Luke Du Bois’s piece Pop Icon: Britney is a generative video with sound, meant to be displayed in a physical frame. It explores the definition of “icon” in relation to pop stars and the history of Catholicism. Du Bois strips away the instrumentals from her songs, leaving only her voice, which is then processed with the reverb from the famous San Vitale Basilica in Ravenna, Italy. Without this context, the audio sounds like an ephemeral, yet discordant wash of tones absent of any structure or tonality. Du Bois also emphasizes the extensive and relatively new use of Photoshop and Autotune that ruled Britney’s experience of music and fame.
Category: SectionD
LO 04: Sound Art
Weather Thingy by Adrien Kaeser is a sound controller that uses real-time climate-related data to produce sound art. The data is used to modify the settings of the various instruments included in the station. The station consists of three climate sensors: a rain gauge, a wind vane, and an anemometer. The data collected from the three sensors pops up to an interface that allows the user to use the information to generate sound. The device is made with various machines including the Arduino mega. The software that connects the various machines includes Arduino, C ++, and MIDI protocol. I admire the performance aspect of the piece, where the audience can experience the live process of sound generation. The machines are put together in a visually appealing way. Furthermore, openness to human control over the data implementation seems to add more creativity to the project. The artist’s design to compose music through programming, live data collection, and human interaction seems to uplift the artistic sensibility of the entire piece

.https://www.creativeapplications.net/sound/weather-thingy-real-time-climate-sound-controller/
Project-05-Wallpaper
function setup() {
createCanvas(750, 450);
angleMode(DEGREES);
rectMode(CENTER);
}
function draw() {
background(200);
//LOOP OF ENTIRE PATTERN
push();
noStroke();
//fill(202,204,232);
//rect(100,80,150,120);
//fill(171,255,220);
//rect(100,20,150,10);
//rect(100,40,150,40);
pop();
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(150,0);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(300,0);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(450,0);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(-150,0);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(105,80);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(255,80);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(-45,80);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(405,80);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(-150,160);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(0,160);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(150,160);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(300,160);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
