// John Henley; 15-104 section D
function setup() {
createCanvas(500, 500);
}
function draw() {
background(0);
strokeWeight(2);
noFill();
// top-originating lines
stroke(mouseX/10, 175, mouseY/10);
curve(width, height, mouseY/10, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/9, 175, mouseY/9);
curve(width, height, mouseY/9, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/8, 175, mouseY/8);
curve(width, height, mouseY/8, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/7, 175, mouseY/7);
curve(width, height, mouseY/7, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/6, 175, mouseY/6);
curve(width, height, mouseY/6, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/5, 175, mouseY/5);
curve(width, height, mouseY/5, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/4, 175, mouseY/4);
curve(width, height, mouseY/4, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/3, 175, mouseY/3);
curve(width, height, mouseY/3, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/2, 175, mouseY/2);
curve(width, height, mouseY/2, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/1.5, 175, mouseY/1.5);
curve(width, height, mouseY/1.5, 0, 500, mouseY, 0, mouseY);
stroke(mouseX/1.25, 175, mouseY/1.25);
curve(width, height, mouseY/1.25, 0, 500, mouseY, 0, mouseY);
stroke(mouseX, 175, mouseY);
curve(width, height, mouseY, 0, 500, mouseY, 0, mouseY);
// right-originating lines
stroke(mouseX/10, mouseY/10, 175);
curve(width, 0, width, height/10, mouseX, 500, 0, mouseY);
stroke(mouseX/9, mouseY/9, 175);
curve(width, 0, width, height/9, mouseX, 500, 0, mouseY);
stroke(mouseX/8, mouseY/8, 175);
curve(width, 0, width, height/8, mouseX, 500, 0, mouseY);
stroke(mouseX/7, mouseY/7, 175);
curve(width, 0, width, height/7, mouseX, 500, 0, mouseY);
stroke(mouseX/6, mouseY/6, 175);
curve(width, 0, width, height/6, mouseX, 500, 0, mouseY);
stroke(mouseX/5, mouseY/5, 175);
curve(width, 0, width, height/5, mouseX, 500, 0, mouseY);
stroke(mouseX/4, mouseY/4, 175);
curve(width, 0, width, height/4, mouseX, 500, 0, mouseY);
stroke(mouseX/3, mouseY/3, 175);
curve(width, 0, width, height/3, mouseX, 500, 0, mouseY);
stroke(mouseX/2, mouseY/2, 175);
curve(width, 0, width, height/2, mouseX, 500, 0, mouseY);
stroke(mouseX/1.5, mouseY/1.5, 175);
curve(width, 0, width, height/1.5, mouseX, 500, 0, mouseY);
stroke(mouseX/1.25, mouseY/1.25, 175);
curve(width, 0, width, height/1.25, mouseX, 500, 0, mouseY);
// left-originating lines
stroke(175, mouseY/10, mouseX/10);
curve(0, height, 0, height/10, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/9, mouseX/9);
curve(0, height, 0, height/9, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/8, mouseX/8);
curve(0, height, 0, height/8, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/7, mouseX/7);
curve(0, height, 0, height/7, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/6, mouseX/6);
