A post I found most interesting while looking through my peers’ looking outwards is Lee Chu’s post for week 04. He focused on Porter Robinson and his visuals for live performances. I found the attached video of Porter’s visuals at one of his live performances to be really exceptional and breath-taking, which is why I chose to look into the process of the animations for my looking outwards. As Lee describes, Porter is a well known EDM artist who is noted for his amazing animations that are coherent to his music. I agree with Lee in that Porter’s musical style and artistic inspiration are well translated into his visuals that are portrayed in beautiful pastel, futuristic landscapes. As I looked into the process behind the animations, it was most interesting to learn that Porter receives a lot of inspiration from anime- especially the exploration of love and adventure in alternative realities by the characters. Hence, the artists behind his animations take Porter’s foundation into heavy consideration in all design choices, and actually personally involve Porter in most of the process. One of the challenges is said to have been trying not to be overwhelmed while creating a coherent piece of art. I found it amusing to hear that they actually struggled with this because it seems like they did an exceptional job at undergoing such a difficult development process.
Month: October 2019
Jasmine Lee – Looking Outwards – 09
For my Looking Outwards this week, I chose to look at Fanjie Jin’s Looking Outwards 05. He chose to write about Alex Roman’s renders, done using VRay and digital modeling. Although I am somewhat familiar with VRay, I have rarely looked at renders of this level before this. Roman’s renders focus on creating lighting conditions which are incredibly hard to capture in real life. Yet, he can completely convince the viewer that what they are looking at is real. His use of lighting is masterful and can turn blank-slate digital models into beautiful “snapshots” of famous existing buildings.
In his animated piece, “The Third & The Seventh,” Roman showcases his renders by providing a walk through instead of simply a slideshow of his pieces. He also shows the layers that went into creating each of his pieces, with multiple steps of post-processing. The inclusion of moving elements combined with varied light conditions adds a sense of fantasy to his illusions.
Even Exeter Library, a building which I had seen in person, felt somewhat familiar and otherworldly at the same time. Agreeing with Fanjie, the renders are so realistic they convince the viewer regardless of their previous experiences.


Sean Meng-Looking Outwards-09
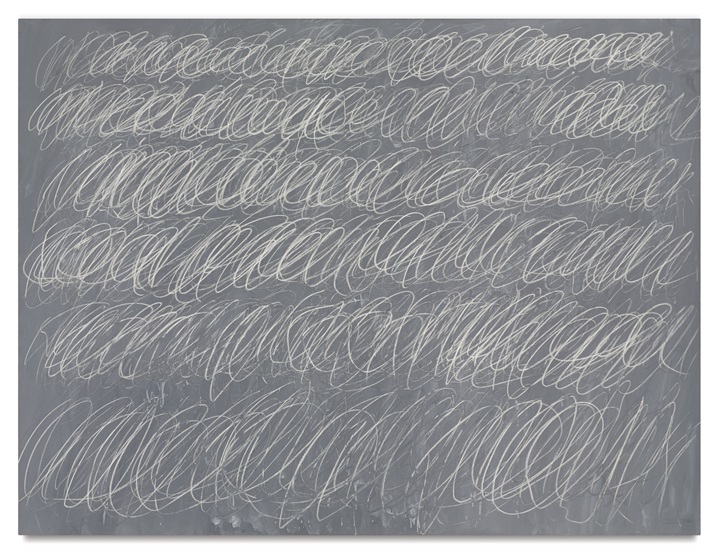
In this week’s Looking Outwards, I was interested in my classmate Fanjie Jin’s post about the randomness in art. The artist he researched is Cy Twombly. He creates large scale free handed calligraphy work using paint. According to the post, the artist creates his art pieces by completely relying on his intuitive feelings about composition, shape and colors. It brings up an interesting discussion about what is random and what is not in art. Even though the artist catches his intuitive stroke to create the paintings, he still maintain some degrees of control in his work since it was his hand and mind that determine the final work. I think what random about art is the artist come up with a methodology or workflow of creating and then he loses his control of his own workflow and let the invention does its own work without being affected by the artist himself.