////////////////////////////////////////////////
push();
translate(450,160);
fill("yellow");
ellipse(80,100,85,60);
triangle(35,55,65,55,50,30);
triangle(45,55,75,55,70,30);
ellipse(55,65,50,50);
fill(255);
ellipse(55,60,20,15);
fill(0);
ellipse(50,50,2,2);
ellipse(60,50,2,2);
ellipse(55,55,5,4);
fill("brown");
rect(50,100,300,10);
fill('yellow');
push()
rotate(-10);
ellipse(60,95,20,40);
pop();
push();
rotate(10);
ellipse(60,95,20,40);
pop();
ellipse(90,125,25,20);
ellipse(115,125,25,20);
fill("pink");
rect(30,80,10,30);
noFill();
stroke(0);
curve(30,100,25,60,15,40,10,100);
fill("red");
ellipse(17,37,10,10);
fill(93,245,133);
rect(90,80,10,30);
fill(114,146,252);
rect(100,75,10,40);
fill(255,18,125);
ellipse(150,40,30,20);
triangle(165,40,175,30,175,50);
fill(31,225,255);
ellipse(120,60,30,20);
triangle(135,60,145,70,145,50);
fill(255,94,0);
ellipse(150,80,30,20);
triangle(165,80,175,90,175,70);
pop();
//END OF ONE PATTERN
}
Project-04-String-Art
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 50;
function setup() {
createCanvas(400, 300);
background(255, 243, 79);
}
function draw() {
//reference function
for(var i = 0; i < 200; i ++){
var x1 = 0;
var x2 = i*width/25;
var y1 = i*height/50;
var y2 = height;
strokeWeight (0.5); //set thickness of the line
stroke(13, 66, 22); // right green center of the butterfly
line(200+x1,y1,x2+100, y2);
stroke(13, 66, 22); // left green center of the butterfly
line(400-(200+x1),y1,400-(x2+100), y2);
stroke(138, 233, 255); // right blue center of the butterfly
line(200+x1,y1,x2+100, y2+50);
stroke(138, 233, 255); // left green center of the butterfly
line(400-(200+x1),y1,400-(x2+100), y2+50);
stroke(209, 102, 255);
line(350+x1,y1,x2+100, y2);
stroke(209, 102, 255);
line(400-(350+x1),y1,400-(x2+100),y2);
stroke("magenta");
line(x1,y1,x2,y2);
stroke("magenta");
line(x1,300-y1,x2,300-y2);
stroke("magenta");
line(400-x1,y1,400-x2,y2);
stroke("magenta");
line(400-x1,300-y1,400-x2,300-y2);
var x1 = 0;
var x2 = i*width/25;
var y1 = i*height/70;
var y2 = height;
stroke("orange");
line(x1,y2,x2,y1);
stroke("orange");
line(400-x1,y2,400-x2,y1);
}
noLoop();
}
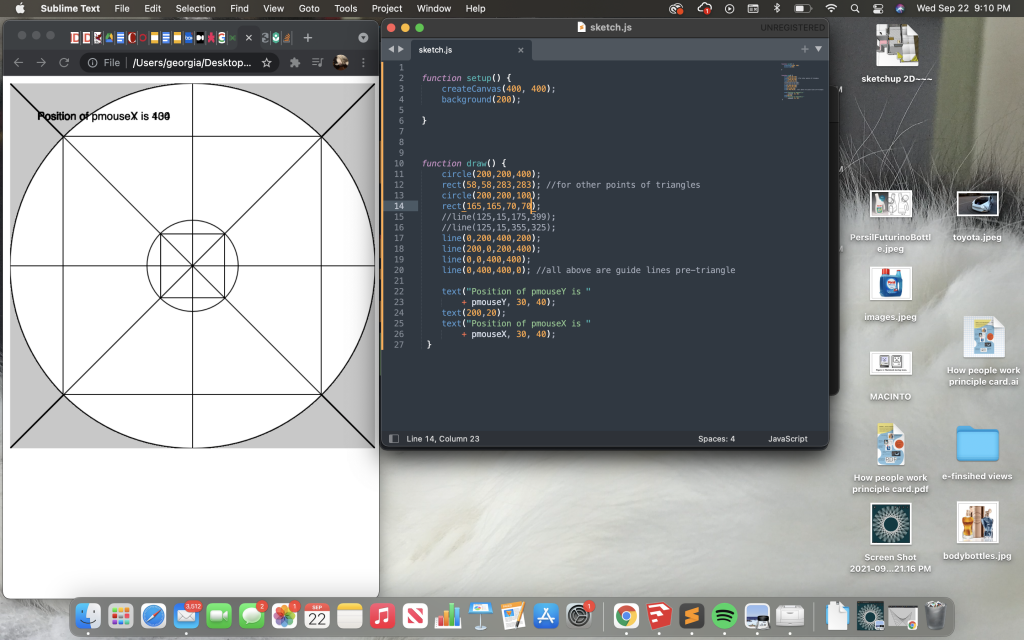
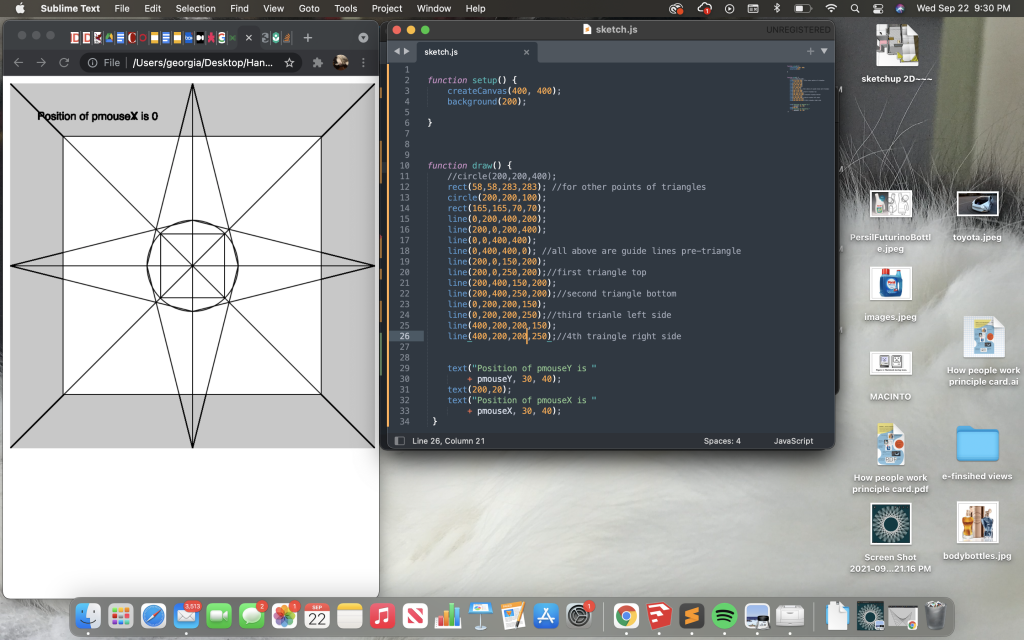
Random Lines Spin Art
I spent a good amount of time trying to decide what to make. I ended up moving certain variables to fit between my triangular sides to make a star or compass shape. To keep it more simple for myself to move between to points I made it so I was not changing all of the line points. I think this helped a lot to understand the movement of the lines better. I tried to condense my code as much as I could.
