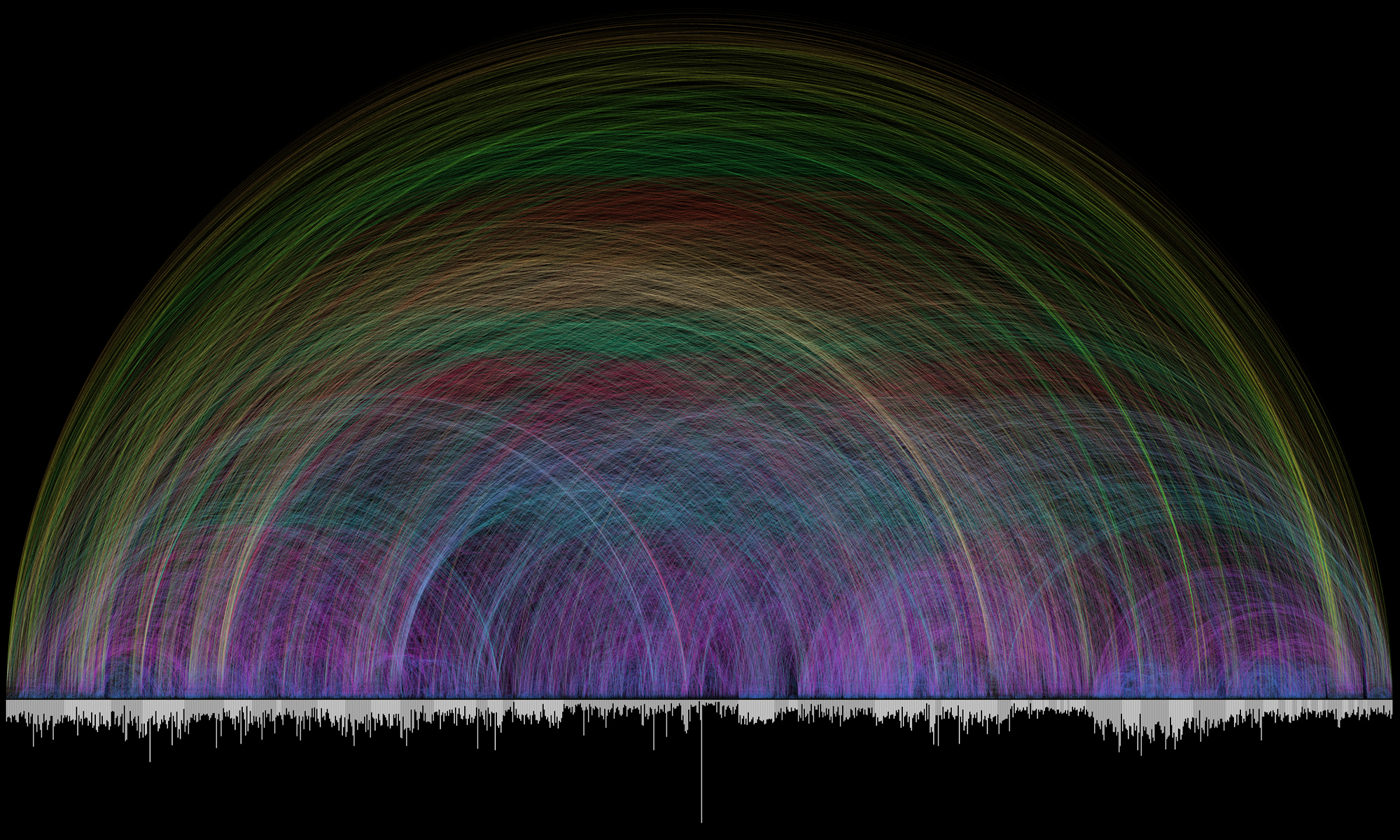
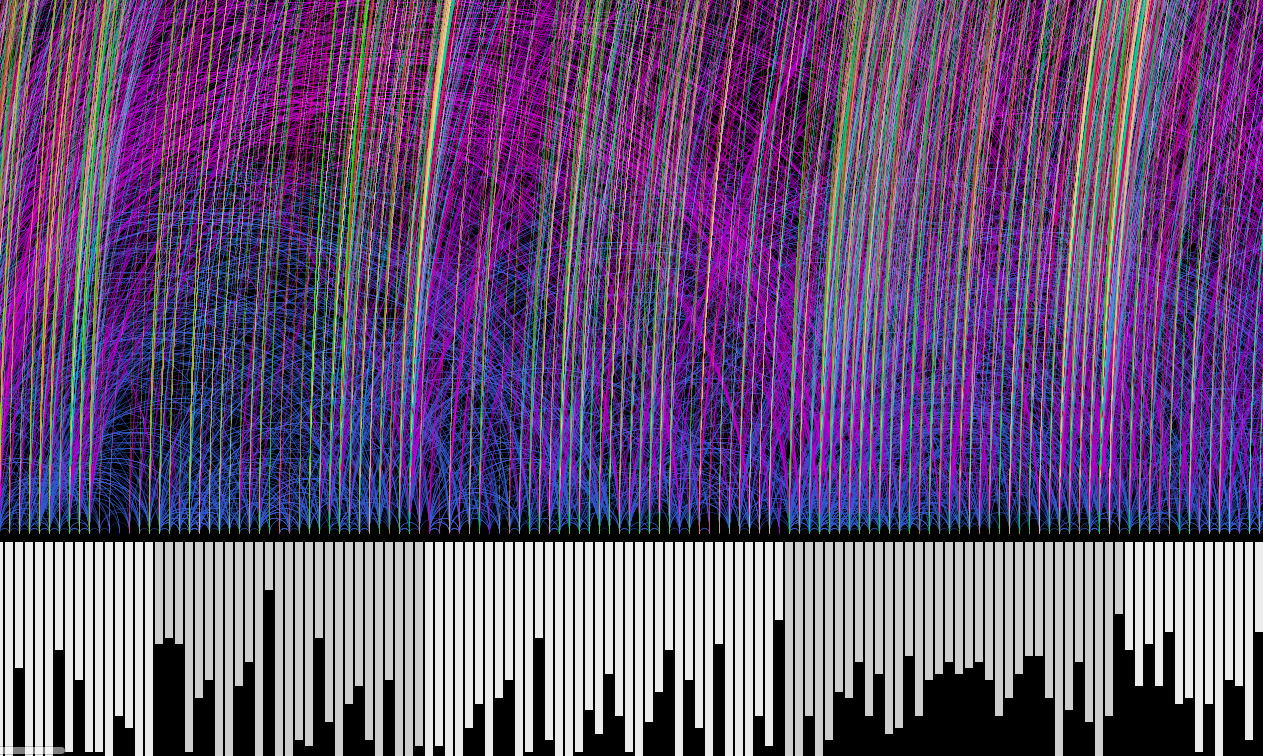
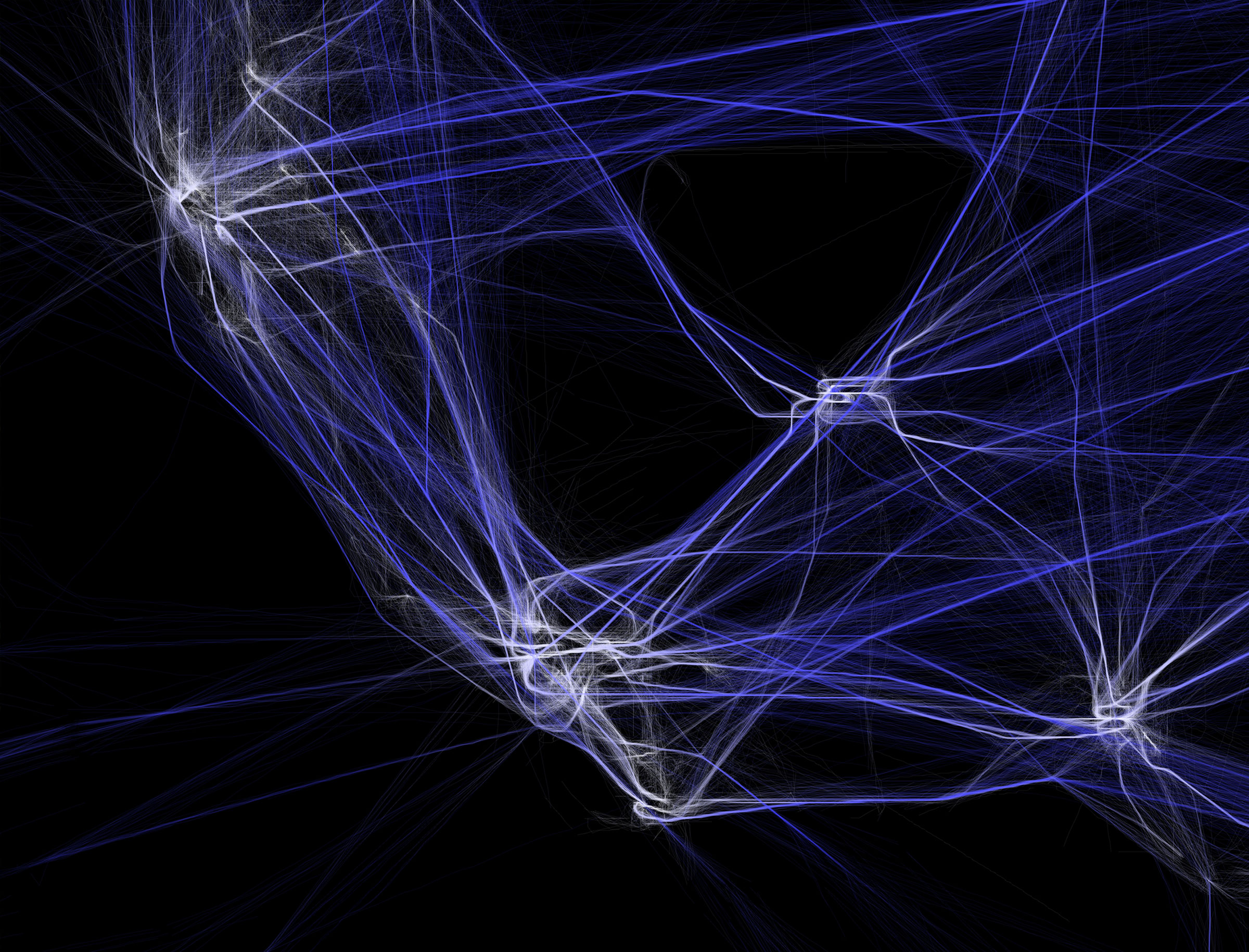
Virality by Rachel Binx visualizes the spread of facebook stories by analyzing the origin of the story to its various branchings. Her team focused on the three most shared images on facebook (all from George Takei’s page) and tried to emulate the energy of these images using WebGL.
With the help of Zach Watson, Binx uses WebGL as a framework for her project to produce the visualization as well as iterate on various animation styles. WebGL, short for Web Graphics Library, is a JavaScript interface for rendering interactive graphics on a web browser. It uses a 3d project exported from various 3d softwares such as Blender or Autodesk Maya to produce an interactive visualization accessible from most, if not all, browsers. The software allows Binx to experiment with different rendering options such as the color, opacity, degree, density of the branches


The animated data visualization starts from the origin of the viral facebook images and analyzes its various branches, with each re-share of the image becoming its own branch. Some re-shares show a burst of energy with the re-share almost becoming its own viral element, while others create new branches in the visual form of arcs of various angles.
I found this work to be interesting in its relevance to modern day social media tactics and its resourcefulness. Social media can be considered one of the most efficient ways to spread information to various groups of people today. Many businesses and corporations take advantage of the excessive use of social media to exploit users as well as spread data or any other types of information. To be able to track the pathway of a viral image on facebook can indicate useful advertising tactics, as well as interesting feedback and conclusions for not only companies, but also for the average social media user.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)