Ammar Hassonjee – Looking Outwards 09
For this Looking Outwards project, I chose to focus on my classmate Jai Sawkar’s Looking Outwards 07 post. In this post, he talks about a project called Phantom Terrains created by Frank Swain and Daniel Jones which is an abstract representation of the data streams around us and is an attempt to visualize the invisible flows of data that run from our devices to routers back to our devices. The algorithm that drives Phantom Terrains works by having wireless data streams be transferred to a hearing aid, which then interprets the data flows as audio representations and sound signals. The sound signals can then be visualized as a topographic like map then.

I agree with Jai’s point that the project is very interesting in that it’s a compelling graphic that visualizes something we might not necessarily be able to see. In fact, it requires us to use our other senses of hearing to create a graphical information representation. The link to the website can be found here.
Lanna Lang – Project 09 – Portrait
//Lanna Lang
//Section D
//lannal@andrew.cmu.edu
//Project 09 - Computational Portrait
var px = [];
var py = [];
//load the underlying image
function preload() {
var imgURL = "https://i.imgur.com/mSgPk6o.jpg";
underlyingImage = loadImage(imgURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underlyingImage.loadPixels();
frameRate(10);
}
function draw() {
//for loop to draw the random lines that draw
//when the new frame is displayed
for (var i = 0; i < frameCount; i++) {
//the x and y array is
//drawn randomly
px[i] = random(width);
py[i] = random(height);
//get the color of the underlying image
//at the specific x, y location
var ix = constrain(floor(px[i]), 0, width-1);
var iy = constrain(floor(py[i]), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//the person is drawn with smaller lines = more detail
//this if statement is for the head
if (px[i] >= 230 & px[i] <= 400 &&
py[i] >= 70 && py[i] <= 300) {
strokeWeight(1);
//the line drawn is the same color as the
//underlying image at its location
stroke(theColorAtLocationXY);
//the lines drawn is at a random angle
line(px[i] + random(5), py[i] + random(5),
px[i] + random(10), py[i] + random(10));
//this if statement is for the chest
} else if (px[i] >= 30 & px[i] <= width &&
py[i] >= 270 && py[i] <= 450) {
strokeWeight(1);
stroke(theColorAtLocationXY);
line(px[i] + random(5), py[i] + random(5),
px[i] + random(10), py[i] + random(10));
//this if statement is for the left hand & the sun
} else if (px[i] >= 50 && px[i] <= 200 &&
py[i] >= 90 && py[i] <= 220) {
strokeWeight(1);
stroke(theColorAtLocationXY);
line(px[i] + random(5), py[i] + random(5),
px[i] + random(10), py[i] + random(10));
//this if statement is for the left arm
} else if (px[i] >= 10 & px[i] <= 120 &&
py[i] >= 220 && py[i] <= 350) {
strokeWeight(1);
stroke(theColorAtLocationXY);
line(px[i] + random(5), py[i] + random(5),
px[i] + random(10), py[i] + random(10));
//the background is drawn with thicker lines = less detail
} else {
strokeWeight(4);
stroke(theColorAtLocationXY);
line(px[i] + random(10), py[i] + random(10),
px[i] + random(50), py[i] + random(50));
}
}
}


I struggled creating this code because I was very adamant about using random lines as my custom pixel and I couldn’t find out how to exactly execute it, but after using frameCount, I finally got it. I had a lot of fun writing my code, and this is one of my favorite photos I’ve taken so I am very satisfied with my final result.
Mari Kubota- Looking Outwards- 09