var dx1; //variables for each triangle 1= triangle 1, 2= triangle 2
var dy1;
var dy2;
var dx3;
var dy3;
var dx4;
var numLines = 35;
function setup() {
createCanvas(400, 400);
background(200);
dx1 = (100 - 50) / numLines; //x2-x1/number of lines(thick or thin)
dy1 = (300 - 100) / numLines; //makes line lenght shorter or longer(higher,lower)
dy2 = (100 - 300) / numLines; //some of the movement could stay the same or be switched
dx3 = (250 - 50) / numLines;
dy3 = (100 - 150) / numLines;
dx4 = (50 - 250) / numLines;
}
function draw() { //per 1 line stroke
strokeWeight(.5);
var x1 = 200; //variables for each line, every triangle has 2
var y1 = 0; //must have different variables or will not run correctly
var x2 = 150;//even if numbers are the same
var y2 = 200;
var x3 = 200;
var y3 = 400;
var x4 = 150;
var y4 = 200;
var x5 = 0;
var y5 = 200;
var x6 = 200;
var y6 = 250;
var x7 = 200;
var y7 = 250;
var x8 = 400;
var y8 = 200;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, 150, 200); //top tri, left line
x1 += dx1;
y1 += dy1;
line(x2, y2, 250, 200); //top tri right line
x2 += dx1;
y2 += dy2;
line(x3, y3, 150, 200); //bottom tri, left line
x3 += dx1;
y3 += dy2;
line(x4, y4, 250, 200); //bottom tri right line
x4 += dx1;
y4 += dy1;
line(x5, y5, 200, 250); //left tri, bottom line
x5 += dx3;
y5 += dy3;
line(x6, y6, 200, 150); //right tri, top line
x6 += dx3;
y6 += dy3;
line(x7, y7, 200, 150); //left tri, top line
x7 += dx4;
y7 += dy3;
line(x8, y8, 200, 250); //right middle tri, bottom line
x8 += dx4;
y8 += dy3;
}
noLoop();
} LO week 4-The Sugarcube
https://www.instructables.com/Sugarcube-MIDI-Controller/
Looking on Vimeo, I found the Sugarcube controller. I thought it was unique because of the button pressing and I have seen familiar things before online with a connected mouthpiece. I really like the ease of this project and how you can connect it to different apps to do different sound related tasks. I liked how hands on it was with movement and shaking to erase work or play with the buttons. I thought this would make a really cool kids toy for kids who like music, without having a screen. It has a lot of different connections and apps to use; you can generate polyrhythms based on tilt and control the velocity. It also had a step sequencer which allowed it to go through different patterns of sound and tempo. The creator went through a lot of work for the parts and to make it on arduino and make it have a clean box packaging.The creator also goes through the motions of saying how they made the whole set up so you can too.They also attached their code in arduino, and I appreciate how they were able to program the buttons to do so many different commands.
