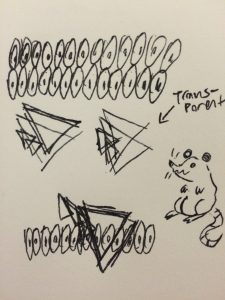
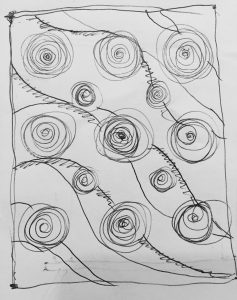
In this project, I got inspiration from the patterns on blue and white pottery from China. By making a function that draws each module, generating multiple patterns became relatively easy.
sketch
//Shan Wang
//Section A
//shanw1@andrew.cmu.edu
//Assignment-05-Project
function setup() {
createCanvas(700, 480);
background("white");
}
function lockSpiral(cenX,cenY,unitLen,degree,weight){
var startX = cenX;
var startY = cenY;
var len = unitLen
for (var i=0; i<degree;i++){
stroke(30,30,129);
strokeWeight(weight);
if ((i+1)%4 == 1){
line(startX,startY,startX-len,startY);
startX = startX-len
}
if ((i+1)%4 == 2){
line(startX,startY,startX,startY+len);
startY = startY+len
len += unitLen
}
if ((i+1)%4 == 3){
line(startX,startY,startX+len,startY);
startX = startX+len
}
if ((i+1)%4 == 0){
line(startX,startY,startX,startY-len);
startY = startY-len
len += unitLen
}
}
}
function cloud(cenX,cenY,largestR,unitR,num){
for (var i = 0; i<num; i++){
if (i%2 == 0){
//fill("white")
fill(30,30,129);
arc(cenX,cenY,largestR-i*unitR,largestR-i*unitR,PI,TWO_PI,CHORD);
}
if (i%2 == 1){
//fill(30,30,129);
fill("white");
arc(cenX,cenY,largestR-i*unitR,largestR-i*unitR,PI,TWO_PI,CHORD);
}
}
}
function draw() {
noLoop();
//draw spiral pattern
var intervS = width/30;
var spiralSize = width/60;
for (var i=0; i<20; i++){
lockSpiral((i+1)*intervS+i*spiralSize-5,height/2,5,13,2.5);
}
for (var i=0; i<10;i++){
lockSpiral((i+1)*intervS*2+i*spiralSize*2-10,height/2+50,10,13,4);
}
for (var i=0; i<20;i++){
lockSpiral((i+1)*intervS+i*spiralSize-5,height/2+100,5,13,2.5);
}
for (var i=0; i<20; i++){
lockSpiral((i+1)*intervS+i*spiralSize-5,height/4+15,5,13,2.5);
}
for (var i=0; i<20; i++){
lockSpiral((i+1)*intervS+i*spiralSize-5,50,5,13,2.5);
}
//draw wave pattern
var intervC = width/60;
var arcSizeS = 40;
var arcSizeB = 60;
for (var i=0; i<13; i++){
noStroke();
cloud((i+1)*intervC+i*arcSizeS+arcSizeS/3,height,50,7,8);
}
for (var i=0; i<13; i++){
noStroke();
cloud((i+1)*intervC+(i+1)*arcSizeS,height,50,7,8);
}
for (var i=0; i<10; i++){
noStroke();
cloud((i+1)*intervC+i*arcSizeB+arcSizeB/3,height/2-20,60,9,9);
}
for (var i=0; i<10; i++){
noStroke();
cloud((i+1)*intervC+(i+1)*arcSizeB,height/2-20,60,9,9);
}
push();
for (var i=0; i<26; i++){
translate((i+1)*intervC+(i+1)*arcSizeS,height*3/4);
rotate(PI);
cloud(0,0,60,9,9);
}
pop();
push();
for (var i=0; i<26; i++){
translate((i+1)*intervC+i*arcSizeS+arcSizeS/3,height*3/4);
rotate(PI);
cloud(0,0,60,9,9);
}
pop();
//draw linear pattern
stroke(30,30,129);
strokeCap(SQUARE);
strokeWeight(5);
line(0,height*4/5+18,width*2/3,height*4/5+18);
line(width*2/3+15,height*4/5+18,width,height*4/5+18);
strokeWeight(30);
line(0,height*4/5+40,width*2/3,height*4/5+40);
line(width*2/3+15,height*4/5+40,width,height*4/5+40);
strokeWeight(3);
line(0,height*12/13, width*2/3,height*12/13);
line(width*2/3+15,height*12/13, width,height*12/13);
strokeWeight(10);
line(0,height/3,width/3,height/3);
line(width/3+10,height/3,width,height/3);
strokeWeight(40);
line(0,height/5-5,width/3,height/5-5);
line(width/3+10,height/5-5,width,height/5-5);
strokeWeight(3);
line(0,10, width*2/3,10);
line(width*2/3+15,10, width,10);
strokeWeight(8);
line(0,20, width*2/3,20);
line(width*2/3+15,20, width,20);
}

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)