curve(0, height, 0, height/6, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/5, mouseX/5);
curve(0, height, 0, height/5, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/4, mouseX/4);
curve(0, height, 0, height/4, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/3, mouseX/3);
curve(0, height, 0, height/3, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/2, mouseX/2);
curve(0, height, 0, height/2, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/1.5, mouseX/1.5);
curve(0, height, 0, height/1.5, width, mouseX, mouseY, mouseY);
stroke(175, mouseY/1.25, mouseX/1.25);
curve(0, height, 0, height/1.25, width, mouseX, mouseY, mouseY);
}Category: Project-03-Dynamic-Drawing
Project 3 – Dynamic Drawing
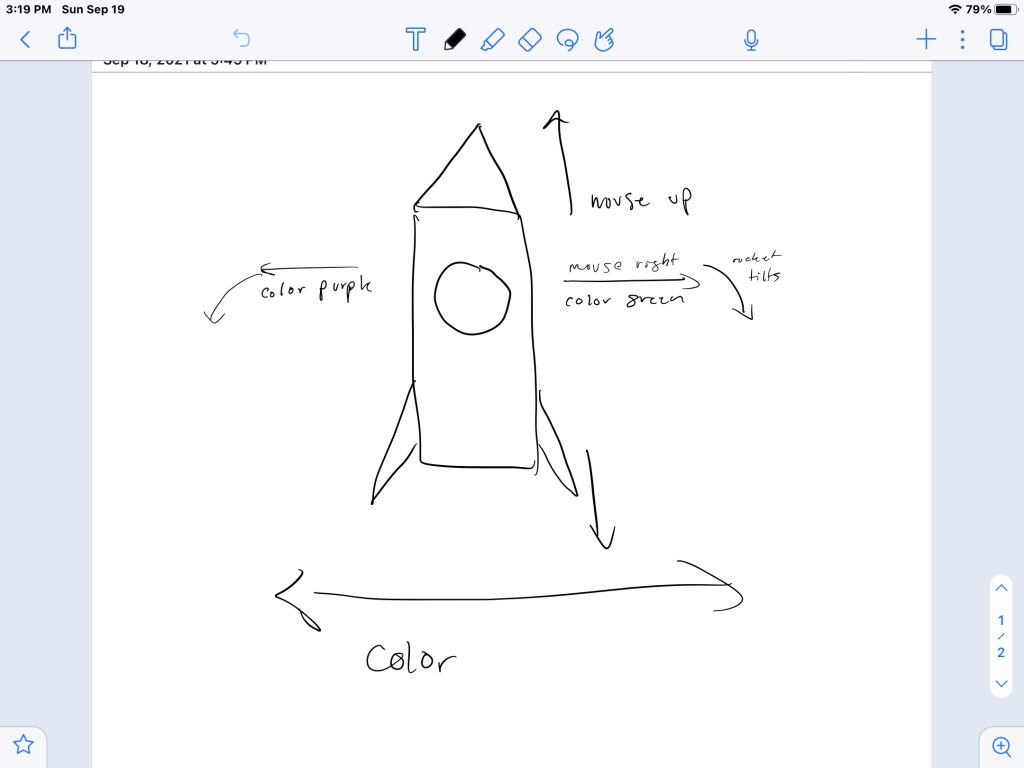
gnmarino-03Spacecraft Drawing
var xCord = 300;
var yCord = 225;
var intSize = 1;
//for RBG color values
var intRed = 127;
var intGreen = 0;
var intBlue = 127;
function setup() {
createCanvas(600, 450);
}
function draw() {
background (200);
fill(intRed, intGreen, intBlue);
// Change Red attribute (RGB) color as mouse moves across screen
intRed = 255 - (mouseX / 2.3529);
// Change Blue attribute (RGB) color as mouse moves across screen
intBlue = (mouseX / 2.3529);
//changes size as mouse moves horizontally
intSize = xCord * .01
//if mouse is on left side then spaceship points to the left
if (width/2 > mouseX) {
//draws polygon
beginShape();
vertex(xCord, yCord);
vertex(xCord + (5 * intSize) , yCord - (5 * intSize));
vertex(xCord + (15 * intSize), yCord - (5 * intSize));
vertex(xCord + (30 * intSize), yCord - (15 * intSize));
vertex(xCord + (30 * intSize), yCord);
endShape(CLOSE);
//if mouse is on right side then spaceship points to the right
}else {
beginShape();
vertex(xCord, yCord);
vertex(xCord - (5 * intSize) , yCord - (5 * intSize));
vertex(xCord - (15 * intSize), yCord - (5 * intSize));
vertex(xCord - (30 * intSize), yCord - (15 * intSize));
vertex(xCord - (30 * intSize), yCord);
endShape(CLOSE);
}
yCord = mouseY;
// Don't let object go off canvas if mouseY coordinate goes off canvas
if (yCord < 0) {
yCord = 0;
}
if (yCord > 450) {
yCord = 450;
}
xCord = mouseX;
// Don't let object go off canvas if mouseX coordinate goes off canvas
if (xCord < 0) {
xCord = 0;
}
if (xCord > 600) {
xCord = 600;
}
}
This project was difficult because it was hard to keep track of how the math is working and where your coordinates are, especially while trying to rotate and flip objects.
Also, at first I had a hard time finding an idea that sticks to the parameters and was constricted and always predictable.

Here is my starting drawing of trying to create my idea.
Project 3: Dynamic Drawing
For this project I wanted to mess around with 3D geometries. I used the mouse position to change the size, and color of various objects as well as the color and the position of a point light source.