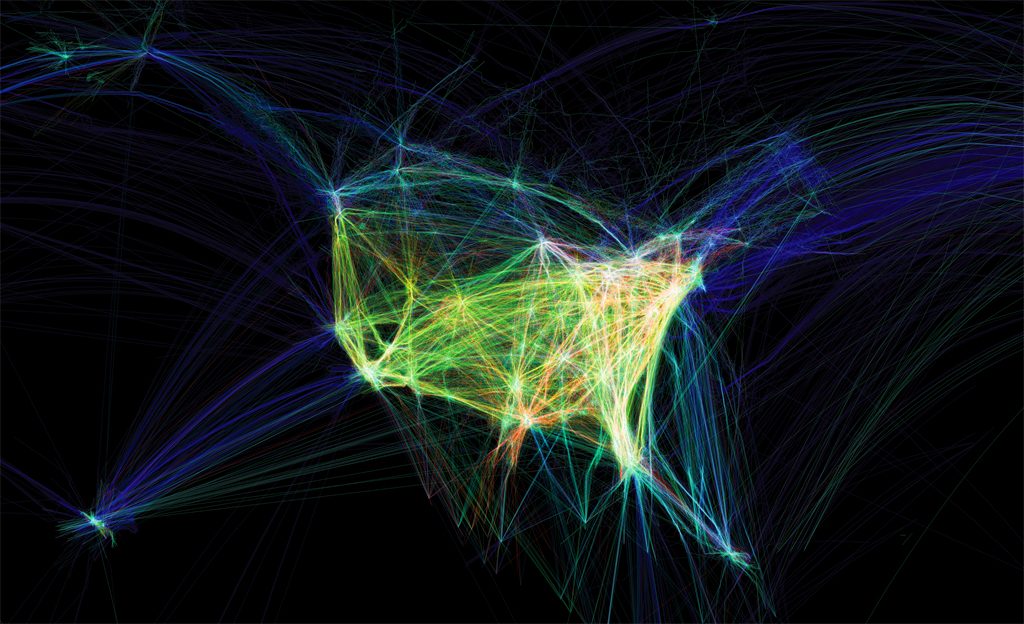
The blog post I looked at was Ankitha Vasudev’s post on a time lapse animation called Flight Pattern (2011) by Aaron Koblin. Flight Pattern displays a 24 hour time period of American air traffic patterns and densities, by following the routes of around 140,000 American planes crossing the United States. I found this project interesting because the time lapse animation visually shows how widespread and frequent travel inside of America is. Aaron Koblin’s use of color and patterns to illustrate a wide range of data including aircraft type, no-fly zones, weather patterns and alteration to routes helps to visualize large amounts of data into one concise animation. I also agree with Ankitha’s opinion that uses the time lapse animation and the data gathered for it in order to show the intertwining of humans and technology. The animation shows that human movement is synonymous to the movement of technology.
Taisei Manheim – Looking Outward – 09
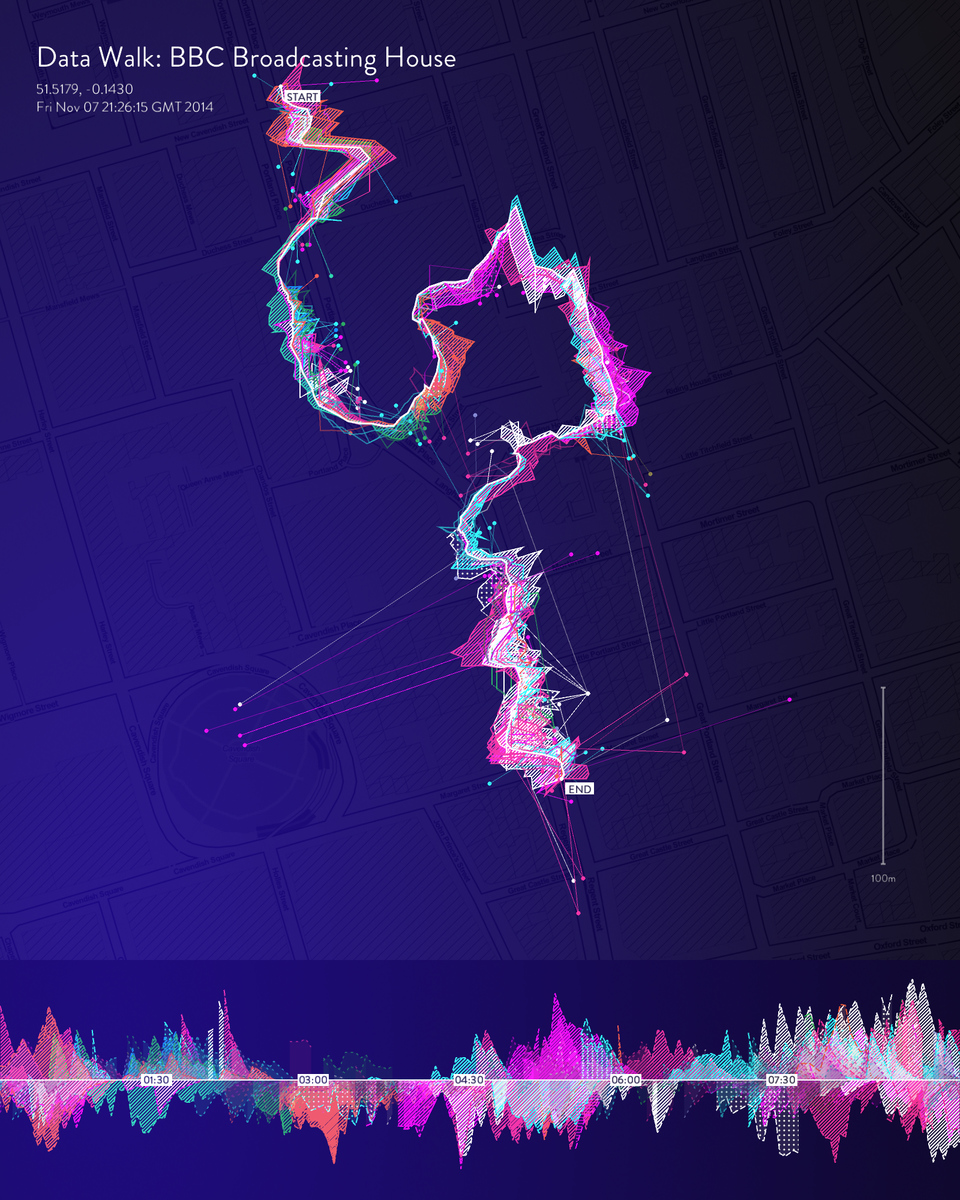
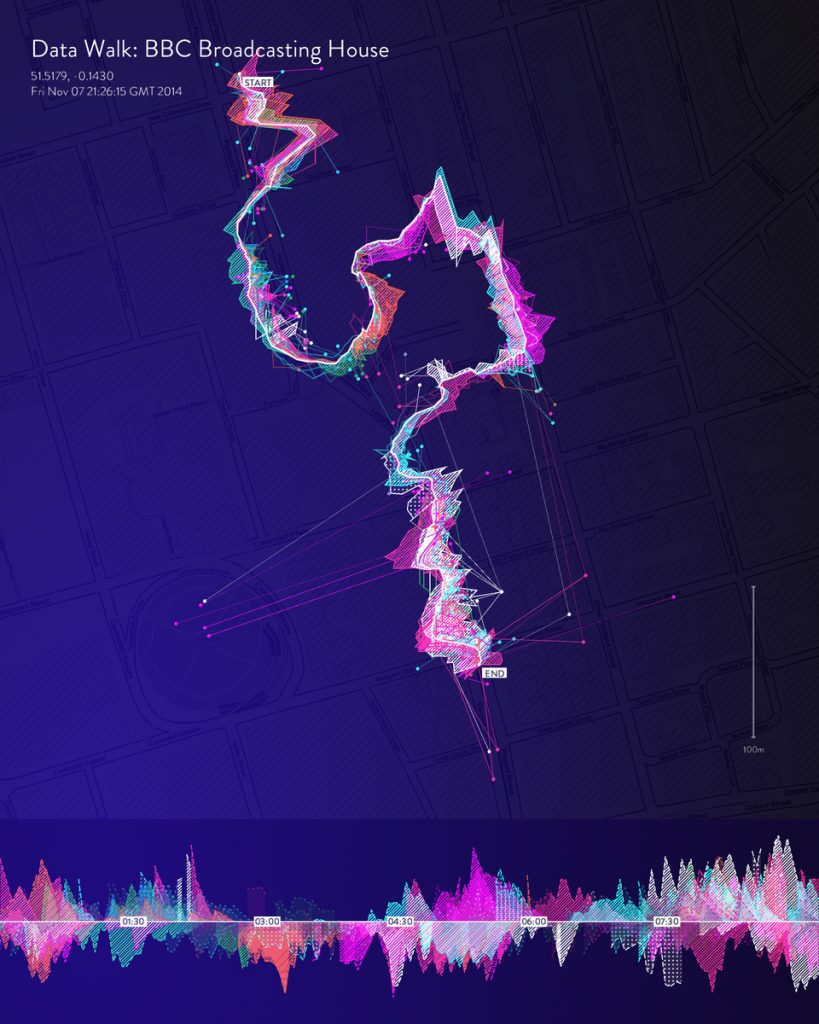
A project that I thought was interesting when looking through different posts was Jai Sawkar’s Looking Outward post for week 7. The project was called Phantom Terrains and was by Stefanie Posavec. For this project she tries to make us aware of the invisible silent wireless data signals that surround us translating the characteristics of the wireless signal into sound. She also created a graphic to depict the wireless network landscape on a walk around the BBC Broadcasting House.
I agree with Jai that this creates a very compelling graphic and that it is interesting how she managed to take a phenomena that is constantly occurring around us without us sensing it and recreating it so we could experience it with multiple of our senses. Also, for our studio in architecture we had a mapping project in which we had to map parts of an island that can’t be seen, such as wind or the history of the island and it is interesting to see how they used different pitches, colors, and line thicknesses to denote different aspects of the wireless signals.

