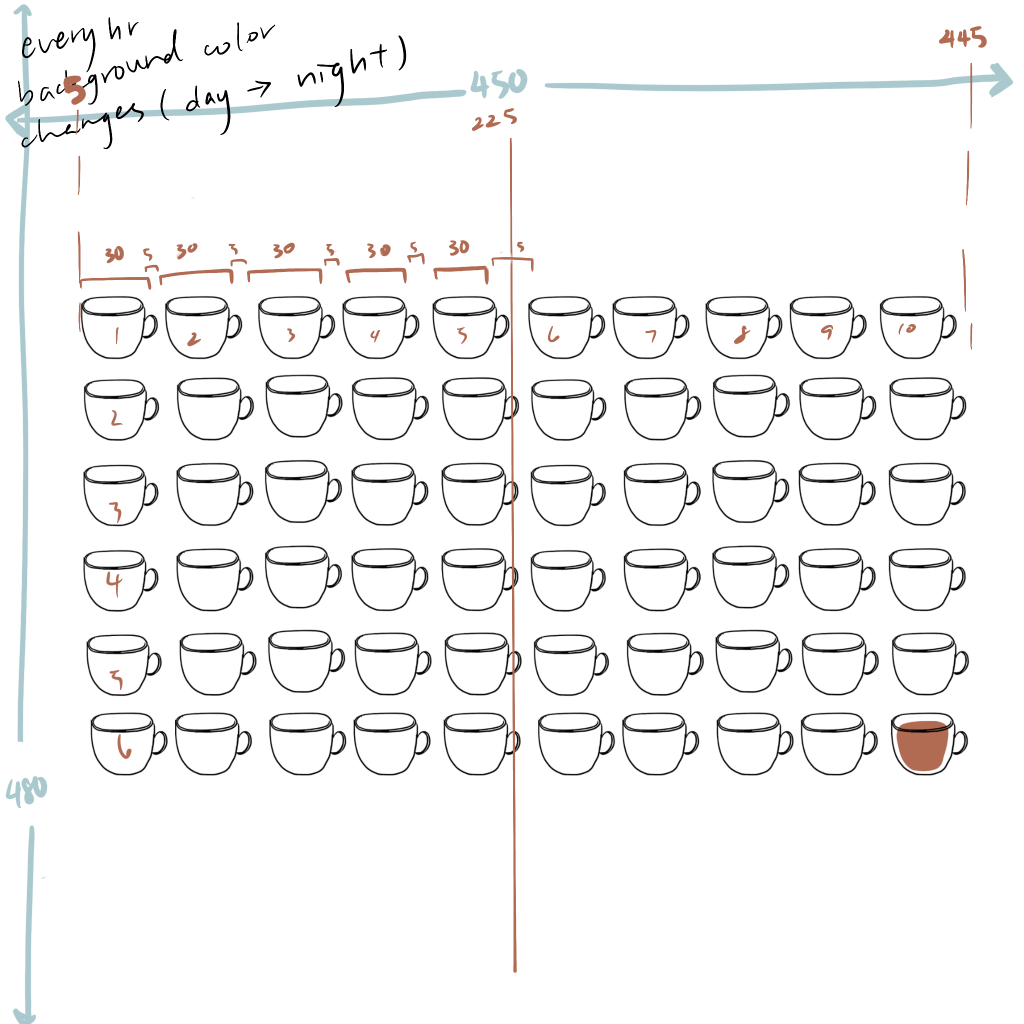
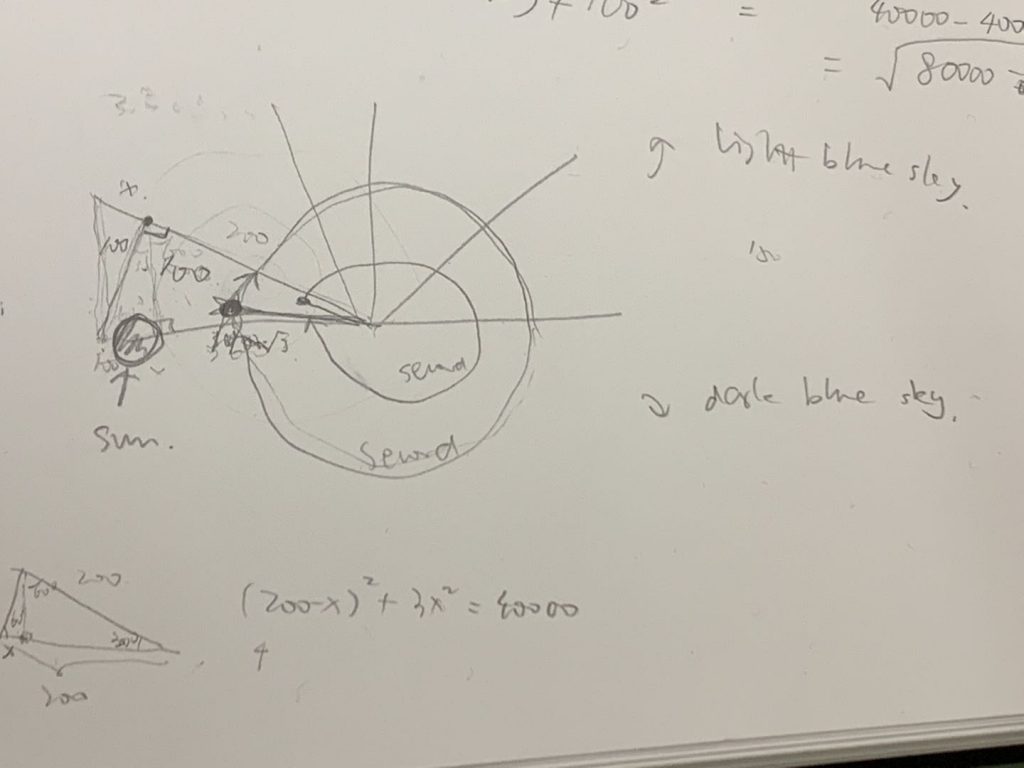
For my clock, I decided against breaking the idea of what a clock was. I wanted to keep the traditional conventions of what a clock is–12 hour face, hour/minute/second positions, etc., for readability and functionality purposes. I did, however, was to create something more abstract and engaging that might take a little time of discovery to immediately interpret the system.
sketch// John Henley; jhenley; 15-104 section D
var secondAngle; // initializes arrays/variables
var secondX = [];
var secondY = [];
var minuteAngle;
var minuteX = [];
var minuteY = [];
var hourAngle;
var hourX = [];
var hourY = [];
function setup() {
createCanvas(480, 480);
}
function draw() {
background(255);
var center_x = width / 2;
var center_y = height / 2;
noFill();
stroke(255, 0, 0); // sets color settings
strokeWeight(2);
push();
translate(center_x, center_y);
secondAngle = map(second(), 0, 59, 0, 360) - 90; // maps second 0 - 60 onto 360 degree scale
for (i = 0; i < 10; i++) { // generates radian position for second, plus larger triangles
secondX[i] = i*100*cos(radians(secondAngle));
secondY[i] = i*100*sin(radians(secondAngle));
}
minuteAngle = map(minute(), 0, 59, 0, 360) -90; // maps minute 0 - 60 onto 360 degree scale
for (i = 0; i < 10; i++) { // maps radian position for minute, plus larger triangles
minuteX[i] = i*75*cos(radians(minuteAngle));
minuteY[i] = i*75*sin(radians(minuteAngle));
}
currentHour = hour(); // adjusts 24 hour clock to 12 hour
if (currentHour > 12) {
currentHour = currentHour-12;
}
hourAngle = map(currentHour, 0, 12, 0, 360) - 90; // maps hour 0 - 12 onto 360 degree scale
for (i = 0; i < 10; i++) { // maps radian position for hour, plus larger triangles
hourX[i] = i*50*cos(radians(hourAngle));
hourY[i] = i*50*sin(radians(hourAngle));
}
for (i = 0; i < 10; i++) { // draws triangles connected three points from each i array
triangle(secondX[i], secondY[i], minuteX[i], minuteY[i], hourX[i], hourY[i]);
color(255, 0, 0)
}
pop();
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)