//Tim Nelson-Pyne
//Section C
var diameterA = 5;
var diameterB = 0;
function setup() {
createCanvas(450, 600, WEBGL);
}
function draw() {
noStroke();
//sets the background color and changes it based on mouse position
background((mouseY/width)*255, 0, 255-(mouseX/width)*255);
//sets the material for all 3d objects and allows the color to be changed based on mouse position
specularMaterial(255-(mouseX/width)*255, (mouseY/width)*255, (mouseX/width)*255);
ambientLight(255);
//creates a point light and moves it and changes its color based on mouse position
pointLight((mouseY/width)*255, 0, 255-(mouseX/width)*255, mouseX, mouseY, mouseY);
shininess(0);
//changes the size of the spheres based on mouseX position
diameterA = 100 * sin(PI *mouseX/450);
//changes the size of the boxes based on mouseX position
//also changes the diameter of the torus
diameterB = 100 * cos(PI *mouseY/600);
//draws top right sphere and box
push();
translate(width/4, height/4);
sphere(diameterA);
box(diameterB);
pop();
//draws bottom right sphere and box
push();
translate(width/4, -height/4);
sphere(diameterA);
box(diameterB);
pop();
//draws top left sphere and box
push();
translate(-width/4, height/4);
sphere(diameterA);
box(diameterB);
pop();
//draws bottom left sphere and box
push();
translate(-width/4, -height/4);
sphere(diameterA);
box(diameterB);
pop();
//draws middle sphere and torus
sphere(diameterA);
specularMaterial(0,0,(mouseX/width)*255);
torus(2*diameterB, mouseY/4);
}
function mousePressed() {
}Project 3 – Dynamic Drawing
//changing RGB colors
var R = 0;
var G = 0;
var B = 0;
//assigned in mousePressed to print and save color to rect
var tempR = 255;
var tempG = 255;
var tempB = 255;
function setup() {
createCanvas(450, 640);
background(255);
}
function mousePressed() {
print('------------------')
print('R: ' + R.toString())
print('G: ' + G.toString())
print('B: ' + B.toString())
//stores current RGB untill mousePressed again
tempR = R;
tempG = G;
tempB = B;
}
function draw() {
var lim = 140; //map(mouseX, 0, width, 0, 255);
var diff = 255-lim;
var index = 0;
background(R, G, B);
//color save
noStroke();
fill(tempR, tempG, tempB);
square(10, 10, 100);
//color fader
if (mouseY < height/6) {
index = map(mouseY, 0, height/6, lim, 255)
R = 255;
G = lim;
B = index;
} else if ((mouseY >= height/6) & (mouseY < 2*height/6)) {
index = map(mouseY, height/6, 2*height/6, 0, diff)
R = 255 - index;
G = lim;
B = 255;
} else if ((mouseY >= 2*height/6) & (mouseY < 3*height/6)) {
index = map(mouseY, 2*height/6, 3*height/6, lim, 255)
R = lim;
G = index;
B = 255;
} else if ((mouseY >= 3*height/6) & (mouseY < 4*height/6)) {
index = map(mouseY, 3*height/6, 4*height/6, 0, diff)
R = lim;
G = 255;
B = 255 - index;
} else if ((mouseY >= 4*height/6) & (mouseY < 5*height/6)) {
index = map(mouseY, 4*height/6, 5*height/6, lim, 255)
R = index;
G = 255;
B = lim;
} else {
index = map(mouseY, 5*height/6, 6*height/6, 0, diff)
R = 255;
G = 255-index;
B = lim;
}
//orbits
var deg = map(mouseY, 0, width, 0, 360);
var cirSize = 10;
var cirX = mouseX/2 //x dist from mouse
var cirY = mouseY/2 //y dist from mouse
var sunY = map(mouseY, 0, height, -0.4*height, 1.4*height);
