// Sophie Chen
// Section C
// sophiec@andrew.cmu.edu
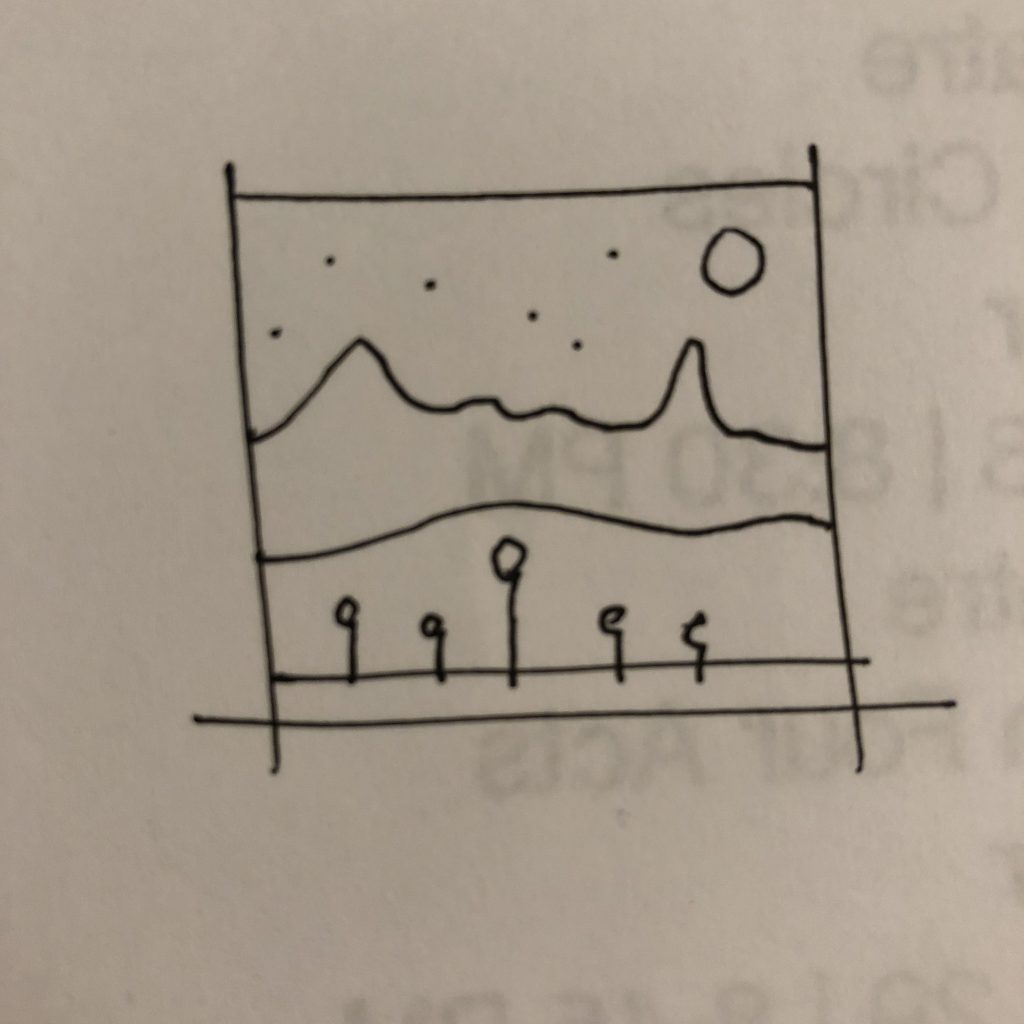
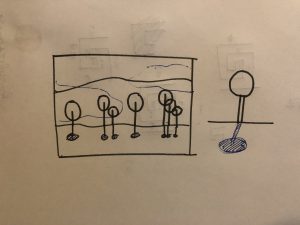
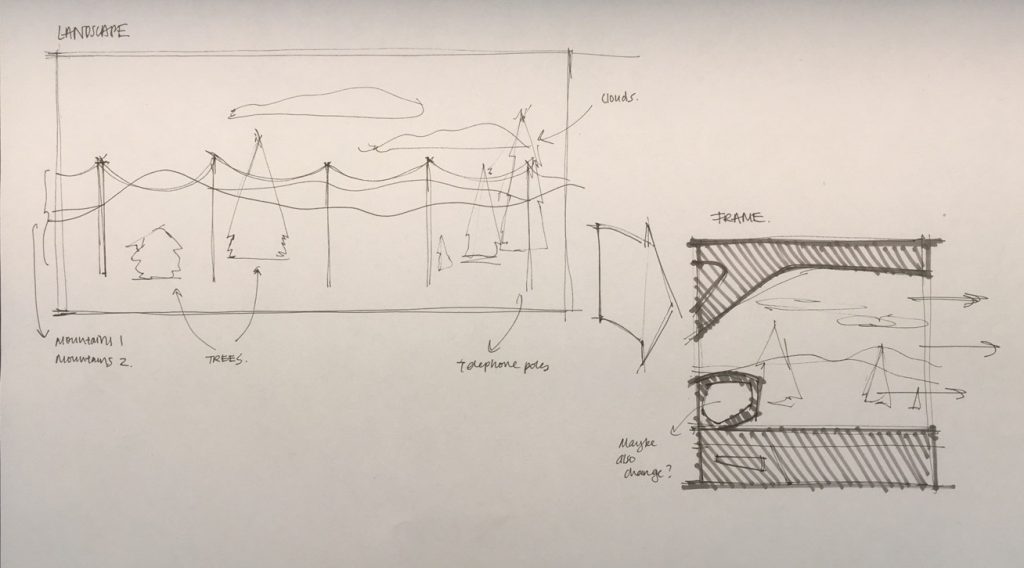
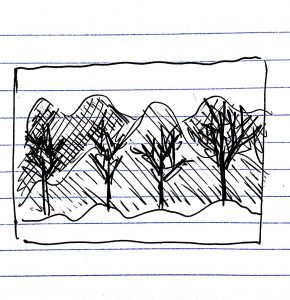
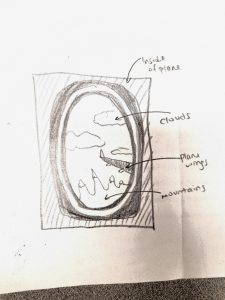
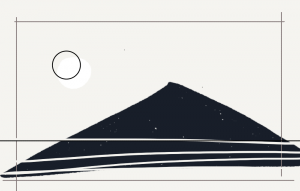
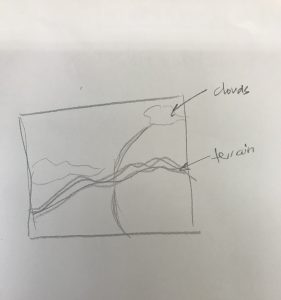
// generative landscape
var terrainSpeed = 0.0004;
var terrainDetail = 0.005;
var clouds = [];
function setup() {
createCanvas(480, 250);
// create an initial clouds
for (var i = 0; i < 10; i++){
var rx = random(width);
clouds[i] = makeClouds(rx);
}
}
function draw() {
background(150, 200, 200, 10);
sun();
terrain();
terrain2();
terrain3();
terrain4();
terrain5();
updateClouds();
removeClouds();
addRandomClouds();
}
function sun(){
noStroke();
fill(255, 160, 110);
ellipse(350, 230, 220, 220);
}
function updateClouds(){
// Update the cloud positions
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeClouds(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep;
}
function addRandomClouds() {
// half half probability of new cloud
var newCloudLikelihood = 0.005;
if (random(0,1) < newCloudLikelihood) {
clouds.push(makeClouds(width));
}
}
// move cloud positions
function cloudMove() {
this.x += this.speed;
}
// draw clouds
function cloudDisplay() {
var bHeight = this.x;
fill(255, 255, 255);
noStroke();
push();
translate(this.x, this.y);
ellipse(0, 0, this.diam, this.diam);
