luca-portrait
function setup() {
createCanvas(1000, 1000);
background(180);
}
function draw() {
background(171,130,130)
text("Luca's portrait",15,20)
//hoodie
fill(61,64,91)
ellipse(500,700,500,200)
fill(229,229,229)
ellipse(500,700,450,200)
//body
fill(244,241,222)
rect(450,765,100,245)//shirt
fill(61,64,91)
rect(280,765,200,245)//bodyr
fill(61,64,91)
rect(550,765,200,245)//bodyl
fill(61,64,91)
ellipse(270,840,150,150)//shoulderr
fill(61,64,91)
ellipse(738,840,150,150)//shoulderl
fill(61,64,91)
rect(210,850,120,200)//armr
fill(61,64,91)
rect(730,780,190,120)//upperarm
fill(61,64,91)
rect(800,500,120,290)//arm
fill(255,215,215)
rect(800,400,100,100)//hand
fill(34,19,17)
rect(580,900,100,10)//pocket
fill(224,122,95)
rect(600,850,10,50)//pen
//facefeatures
fill(34,19,17)
ellipse(500,420,500,400)//hair1
fill(255,215,215)
ellipse(500,520,450,470)//head
fill(255,255,255)
ellipse(400,525,100,50)//eyeright
fill(34,19,17)
ellipse(380,525,40,30)//pupilright
fill(255,255,255)
ellipse(600,525,100,50)//eyeleft
fill(34,19,17)
ellipse(580,525,40,30)//pupilleft
fill(34,19,17)
rect(345,455,100,20)//browr
fill(34,19,17)
rect(550,440,100,20)//browl
fill(255,210,218)
rect(480,510,50,100)//noseb
fill(255,210,218)
ellipse(506,600,60,55)//nose
fill(34,19,17)//hair
ellipse(500,310,60,60)
ellipse(480,330,60,60)
ellipse(530,310,60,60)
ellipse(560,320,60,60)
ellipse(600,300,60,70)
ellipse(460,300,60,60)
ellipse(430,300,60,60)
ellipse(400,310,60,60)
ellipse(370,300,60,60)
ellipse(320,360,60,60)
ellipse(340,330,60,60)
ellipse(600,330,60,60)
ellipse(620,330,60,60)
ellipse(630,340,60,60)
ellipse(650,330,60,60)
ellipse(680,350,60,60)
ellipse(690,370,60,60)
ellipse(700,400,60,60)
ellipse(710,420,60,60)
ellipse(300,400,60,60)
fill(34,19,17)
stroke(0)
strokeWeight(5)
line(450,700,550,700)
noloop();
}
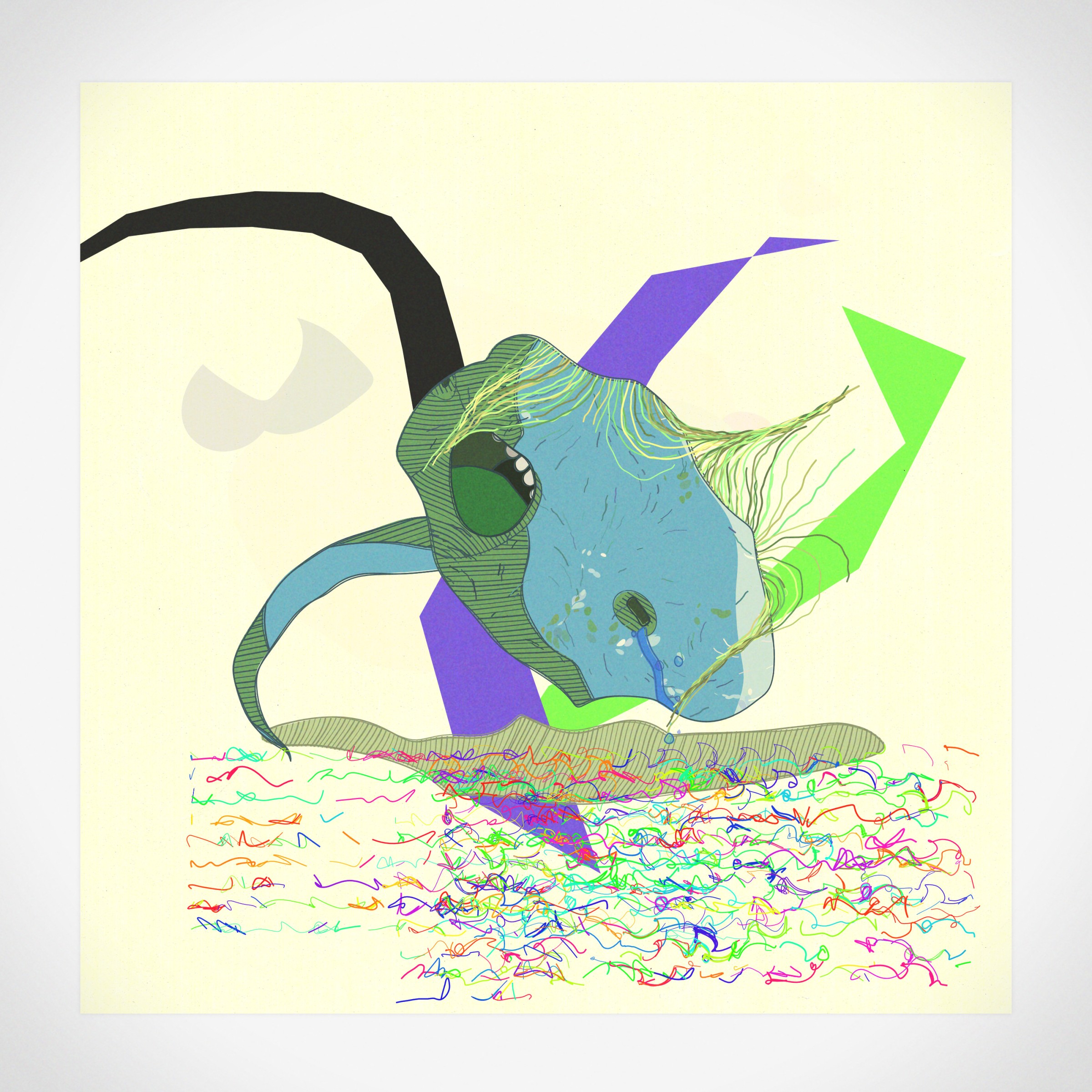
Locating and finding the right coordinates on the canvas was quite challenging for me. I also spent a lot of time trying to find the right lines of code when I was making changes. However, I made things easier when I used “//” to label each graphic element.
Also, I checked my HTML code used to embed p5.js, and the data-width and data-height match with my canvas size, but I don’t know why my self-portrait shows up like this in WordPress.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)