fill(255, 113, 124);
ellipse(width/2, sunY, 700);
fill(255-R, 255-G, 255-B);
translate(mouseX, mouseY);
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
scale(mouseY/height);
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
scale(mouseY/height);
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
rotate(radians(deg));
ellipse(cirX, cirY, cirSize);
}
Project 3: Dynamic Drawing
var r = 161;
var g = 242;
var b = 228;
var eyesX = 5;
var eyesY =7;
s
function setup() {
createCanvas(600, 450);
background(r, g, b);
fill(255);
text("ribbit", 550, 430);
}
function draw() {
//setup for color of the water
background(r, g, b, 100);
noFill();
stroke(255);
strokeWeight(0.5);
ellipse(mouseX, mouseY, 50, 50);
if(mouseX<200){
background(17, 38, 92, 100);
} else if (mouseX<400){
background(26, 147, 139, 100);
}
//this draws water ripples
noFill();
stroke(255);
//left most ripple
ellipse(5, height/2, 200*mouseX*0.01, 200*mouseX*0.01);
ellipse(5, height/2, 200*mouseX*0.004, 200*mouseX*0.004);
//bottom ripple
ellipse(300, 360, 200*mouseX*0.01, 200*mouseX*0.01);
ellipse(300, 360, 200*mouseX*0.004, 200*mouseX*0.004);
//right ripple
ellipse(580, 160, 200*mouseX*0.01, 200*mouseX*0.01);
ellipse(580, 160, 200*mouseX*0.004, 200*mouseX*0.004);
//draws lilypads above the water
noStroke();
fill(112, 221, 85, 255);
if(mouseX<200){
fill(21, 57, 42, 255);
} else if (mouseX<400) {
fill(25, 131, 36, 255);
}
ellipse(70, 90, 150, 95);
ellipse(190, 50, 190, 110);
ellipse(300, 280, 165, 110);
ellipse(80, 400, 170, 140);
ellipse(550, 90, 230, 120);
ellipse(430, 135, 160, 95);
ellipse(530, 430, 220, 130);
//draws shadow of lilypads
fill(112, 221, 85, 70);
if(mouseX<200){
fill(21, 57, 42, 70);
} else if (mouseX<400) {
fill(25, 131, 36, 70);
}
ellipse(60, 90, 130, 95);
ellipse(180, 50, 190, 110);
ellipse(290, 280, 165, 110);
ellipse(70, 400, 170, 140);
ellipse(540, 90, 230, 120);
ellipse(420, 135, 160, 95);
ellipse(520, 430, 220, 130);
//draws frog figure
fill(63, 190, 31, 255);
if(mouseX<200){
fill(11, 129, 80);
} else if(mouseX<400){
fill(9, 101, 18);
}
rect(40, 60, 50, 50);
rect(40, 50, 20, 20);
rect(70, 50, 20, 20);
rect(77, 89, 21, 21);
rect(30, 89, 21, 21);
//frog tummy
fill(119, 202, 137);
rect(51, 85, 28, 25);
//frog eyes
fill(255);
rect(45, 52, 10, 10);
rect(75, 52, 10, 10);
//frog pupils
fill(0);
rect(47, 55, eyesX, eyesY);
rect(77, 55, eyesX, eyesY);
rect(50, 70, 29, 2);
rect(39, 96, 1, 14);
rect(89, 96, 1, 14);
//draws frog under water
fill(63, 190, 31, 255);
if(mouseX<200){
fill(11, 129, 80);
} else if(mouseX<400){
fill(9, 101, 18);
}
rect(40+mouseX*0.5, 190, 60, 20);
rect(40+mouseX*0.5, 180, 20, 20);
rect(80+mouseX*0.5, 180, 20, 20);
//frog eyes
fill(255);
rect(45+mouseX*0.5, 182, 10, 10);
rect(85+mouseX*0.5, 182, 10, 10);
//frog pupils
fill(0);
rect(47+mouseX*0.5, 185, eyesX, eyesY);
rect(87+mouseX*0.5, 185, eyesX, eyesY);
rect(55+mouseX*0.5, 200, 29, 2);
}
Project-03: Dynamic Drawing
//sets up RGB values for color change;
var colorR = 236;
var colorG = 47;
var colorB = 19;
var colorR2 = 22;
var colorG2 = 167;
var colorB2 = 233;
//sets up angle variable that moves center rectangle;
var angle = 1;
