//Mercedes Reys
//Section C
//mreyes@andrew.cmu.edu
//Assignment-01
// size and color variables
var eyeSize = 20;
var puiplilSize = 10
var faceWidth = 75;
var faceHeight = 100;
var noseHeight = 100
var noseWidth = 50
var mouthWidth = 20
var mouthHeight = 20
var r = 147
var g = 100
var b = 179 // pastel color pallet
function setup() {
createCanvas(640, 480);
}
function draw() {
noStroke()
background(182,242,211);
// face
fill(r,g,b)
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//blush 1
var blushX = width / 2 + faceWidth * 0.25 - faceWidth / 2;
var blushY = height / 2 + faceHeight * 0.25 ;
fill(g,b,r) // reverse for complimentary color
ellipse(blushX + faceWidth / 1.25, blushY, mouthWidth, mouthHeight)
//eye 1
ellipse(blushX + faceWidth / 1.25, height / 2, eyeSize, eyeSize)
fill(50)
ellipse(blushX + faceWidth / 1.25, height / 2, puiplilSize, puiplilSize)
//nose
fill(r,g,b)
var noseX = width / 2 + faceWidth * 0.25;
var noseY = height / 2 + faceHeight * 0.25
ellipse(noseX, noseY, noseWidth, noseHeight);
// blush 2
fill(g,b,r)
ellipse(blushX, blushY, mouthWidth, mouthHeight)
//eye 2
noStroke()
var eyeX = width / 2 - faceWidth * 0.25;
fill(g,b,r)
ellipse(eyeX, height / 2, eyeSize, eyeSize);
fill(50)
ellipse(eyeX, height / 2, puiplilSize, puiplilSize) // the eyes and blush are sepperate so the nose over laps in a non awkward way
// nose definition
noFill()
strokeWeight(3)
stroke(100);
var noseX1 = width / 2 + faceWidth * 0.25 ;
var noseY1 = height / 2 + faceHeight * 0.40;
var noseX2 = width / 2 + faceWidth * 0.25 - noseWidth / 2;
var noseY2 = height / 2 + faceHeight * 0.40;
var noseX3 = noseX1 - 10
var noseY3 = noseY1 - 10
curve(noseX1, noseY1, noseX2, noseY2, noseX3, noseY3, noseX1, noseY1)
}
function mousePressed() {
mouthWidth = (70,20)
mouthHeight = (70,20)
noseHeight = random(150,70)
noseWidth = random(70,20)
faceHeight = random(100,200);
faceWidth = random(75,150);
puiplilSize = random(5,15)
eyeSize = random(10,30);
r = random (147,255)
g = random(100,200)
b = random(179,255)
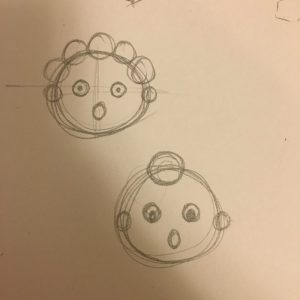
}I didn’t do a preliminary sketch for this project and just fiddled around with different shapes. this turned out to be unfruitful as I ended up spending a lot of time on trying to make sure things were not awkward. The arch for the nose was on of the hardest parts as I wanted the ellipse for the nose to change drastically and I had to fiddle with the variables a lot to make sure the curve stayed on the face.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)