/*
Aaron Lee
//Section C
//sangwon2@andrew.cmu.edu
Project-06-Abstract Clock
*/
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw(){
var H = hour();
var M = minute();
var S = second();
for (H = 0; H < 23; H++) {
noStroke();
let z = map(H, 0, 23, 255, 0);// mapping background day and night
let m = map(H, 0, 23, 0, 240); //mapping moon and sun
background(0, z, 255); //druing the day it is light blue, during night it is dark blue
fill (252, m, 3); //during the day it is red(sun) during night it is yellow (moon)
ellipse(width / 2, height / 2, 200, 200);
stroke(255);//satellite that represents seconds
noFill();
let sec1 = map (S, 0, 60, 360, 0);
arc (200, 200, 300, 300, sec1, 0);
stroke(0, z, 255)
let sec2 = map (S-1, 0, 60, 360, 0);
arc (200, 200, 300, 300, sec2, 0);
stroke(255);//satellite that represents minutes
noFill();
let min1 = map (M, 0, 60, 0, 360);
arc (200, 200, 250, 250, 0, min1);
stroke(0, z, 255);
let min2 = map (M-1, 0, 60, 0, 360);
arc (200, 200, 250, 250, 0, min2);
stroke(255);//satellite that represents hours
noFill();
let hr1 = map (H, 0, 24, 0, 360);
arc (200, 200, 350, 350, 0, hr1);
stroke(0, z, 255);
let hr2 = map (H-1, 0, 24, 0, 360);
arc (200, 200, 350, 350, 0, hr2);
}
}
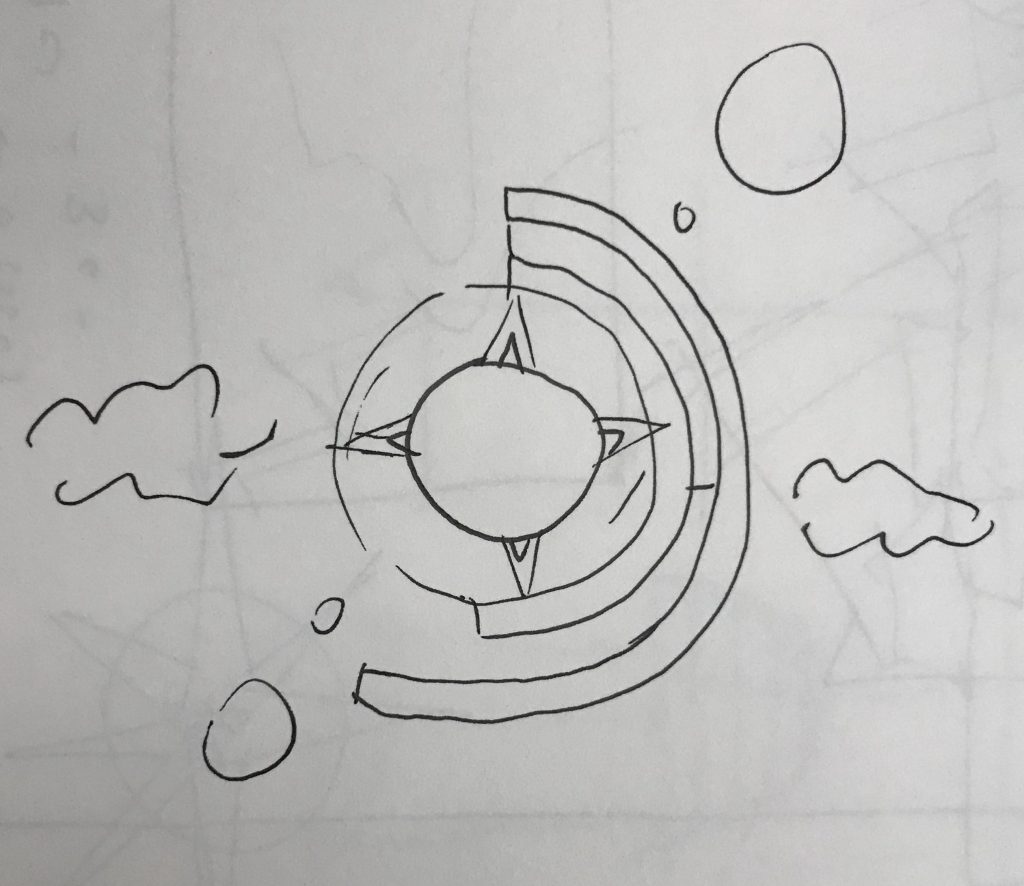
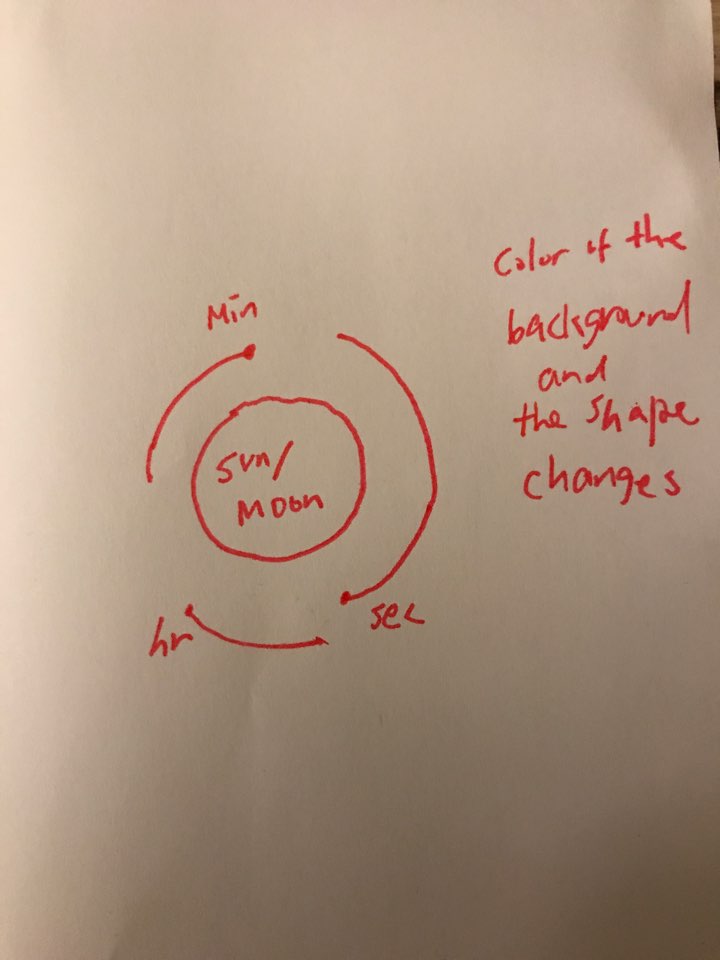
Color of the background and the sphere changes in order to indicate time. The movement of the satellites that orbit around each represent hr, min and sec.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)