//sets up direction variable that determines which direction said rectangle rotates;
var dir = 1;
function setup() {
createCanvas(650, 400);
background(220);
//text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//creates a background that changes color dependant on which;
//side of the canvas the mouse is on;
background(colorR, colorG, colorB);
//makes the rectangles based on the center of themselves;
rectMode(CENTER);
//allows the rectangles to change color dependant on which;
//side of the cnavas the mouse is on;
fill(colorR2, colorG2, colorB2);
//creates the 2 rectangles nearer to the perimeter of the canvas;
//they are opposite each other in direction and location;
//they increase in size when the mouse is on the right side and decrease when on the left;
rect(constrain(mouseX, 50, 600), 50, max(50, min(mouseX, 300)), max(50, min(mouseX, 300)));
rect(max(600 - mouseX, 50), 350, max(50, min(mouseX, 300)), max(50, min(mouseX, 300)));
//I used existing RGB values to make the center rectangle have dynamic color change as well;
fill(colorR, colorG2, colorB);
//allows for the center rectangle to rotate;
push();
translate(325, 200);
rotate(radians(angle));
rect(0, 0, max(250-mouseX, 50), max(250-mouseX, 50));
pop();
angle = angle + (dir*1);
//changes the color between color depending on which side the mouse is on;
if ( ((colorR != 22) & (colorG != 167)
&& (colorB != 233)) && mouseX > 325 ){
colorR -= 1;
colorG += 1;
colorB += 1;
}
else if ( ((colorR != 236) & (colorG != 47)
&& (colorB != 19)) && mouseX < 325 ){
colorR += 1;
colorG -= 1;
colorB -= 1;
}
if ( ((colorR2 != 22) & (colorG2 != 167)
&& (colorB2 != 233)) && mouseX < 325 ){
colorR2 -= 1;
colorG2 += 1;
colorB2 += 1;
}
else if ( ((colorR2 != 236) & (colorG2 != 47)
&& (colorB2 != 19)) && mouseX > 325 ){
colorR2 += 1;
colorG2 -= 1;
colorB2 -= 1;
}
//changes the dir variable and thereby the direction of the center rectangle;
//dependant on which side of the canvas the mouse is on;
if (mouseX < 325){
dir = -1;
}
else{
dir = 1;
}
}
I originally had something more complex but I changed it to something simpler. And I like how it is now.
Project 3: Dynamic Drawing
//Yeon Lee, Section C
//Project-03: Dynamic Drawing
var s = 100;
var starY = 0;
function setup() {
createCanvas(600, 450);
}
function draw() {
//background
let s = map(mouseX, 0, width/2, 50, 100);
background(s, 100, 140); //use mouseX to change the background color and change the size of the moon/sun
//moon + sun (could be either - moon on blue background and sun on pink background)
fill(255, 250, 198);
ellipse(s, s, s);
//stars
s = 450 - mouseY; //use mouseY to scroll stars up and down (stars are up at night and they go down when it becomes the sun)
fill(255, 250, 198, 200);
circle(30, 30 + starY, 5);
circle(40, 200 + starY, 5);
circle(50, 100 + starY, 5);
circle(70, 50 + starY, 5);
circle(90, 100 + starY, 5);
circle(120, 130 + starY, 5);
circle(150, 200 + starY, 5);
circle(170, 40 + starY, 5);
circle(200, 150 + starY, 5);
circle(240, 100 + starY, 5);
circle(260, 240 + starY, 5);
circle(290, 150 + starY, 5);
circle(310, 40 + starY, 5);
circle(330, 150 + starY, 5);
circle(360, 30 + starY, 5);
circle(380, 200 + starY, 5);
