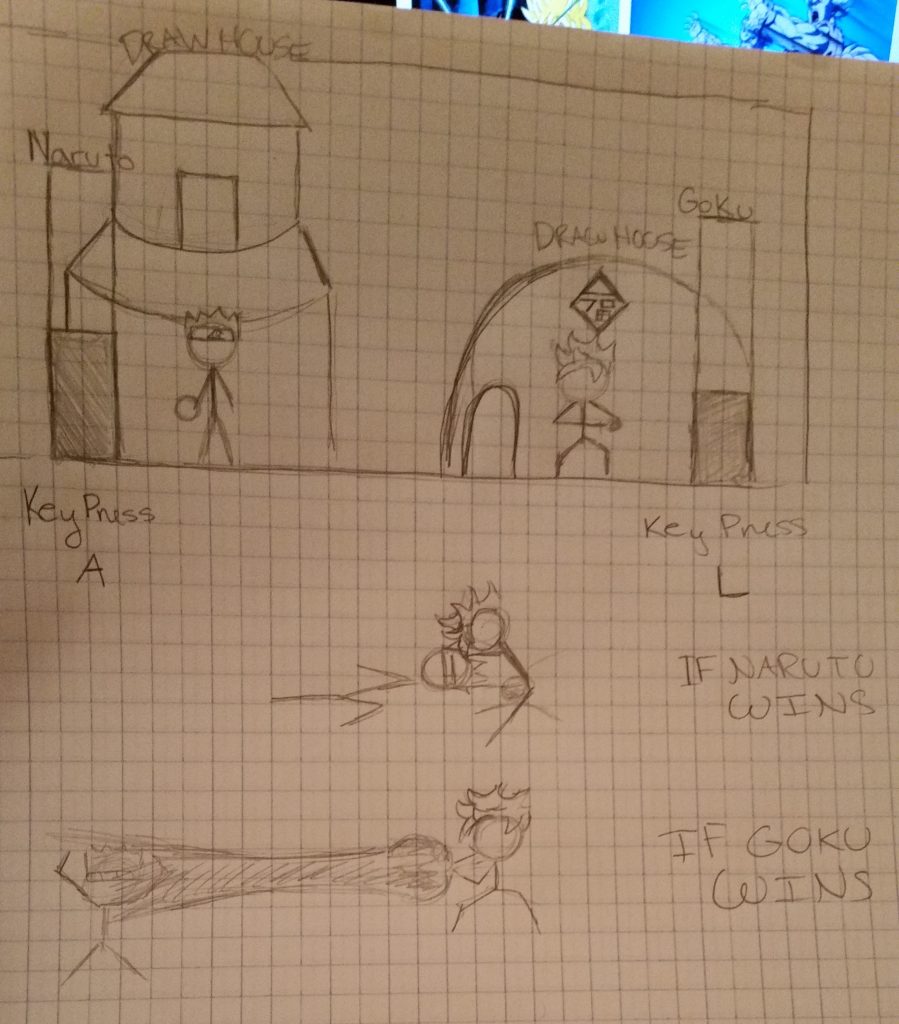
A project that I really found interesting and that pertained to project is one by Bjork Digital. The project is very short but consists of a man moving around and colors, lights, and animations are moving around and seem to react to the way that he moves. The reason why it relates is because initially I was going to include a camera in my project that reads the positioning of your hands based on the lighting. So instead of pressing a key on a keyboard to make the bars rise to the top, you could kind of raise them to the top by yourself like the text rain letter project. The other project that I found interesitng and that pertained to my project was Masaki Fujihata. This project was supposed to take a camera and focus on a specific object until a video came to life with the object that you were focusing on. Going back to my want of using a camera in my project, this could be a really cool interaction between the characters I am using and the person who is playing the game. Unfortunately I do not believe that I can recreate anything that this project has demonstrated.
Björk
James Merry
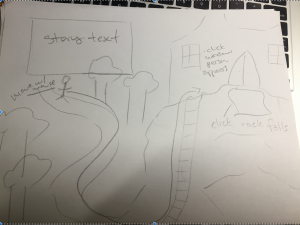
●ProjectPlanning / Produce and Production
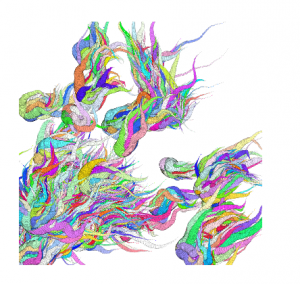
Dentsu Lab Tokyo
Creator: Daito Manabe
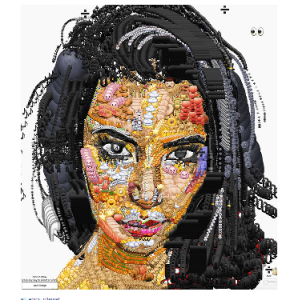
Creator: Masaki Fujihata
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)