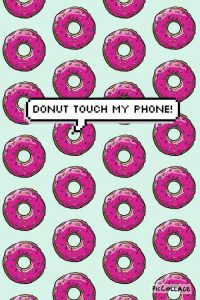
background("pink");
//draws background lines (light pink)
for(var i=-20; i<width; i+=30){
rect(i,0,20,height);
fill(250,171,206);
}
//draws circles (dough)
for (var y = 20; y < height; y += 80) {
for (var x = 20; x < width; x += 70) {
fill(200,164,118);
ellipse(x, y, 60, 60);
}
}
//draws icing (chocolate)
for (var y=20;y<height;y+=80){
for (var x = 10;x<width;x+=70){
fill(126,87,49);
ellipse(x+10, y, 48, 48);
}
}
//draws donut hole
for (var y=20;y<height;y+=80){
for (var x = 10;x<width;x+=70){
fill("pink");
ellipse(x+10, y, 15, 15);
}
}
//sprinkles (yellow and blue)
for(var y=10;y<height;y+=80){
for(var x=10;x<width;x+=70){
stroke("yellow");
strokeWeight(2.5);
line(x,y,x+3,y+3);
line(x+5,y+20,x,y+23);
line(x+25,y+10,x+28,y+14);
line(x+10,y-5,x+14,y-2);
stroke(126,211,247);
line(x+22,y+2,x+19,y+6);
line(x-9,y+13,x-5,y+15);
line(x+14,y+22,x+20,y+25);
}
}
noLoop();
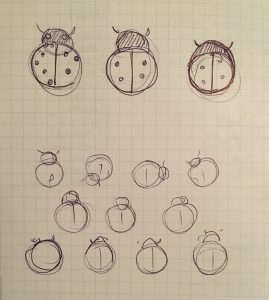
}I’m not completely satisfied with this iteration but I’m proud of the overall visual result. As you can see in my sketchbook (will upload soon), I originally wanted to attempt a more complex shape, however after trying multiple times to create Shrek, I was unable to get it to how I wanted it to look, so I changed my idea.
Out of all the projects we’ve done thus far, I am not as proud of this assignment compared to the other ones, I hope in the future I can improve on the skills that can be used through nested functions. I hope by the end of this class I will be able to create Shrek.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)