circle(410, 50 + starY, 5);
circle(440, 100 + starY, 5);
circle(470, 260 + starY, 5);
circle(490, 150 + starY, 5);
circle(510, 40 + starY, 5);
circle(530, 150 + starY, 5);
circle(550, 100 + starY, 5);
circle(570, 200 + starY, 5);
circle(580, 150 + starY, 5);
circle(590, 40 + starY, 5);
starY = mouseY;
//clouds
fill(255, 255, 255, 100);
rect(mouseX - 60, 30, 50, 25, 20); //use mouseX to move clouds left and right
rect(mouseX, 30, 150, 25, 20);
rect(mouseX - 20, 65, 120, 25, 20);
rect(mouseX + 180, 130, 100, 25, 20);
rect(mouseX + 160, 150, 80, 25, 20);
rect(mouseX + 290, 55, 35, 25, 20);
rect(mouseX + 335, 55, 110, 25, 20);
rect(mouseX + 365, 35, 130, 25, 20);
noStroke();
//desert
fill(199, 141, 110); //third layer: light brown
rect(0, 340, 600);
rect(-100, 310, 330, 300, 20);
rect(0, 300, 130, 300, 20);
ellipse(100, 345, 300, 50);
ellipse(400, 360, 450, 60);
rect(330, 320, 330, 400, 20);
rect(420, 300, 330, 400, 20);
rect(480, 290, 330, 400, 20);
rect(540, 260, 330, 400, 20);
fill(186, 85, 73); //second layer: red brown
rect(0, 380, 600);
rect(-20, 340, 140, 60, 300);
rect(-50, 360, 260, 60, 300);
ellipse(200, 390, 200, 40);
ellipse(400, 380, 500, 60);
fill(92, 21, 13); //first layer: dark brown
rect(mouseX, 410, 600); //use mouseX to move the foreground left and right
ellipse(mouseX + 100, 410, 500, 20);
ellipse(mouseX + 250, 405, 500, 30);
rect(mouseX + 300, 360, 400, 300, 20);
rect(mouseX + 340, 320, 400, 300, 20);
rect(mouseX - 1000, 370, 500, 300, 20);
rect(mouseX - 900, 350, 300, 300, 20);
rect(mouseX - 2000, 400, 3000, 300);
//cactus1
fill(39, 7, 4);
rect(mouseX - 420, 250, 25, 170, 5);
ellipse(mouseX - 407.5, 251, 25, 28);
rect(mouseX - 460, 330, 60, 20, 10);
rect(mouseX - 460, 290, 20, 60, 20);
//cactus2
rect(mouseX + 130, 250, 25, 170, 5);
ellipse(mouseX + 142.5, 251, 25, 28);
rect(mouseX + 130, 280, 60, 15, 10);
rect(mouseX + 175, 250, 15, 40, 10);
rect(mouseX + 90, 330, 60, 20, 10);
rect(mouseX + 90, 290, 20, 60, 20);
}
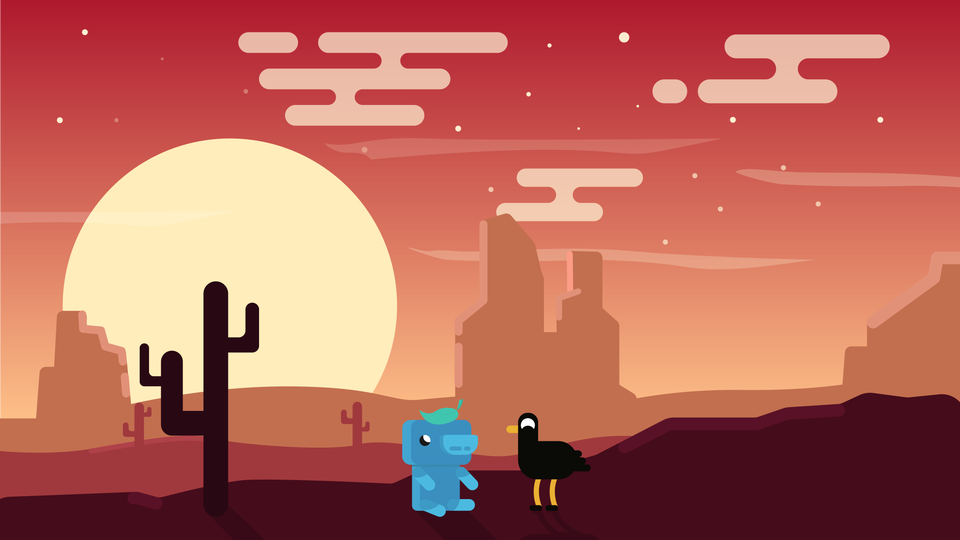
I was inspired by an artwork I found online and decided I would love to animate this illustration. I changed the background color from blue (representing night) to pink (representing sunrise). As user moves from left to right, the moon expands in size, depicting like a sun, and the cloud moves accordingly as well. Simultaneously, as user moves up and down, the stars shine at night. This project was really fun to play with mouseX and mouseY motions as well as use dynamic shapes to create a beautiful scenery.
Project 3: Dynamic Drawing
var x = 1
var y = .75
function setup() {
createCanvas(450, 600);
}
function draw() {
background(200, 100, 0); // orange background
fill(mouseX);
rectMode(CORNER);
rect(0, 0, mouseX*x, mouseY*y); // top left rect
rectMode(CORNERS);
fill(mouseY);
rect(450, 600, mouseX*x, mouseY*y); // bottom right rect
fill(200, 75, 75);
triangle(mouseX, mouseY*y, mouseX*1.25, mouseY+30,
mouseX*.75, mouseY+30); // cursor triangle
}It was interesting trying to find variables to incorporate other than mouseX and mouseY. I ultimately decided to go with something simple just because the layers of drawing looked cleaner.
