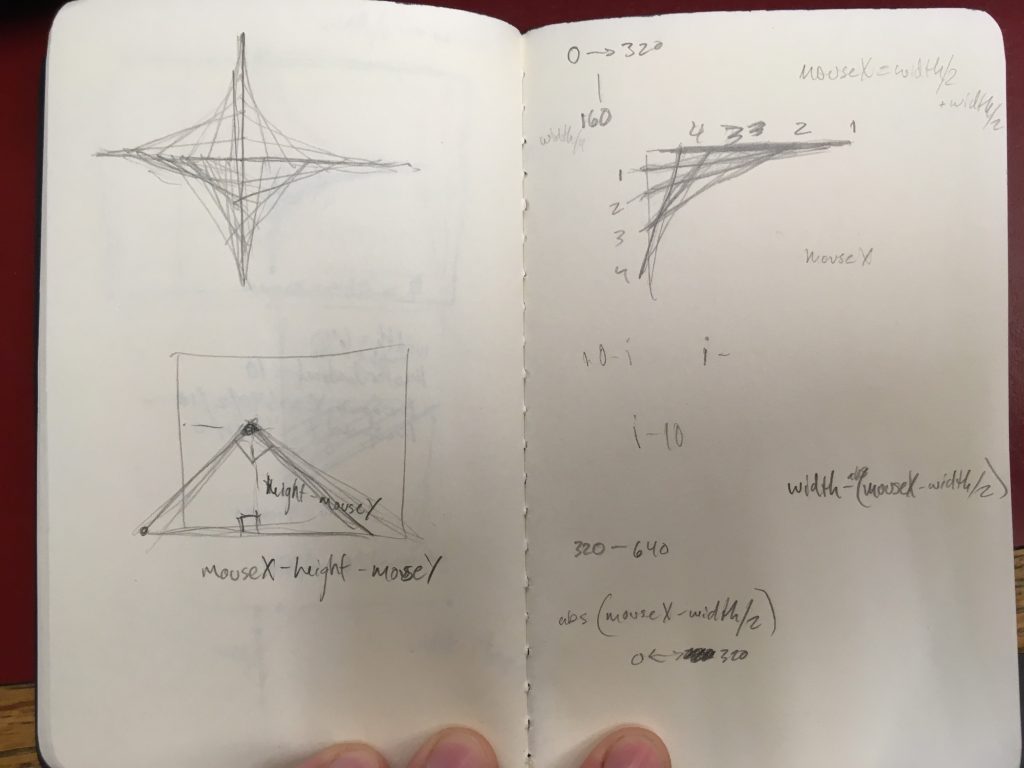
While working on this project, I had a lot of trouble figuring out what the boundaries and positions of my shapes would be and which actions should they do. With a couple of restarts, I finally decided what my art would look like and I am very happy with the result. It took me a little bit but I got it done!
//Seth Henry
//Section B 10:30 Tuesday
//sehenry@andrew.cmu.edu
//Assignment- Dynamic Drawing
var cirDiam = 200
var sqLength = 200
var B = 100
var sizeR = 60
var sizeE =60
function setup() {
createCanvas(640, 480);
text("p5.js vers 0.5.2 test.", 10, 15);
}
function draw() {
colR = map(mouseX, 0, width, 0, 100); //sliding left and right will change background from black to blue
colG = map(mouseX, 0, width, 20, 150);
colB = map(mouseX, 0, width, 10, 200);
background(colR, colG, colB);
if (mouseX > width/2) { //if mouse is on the right half of the screen, an ellipse will apear
fill(B);
ellipse(width/2, height/2, cirDiam, cirDiam);
}
if (mouseX < width/2){ //if mouse is on the left half of the screen, a rect will appear
fill(B);
rectMode(CENTER);
rect(width/2, height/2, sqLength, sqLength);
}
push(); //small circle spinning clockwise
fill(random(0,255));
rotate(millis()/1000);
ellipse(160, 360, sizeE, sizeE);
pop();
push(); //small circle spinning counterclockwise
fill(random(0,255));
rotate(-millis()/1000);
ellipse(480, 360, sizeE, sizeE);
pop();
var oppositeX = width-mouseX //Similar to old project (Allows circles and rectangles to be placed opposite of one another)
var oppositeY = height -mouseY
fill(255); //opposite X rectangle
rect(mouseX, height/2, sizeR, sizeR);
fill(0); //opposite X ellipse
ellipse(oppositeX, height/2, sizeE, sizeE);
fill(255); //opposite Y rectangle
rect(width/2, mouseY, sizeR, sizeR);
fill(0); //opposite Y ellipse
ellipse(width/2, oppositeY, sizeE, sizeE);
textAlign(CENTER); //allows my name to follow the mouse and grow or shrink depending on placement
textStyle(BOLD);
textSize(mouseY-mouseX);
text("SethHenry", mouseX, mouseY);
push(); //rotates the rectangle found in the middle
fill(B);
translate(width/2, height/2);
rotate(radians((mouseX/2)%180));
rect(0,0, 50, 50);
pop();
}
function mousePressed() { //if mouse is pressed...
if (dist(mouseX, mouseY, width/2, height/2) < 100 ) {
B=random(0,255); //the color of the non spinning circles and the rectangles will change color
sizeR=random(10,100); // the size of the opposite rectangle will change size
sizeE=random(10,100); // the size of the opposite ellipse will change color
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)