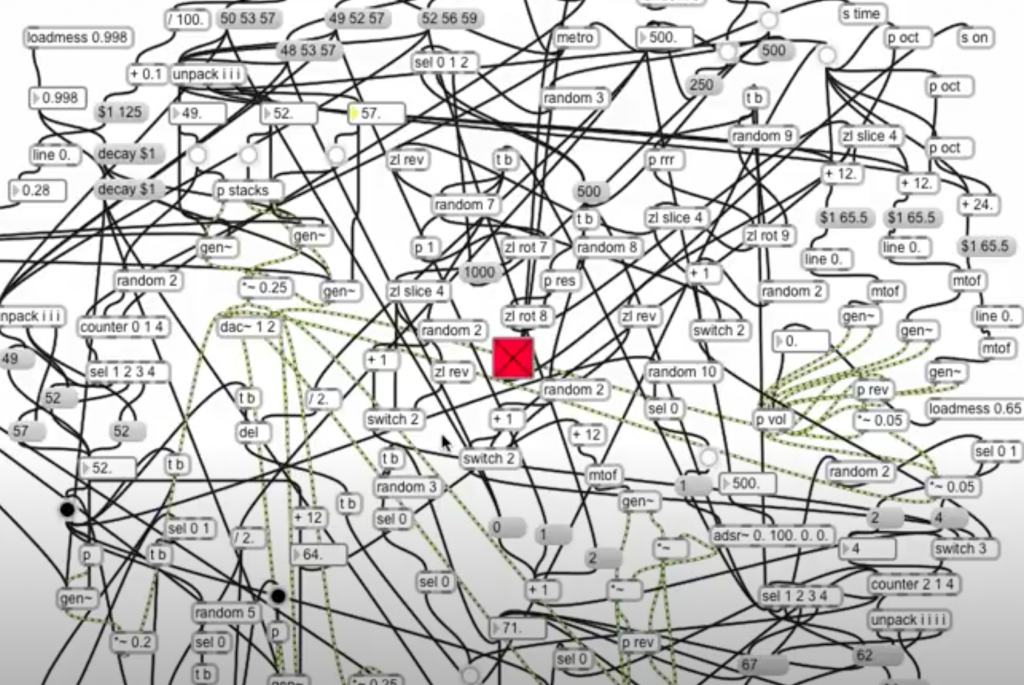
LO: Sound Art
I found a creative coder named Rino Petrozziello, who uses Pure Data (Pd) to create algorithmic music. This language that the artist uses allows coders to create graphical data structures, making it easier to edit and control the code. I enjoyed one of his compositions called Insomnia(2017). The music, generated by data flow, actually reminds me of actual string instruments. I admire Petrozziello’s work because, besides the sonic experience, he also creates visual representations of the sound. The viewers can witness the data flowing in real-time and what each control unit does to alter the sound. Additionally, I was impressed by how the artist can use computer algorithms to convey complex human emotions.

Looking Outwards: Computational Fabrication
I found the project of digital fabrication to design a bookshelf very appealing. It was done by using a Lamella system assembly integrated in freeform geometry to create a system of shelves that are interdependent on each other. It uses 5-axis CNC swarf cutting to maintain consistency for the surface at joints and the connecting points. I really like the flowing over all visual that is created by the rigid modular structure of the shelves. The irony within this is something that I really enjoy. It was done by the Ahtehha firm that used these shelves within a library that they were designing.