Dynamic Drawing
var angle = 80;
function setup() {
createCanvas(600,450);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(mouseX,mouseY, 155);
//leaves
/*This part of the code draws two ellipses of grass green color. I used push() and pop()
commans to remember new positions of two ellipses due to translation and rotation*/
if(mouseX>300) {
push();
noStroke();
fill(124, 252, 0);
translate(300, 300); //chnages a (0, 0) point to (300, 300)
rotate(radians(50)); //rotates an ellipse 50 degrees in radians clockwise
ellipse(66, 20, 30, 70);
rotate(radians(-83)); //rotates an ellipse 80 degrees in radians counterclockwise
ellipse(-30, 20, 25, 50);
pop();
}
//This part of the code draws dark green stem of a flower
noStroke();
fill(0, 100, 0);
rect(298, 230, 5, mouseX);
//This part of the code restricts mouseX to 0-115
var m = max(min(mouseX, 115), 0);
var size = m * 350.0 / 400.0;
/*I used push() and pop() commands to remember new positions of petals becuase I used
translation and rotation. I drew 9 petals of a flower by rotating them 40 degrees in radians
from previous petal's location*/
push();
stroke(255);
strokeWeight(1);
fill(55, mouseX, mouseY, 150); /*This changes the color of petals in regards with (x,y)
location and it has 150 transparency*/
translate(300, 225); //changes a (0, 0) point to (300, 225)
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
rotate(radians(40));
ellipse(0 + m * 190.0 / 400.0, 0, 100, 35);
pop();
//This part of the code draws a stigma of a flower
noStroke();
fill(150, mouseX, mouseY); /*This changes the color of stigma in regards with (x,y)
location*/
circle(300, 225, 15);
//This part of the code draws 3 cluds that are moving with regards of mouseX
noStroke();
fill(max(mouseX, mouseY)); /*This changes clouds' color by choosing the greater value from
mouseX and mouseY locations*/
ellipse(mouseX, 50, 70, 35);
ellipse(mouseX+25, 40, 50, 20);
ellipse(mouseX-25, 60, 50, 20);
ellipse(mouseX+120, 80, 70, 35);
ellipse(mouseX+145, 70, 50, 20);
ellipse(mouseX+95, 90, 50, 20);
ellipse(mouseX+240, 25, 70, 35);
ellipse(mouseX+265, 15, 50, 20);
ellipse(mouseX+215, 35, 50, 20);
//This part of the code draws grass
fill(55, 143, 80);
noStroke();
//first moving part of grass in regards with mouseX
triangle(mouseX-540, 450, mouseX-530, 400, mouseX-520, 450);
triangle(mouseX-520, 450, mouseX-510, 400, mouseX-500, 450);
triangle(mouseX-500, 450, mouseX-490, 400, mouseX-480, 450);
triangle(mouseX-480, 450, mouseX-470, 400, mouseX-460, 450);
triangle(mouseX-460, 450, mouseX-450, 400, mouseX-440, 450);
triangle(mouseX-440, 450, mouseX-430, 400, mouseX-420, 450);
triangle(mouseX-420, 450, mouseX-410, 400, mouseX-400, 450);
triangle(mouseX-400, 450, mouseX-390, 400, mouseX-380, 450);
triangle(mouseX-380, 450, mouseX-370, 400, mouseX-360, 450);
triangle(mouseX-360, 450, mouseX-350, 400, mouseX-340, 450);
triangle(mouseX-340, 450, mouseX-330, 400, mouseX-320, 450);
//constant part of grass
triangle(200, 450, 210, 400, 220, 450);
triangle(220, 450, 230, 400, 240, 450);
triangle(240, 450, 250, 400, 260, 450);
triangle(260, 450, 270, 400, 280, 450);
triangle(280, 450, 290, 400, 300, 450);
triangle(300, 450, 310, 400, 320, 450);
triangle(320, 450, 330, 400, 340, 450);
triangle(340, 450, 350, 400, 360, 450);
triangle(360, 450, 370, 400, 380, 450);
triangle(380, 450, 390, 400, 400, 450);
//second moving part of grass in regards with mouseX
triangle(mouseX-930, 450, mouseX-920, 400, mouseX-910, 450);
triangle(mouseX-910, 450, mouseX-900, 400, mouseX-890, 450);
triangle(mouseX-890, 450, mouseX-880, 400, mouseX-870, 450);
triangle(mouseX-870, 450, mouseX-860, 400, mouseX-850, 450);
triangle(mouseX-850, 450, mouseX-840, 400, mouseX-830, 450);
triangle(mouseX-830, 450, mouseX-820, 400, mouseX-810, 450);
triangle(mouseX-810, 450, mouseX-800, 400, mouseX-790, 450);
triangle(mouseX-790, 450, mouseX-780, 400, mouseX-770, 450);
triangle(mouseX-770, 450, mouseX-760, 400, mouseX-750, 450);
triangle(mouseX-750, 450, mouseX-740, 400, mouseX-730, 450);
if(mouseX>width/2){ //checks if mouseX is on the right side of a screen
translate(500, 100); //changes a (0, 0) point to (500, 100)
var mapX = map(mouseX, 100, 300, 250, 250); //remaping a mouseX from one range to another.
var mapY = map(mouseY, 100, 0, 100, 200); //remaping a mouseY from one range to another.
