/*Emma Shi
Section B
eyshi@andrew.cmu.edu
Faces Project 1
*/
function setup() {
createCanvas(600, 600);
background(239, 216, 219);
}
function draw() {
fill(0);
beginShape();
curveVertex(200,100);
curveVertex(300, 90);
curveVertex(400, 100);
endShape();
fill(226, 195, 180);
noStroke();
ellipse(300, 260, 250, 300);//face
fill(226, 195, 180);
noStroke();
rect(270, 350, 60, 140);//neck
fill(255, 255, 255);
ellipse(356, 238, 40, 40);//right eye
fill(255, 255, 255);
ellipse(256, 238, 40, 40);//left eye
noFill();
stroke(42, 21, 0);
strokeWeight(3);
arc(229, 200, 90, 1, 0, HALF_PI);//left eyebrow
noFill();
stroke(42, 21, 0);
strokeWeight(3);
arc(333, 200, 90, 1, 0, HALF_PI);//right eyebrow
noFill();
stroke(25, 18, 8);
strokeWeight(6);
arc(300, 280, 260, 358, 84.88, 201, HALF_PI);//hair outline
noFill();
strokeWeight(6);
arc(300, 300, 260, 358, 84.88, 201, HALF_PI);//hair outline
noFill();
strokeWeight(6);
arc(300, 290, 260, 358, 84.88, 201, HALF_PI);//hair outline
noFill();
strokeWeight(6);
arc(300, 295, 260, 358, 84.88, 201, HALF_PI);//hair outline
noFill();
strokeWeight(6);
arc(300, 285, 260, 358, 84.88, 201, HALF_PI);//hair outline
noFill();
strokeWeight(3);
arc(356, 238, 44, 45, 380, 50, HALF_PI);//right eye liner
noFill();
strokeWeight(3);
arc(256, 238, 44, 45, 380, 50, HALF_PI);//left eye liner
noStroke();
fill(0);
ellipse(266, 239, 20, 20);//right eye pupil
fill(0);
ellipse(366, 239, 20, 20);//left eye pupil
fill(285, 285, 285);
ellipse(266, 239, 5, 5);//right eye pupil light
fill(285, 285, 285);
ellipse(366, 239, 5, 5);//left eye pupil light
noStroke();
fill(230, 160, 138);
ellipse(300, 300, 40, 20);//nose
fill(245, 173, 199);
ellipse(242, 296, 50, 40);//left cheek
fill(245, 173, 199);
ellipse(362, 296, 50, 40);//right cheek
fill(226, 195, 180);
ellipse(174, 280, 24, 60);//left ear
fill(230, 180, 128);
ellipse(174, 280, 14, 40);//left inner ear
fill(285);
ellipse(174, 300, 14, 14);//left earring
fill(226, 195, 180);
ellipse(425, 280, 24, 60);//right ear
fill(230, 180, 128);
ellipse(425, 280, 14, 40);//right inner ear
fill(285);
ellipse(425, 300, 14, 14);//right earring
fill(25, 18, 8);
ellipse(300, 70, 80, 80);//hair bun
fill(285)
stroke(241, 95, 140);
strokeWeight(4);
arc(300, 340, 70, 70, 0, PI, CHORD);//teeth
}
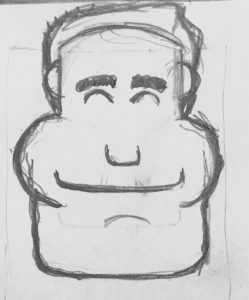
To create this image, I used simple graphic elements such as ellipses, rectangles, and arcs. The earrings were just some extra (yet very simple) bedazzling.
This project helped me learn some of the most basic elements of sketching using p5.js, and I hope to use this as a starting point to be able to create more complex sketches throughout this course.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)