function setup() {
createCanvas(300, 300);// create the canvas 300x300 pixels
}
function draw() {
noStroke();
var h = hour() % 12;// create an hour variable, but in 12 hour time
var m = minute();// create a minute variable
var s = second();// create a second variable
if (h==0){// make sure it's not 24 hour time, but 12 hour time
h = 12;
}
background(h, m, s); // background color
push();
fill(124, 140, 165); // color it silvery blue
translate(width/2, height/2);// put in center
rotate(radians(180));// start at the clock's "zero"
rotate(radians(m*6));// rotate each minute
ellipse(0, 40, 10, 10);// draw the moon
pop();
push();
fill(247, 218, 160); // color it blue-white
translate(width/2, height/2);// put in center
rotate(radians(180));// start at the clock's "zero"
rotate(radians(s*6));// rotate each second
ellipse(0, 80, 5, 5); // draw the star
pop();
push();
fill(216, 144, 0); // color it yellow
translate(width/2, height/2);// put in center
rotate(radians(180));// start at the clock's "zero"
rotate(radians(h*30));// rotate each hour
ellipse(0, 20, 20, 20); // draw the sun
pop();
}
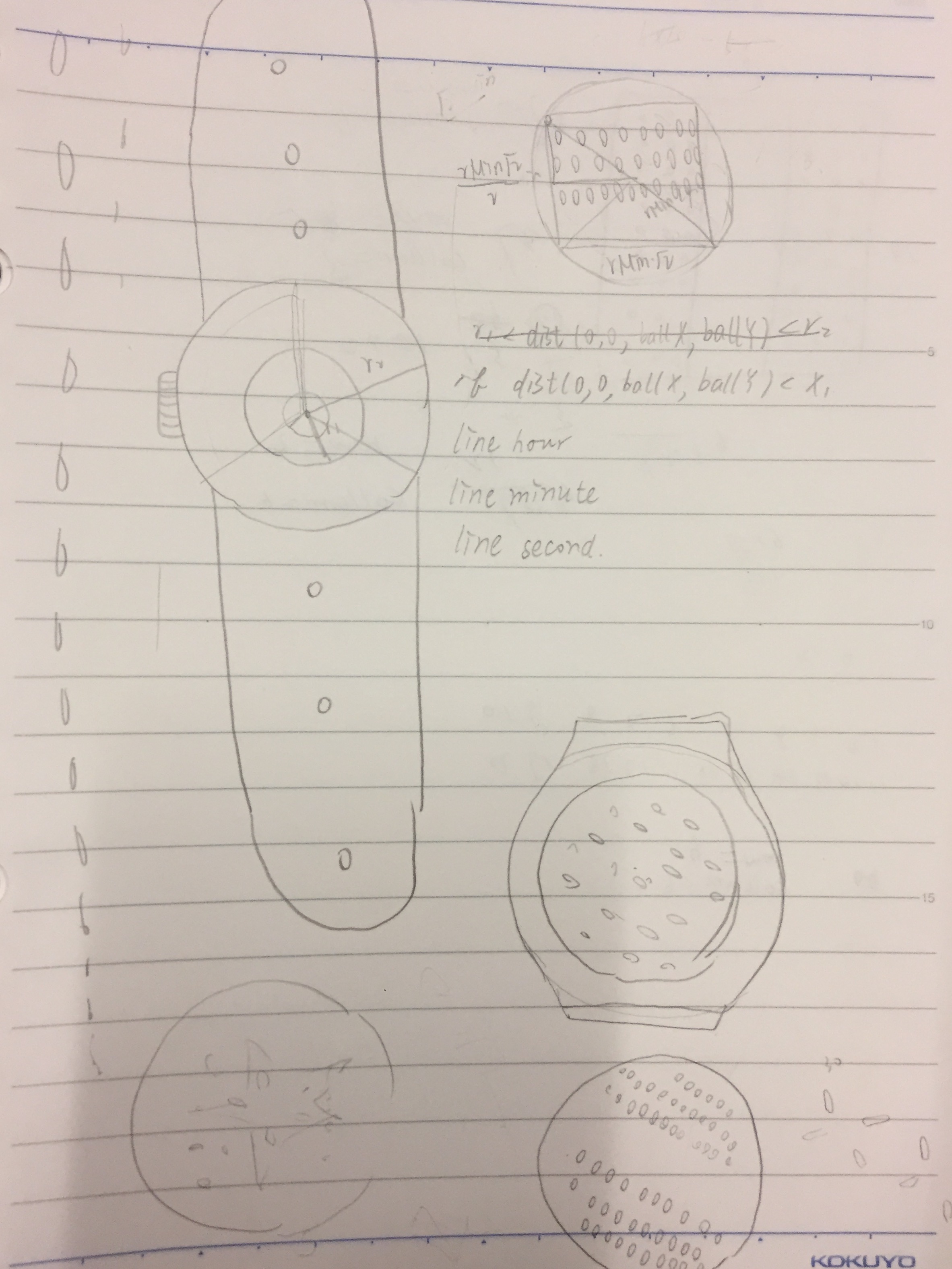
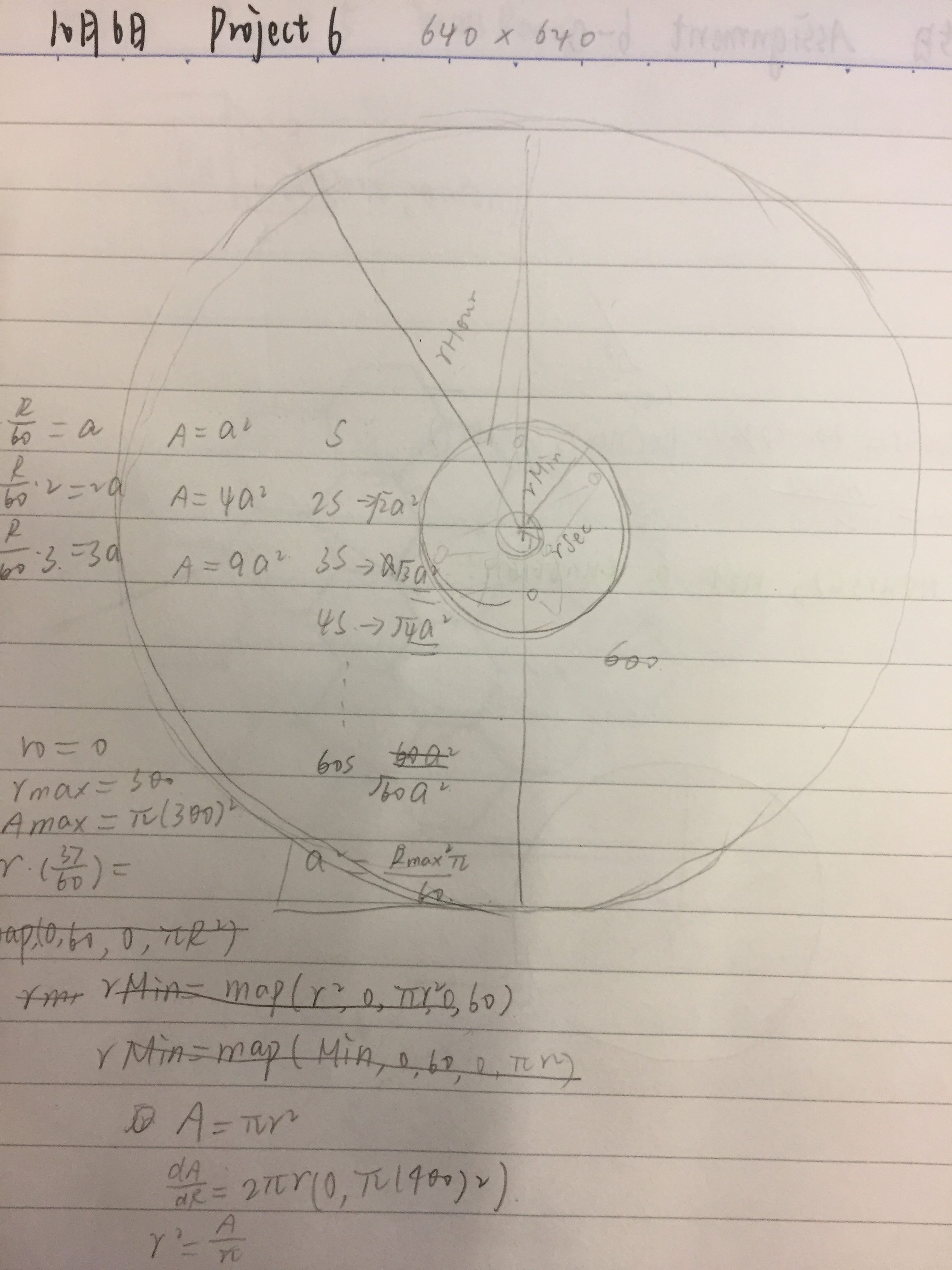
I experimented with the concepts learned in our previous clock project to create this. I wanted to have the sun, moon, and a star all going in circles – and those celestial bodies to be representing the different hands of the clock. But instead of pointing to different times, they would rotate around an origin point so they looked like they were moving in space.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)