//This part of the code draws sunrays that will follow mouseX and mouseY
strokeWeight(5);
stroke(255,165,0); //orange
line(0, 0, mapX, mapY);
line(0, 0, mapX-20, mapY-20);
line(0, 0, mapX-80, mapY-80);
line(0, 0, mapX-140, mapY-140);
line(0, 0, mapX-200, mapY-200);
stroke(218,165,32); //golden rod
line(0, 0, mapX, mapY);
line(0, 0, mapX+20, mapY-20);
line(0, 0, mapX+80, mapY+80);
line(0, 0, map-140, mapY+140);
line(0, 0, mapX+200, mapY+200);
stroke(255,215,0); //gold
line(0, 0, mapX*1, mapY*1);
line(0, 0, mapX*1.5, mapY*1.5);
line(0, 0, mapX*2, mapY*2);
line(0, 0, mapX*0.5, mapY*0.5);
line(0, 0, mapX, mapY*1.5);
line(0, 0, mapX*1.5, mapY);
stroke(255,69,0); //orange red
line(0, 0, mapX-50, mapY+20);
line(0, 0, mapX+200, mapY);
line(0, 0, mapX-30, mapY+55);
line(0, 0, mapX*0.2, mapY+100);
line(0, 0, mapX-20, mapY+130);
line(0, 0, mapX*1.4, mapY/1.2);
//This part of the code draws a sun
strokeWeight(3);
stroke(255);
fill(249, 215, 28);
circle(0, 0, 70);
}
}
During the process of my work, I thought of things that change their position or their colors all the time in real world and I came up with a small drawings of a flower, clouds, grass, sun and sky. I followed the idea that flowers grow and clouds move which made it easier to follow the procedures.
Project 03: Dynamic Drawing
//Julianna Bolivar
//jbolivar
//section d
var x = 305; //center petal
var y = 225;
var y1 = 140; //petals
var py1 = 0; //petal velocities
var y2 = 180;
var py2 = 0;
var y3 = 180;
var py3 = 0;
var y4 = 270;
var py4 = 0;
var y5 = 270;
var py5 = 0;
function setup() {
createCanvas(600, 450);
py1 = 0; //petal velocitiess
py2 = 0;
py3 = 0;
py4 = 0;
py5 = 0;
}
function draw() {
if (mouseX > width/2){
background(0, 51, 102); //mouseX in right is midnight blue
}
else {
background(173, 216, 230); //mouse X in left in sky blue
}
push();
rotate(frameCount / 50.0);
star(100, 100, 80, 100, 20); //sun
pop();
fill(154, 205, 50);
noStroke();
rect(290, 250, 30, 400); //stem
fill(255, 105, 180);
circle(305, y1, 100); //top petal
circle(380, y2, 100); //upper right petal
circle(230, y3, 100); //upper left petal
circle(245, y4, 100); //lower left petal
circle(370, y5, 100); //lower right petal
y1 += py1;
y2 += py2;
y3 += py3;
y4 += py4;
y5 += py5;
fill(255, 215, 0);
circle(x, y, (100 + mouseY/3)); //center gets bigger with mouseY
}
function mousePressed() { //petals fall on click
py1 = 10;
py2 = 9;
py3 = 5;
py4 = 10;
py5 = 6;
}
function star(x, y, radius1, radius2, npoints) { //star spin
let angle = TWO_PI / npoints;
let halfAngle = angle / 2.0;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + cos(a) * radius2;
let sy = y + sin(a) * radius2;
vertex(sx, sy);
sx = x + cos(a + halfAngle) * radius1;
sy = y + sin(a + halfAngle) * radius1;
vertex(sx, sy);
}
endShape(CLOSE);
}
This was so difficult. Because my idea was very simple at first it ended up looking all over the place as I added elements. Some things I never figured out, like how I wanted the petals to change as they fall.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)