ellipse(0 - 20, 0 + 5, this.diam / 1.3, this.diam / 1.3);
ellipse(0 + 15, 0, this.diam, this.diam);
pop();
}
function makeClouds(birthLocationX) {
var cloud = {x: birthLocationX,
y: random(0, height / 2),
diam: random(30, 60),
breadth: 50,
speed: -1.0,
move: cloudMove,
display: cloudDisplay}
return cloud;
}
// noise terrains
function terrain(){
noFill();
stroke(0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t - 0.05), 0, 1, 0, height);
vertex(x, y);
}
endShape();
}
function terrain2(){
noFill();
stroke(0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t - 0.1), 0, 1, 0, height);
vertex(x, y + 5);
}
endShape();
}
function terrain3(){
noFill();
stroke(0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t - 0.15), 0, 1, 0, height);
vertex(x, y + 10);
}
endShape();
}
function terrain4(){
noFill();
stroke(0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t - 0.2), 0, 1, 0, height);
vertex(x, y + 15);
}
endShape();
}
function terrain5(){
noFill();
stroke(0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t - .25), 0, 1, 0, height);
vertex(x, y + 20);
}
endShape();
}I’m glad that I got to play more with noise in this project. I tried to create a mix of 2d and 3d to create more contrast and depth since everything is going in the same direction. My favorite part is the interaction between the terrain and the sun, overall I think it turned out better than I expected.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)