Siwei Xie – Project 09 – Computational Portrait
//Siwei Xie
//Section B
//sxie1@andrew.cmu.edu
//Project-09-Computational Portrait
var photo;
//load my portrait from imgur
function preload() {
var myImageURL = "https://i.imgur.com/4dPRyTE.png";
photo = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
photo.loadPixels();
frameRate(999999); //speed of generating image
}
function draw() {
var px = random(width); //random x location for new rect
var py = random(height); //random y location for new rect
var ix = constrain(floor(px), 0, width-1); //contrain rect within canvas width
var iy = constrain(floor(py), 0, height-1);//contrain rect within canvas height
var theColorAtLocationXY = photo.get(ix, iy);//match rect colors with original photo
noStroke();
fill(theColorAtLocationXY);//retrieve color
rect(px, py, random(10, 20), random(10, 20));//fill canvas with random-sized rect
}It was fun creating animated portrait using my own photo. The matching process between colors and sizes of random rectangles, and the original image was a fascinating process.



Shannon Ha – Looking Outwards 08
Mimi Son is a Korean Interaction Designer who studied at Copenhagen Institute of Interaction Design and Landsdown Centre of Middlesex University in London. She currently teaches Interactive Storytelling at Kaywon School of Art and Design and is the director of her own studio, Kimchi and Chips alongside Elliot Woods. Their studio focuses on novel interactions involving people and media materials, discovering new technical and artistic paradigms. Coming from an artistic background she enjoys observing her surroundings and uses her observations as inspiration for creating something interactive and funny.

Photo taken from kimchiandchips.com

Photo taken from kimchiandchips.com
Her current work studies the emotional and tangible interaction for future life and the effects of technology from creative approach. In particular, she creates speculative visual objects that has unpredictable reactions when touched with technology. She mentions in her talk that she is quite experimental in the way she works and there is not that much ‘meaning’ behind her artistic choices and I think I can definitely relate to her in a way that my own creative process is also more random and less technical. I think it’s interesting to compare the balance between storytelling and randomness in her variety of work. In her work Link (2010), the installation is a lot more about user interaction as it invites users to record their stories into a city scape of cardboard boxes (see image) and it explores the agency that individuals have over technology. In contrast, her piece called Line Segment Space (2013) is a lot more abstract and undefined and it focuses more on on the viewers emotional with the space that is filled with with dynamic forms created by light and lines.
I used a grace day for this project.
Fallon Creech-LookingOutwards-08
Eva Franch, currently based in New York and serves as director of StoreFront for Art and Architecture, is a Spanish architect who excels in experimental architectural and art forms. Her work addresses the need for change in cultural, political, social, and technological realms through “architectural doubts.” She categorizes these doubts into three fields. “Utopias” target a range of historical and political doubts; “metaphors” target a range of cognitive and formal doubts; and atmospheres target primarily experiential doubts within architecture.
Franch’s work aims to showcase the untruths of perceivably utopic realms through highly experimental forms and publications. Her work is admirable because she uses her categorical doubts to juxtapose one another, highlighting flaws and factors that typically remain unnoticed within urban fabrics. She uses a wide range of material and media to demonstrate these “architectural doubts,” including clothing and newspaper clippings, suggesting that architecture is highly dependant on various contextual factors.
Link to Franch’s website: http://eva-franch.com/
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)