Project 3: Dynamic Drawing
//ELise Chapman
//ejchapma
//Section D
function setup() {
createCanvas(450,600);
rectMode(CENTER);
}
var stormSize=1;
var rainPos=200;
var rainV=1;
function draw() { //cloud
noStroke();
background(149,209,216);
//as the mouse moves down, the sky gets darker
if (mouseY<100) {
background(149,209,216);
stormSize=1;
} else if (mouseY>=100 & mouseY<200) {
background(121,176,190);
stormSize=2;
} else if (mouseY>=200 & mouseY<300) {
background(85,137,157);
stormSize=3;
} else if (mouseY>=300 & mouseY<400) {
background(62,103,124);
stormSize=4;
} else if (mouseY>=400 & mouseY<500) {
background(52,82,102);
stormSize=5;
} else {
background(43,63,81);
stormSize=6;
}
//as the mouse moves left and right, the wind blows
push();
rotate(-radians(mouseX/50));
//as the mouse moves down, the rain gets heavier
fill(90,195,255);
rect(width/2,rainPos,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2+25,rainPos+50,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2+50,rainPos+250,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2+75,rainPos+150,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2+100,rainPos+75,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2-25,rainPos+100,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2-50,rainPos-5,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2-75,rainPos+200,5+mouseY/50,25+mouseY/20,80,80,80,80);
rect(width/2-100,rainPos+75,5+mouseY/50,25+mouseY/20,80,80,80,80);
if (stormSize==1) {
rainPos=rainPos;
rainV=3;
} else if (stormSize==2) {
rainPos=rainPos;
rainV=5;
} else if (stormSize==3) {
rainPos=rainPos;
rainV=6.5;
} else if (stormSize==4) {
rainPos=rainPos;
rainV=7;
} else if (stormSize==5) {
rainPos=rainPos;
rainV=8.25;
} else if (stormSize==6) {
rainPos=rainPos;
rainV=9.5;
}
rainPos += rainV;
if (rainPos>height+100) {
rainPos=200;
}
//as the mouse moves down, the cloud gets smaller and darker
pop();
if (stormSize==1) {
fill(207,215,218);
} else if (stormSize==2) {
fill(170,180,184);
} else if (stormSize==3) {
fill(137,154,162);
} else if (stormSize==4) {
fill(128,144,151);
} else if (stormSize==5) {
fill(104,118,124);
} else if (stormSize==6) {
fill(96,105,109);
}
ellipse((width/2)+25,(110+mouseY/50),(150-mouseY/10));
rect(width/2,160,(300-mouseY/10),(100-mouseY/20),80,80,80,80);
ellipse((width/2)-50,(125+mouseY/50),(100-mouseY/30));
ellipse((width/2)-20,130,50+mouseY/20);
ellipse((width/2)+60,140,40+mouseY/20);
//when the rain is hard and the mouse is clicked, lightening strikes
if (mouseIsPressed) {
if (stormSize==5 || stormSize==6) {
stroke(260);
strokeWeight(10);
line(225,200,125,350);
line(125,350,250,400);
line(250,400,200,710);
}
}
}
When thinking of things to make, I started by thinking about natural processes. I love watching the rain and how varied rain occurs, so I decided to move with that. I knew I wanted the rain to get bigger as the mouse moved down, along with the sky and cloud growing darker to simulate heavier rain. I also knew I wanted to include lighting on a click – just because lighting is fun. I think I went in with a clear idea in mind of what I wanted, so at that point it was just writing the program.
Project 3: Dynamic Drawing
function setup() {
createCanvas(600, 450);
}
function draw() {
background(79, 88, 161); //dark blue
noStroke();
fill(252, 243, 199); //light yellow
ellipse(300, 225, 100, 100); //main center circle
// restricing the x and y coords of the mouse
var x = max(min(mouseX, 600), 0);
var y = max(min(mouseY, 450), 0);
var d = dist(x, y, 300, 225);
var size = 60 - 0.16 * d;
fill(255 - 0.65 * d, 204, 204); //pink
ellipse(300, 150 - 0.5 * d, size, size); //circles in clockwise order
ellipse(350 + 0.5 * d, 170 - 0.5 * d, size, size);
ellipse(375 + 0.5 * d, 217, size, size);
ellipse(362 + 0.5 * d, 267 + 0.5 * d, size, size);
ellipse(320 + 0.1 * d, 297 + 0.5 * d, size, size);
ellipse(268 - 0.3 * d, 293 + 0.5 * d, size, size);
ellipse(232 - 0.6 * d, 257 + 0.4 * d, size, size);
ellipse(228 - 0.5 * d, 205, size, size);
ellipse(255 - 0.5 * d, 165 - 0.5 * d, size, size);
}
I thought this project was really fun because I got to be super creative with it. The circles move away from the big circle when you move your cursor as well as the size and color.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)