//Yugyeong Lee
//Secton A 9:00 AM
//yugyeonl@andrew.cmu.edu
//proeject-02
var faceWidth = 150;
var faceHeight = 175;
var eyeSize = 15;
var noseWidth = 15;
var noseHeight = 10;
var blushSize = 15
var mouthWidth = 60;
var mouthHeight = 40;
var color = 155;
var hairLength = 175;
var hairangle = 60;
var hairDecorationType = 'ribbon';
function setup() {
createCanvas(480, 640);
}
function draw() {
//Background
noStroke();
fill(249, color, 138);
rect(0, 0 , width, height / 4);
rect(0, 320 , width, height / 4);
fill(249, color, 18);
rect(0, 160 , width, height / 4);
rect(0, 480 , width, height / 4);
fill(255);
ellipse(width / 2, height / 2 - 15, 300, 300);
//Hair
noStroke();
fill(109, 93, 74);
ellipseMode(CENTER);
ellipse(240, 285, 200, 200);
rect(140.5, 215, 199, hairLength, hairangle);
//Face
noStroke();
fill(242, 214, 180);
ellipseMode(CENTER);
ellipse(width / 2, height / 2 - 10, faceWidth, faceHeight);
//Blush
var blushLX = width / 2 - faceWidth * 0.35
var blushRX = width / 2 + faceWidth * 0.35
fill(247, 186, 215);
ellipse(blushLX, height / 2 + faceHeight * 0.15, blushSize * 1.15, blushSize);
ellipse(blushRX, height / 2 + faceHeight * 0.15, blushSize * 1.15, blushSize);
//Hair (bangs)
fill(109, 93, 74);
rect(160, 220, 160, 85, 30);
fill(242, 214, 180); //Part of Face
triangle(195, 310, 210, 270, 215, 310);
//Eyes
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill(68, 45, 18);
ellipse(eyeLX, height / 2 + faceHeight * 0.05, eyeSize, eyeSize * 1.15);
ellipse(eyeRX, height / 2 + faceHeight * 0.05, eyeSize, eyeSize * 1.15);
//Nose
var noseX = width / 2
var noseY = height / 2 + faceHeight * 0.125
stroke(153, 116, 81);
strokeWeight(4);
noFill();
arc(noseX, noseY, noseWidth, noseHeight, PI, TWO_PI);
//Mouth
fill (222, 86, 88);
noStroke();
arc(width / 2, height / 2 + faceHeight * .2, mouthWidth, mouthHeight, TWO_PI, PI);
//Hair Decoration
hairDecoration();
}
function hairDecoration() {
if (hairDecorationType == 'ribbon') {
ribbon();
}
else if (hairDecorationType == 'hairBand') {
hairBand();
}
}
function ribbon() {
//Ribbon
fill(236, 39, 86);
triangle(290, 255, 260, 240, 260, 270);
triangle(290, 255, 320, 240, 320, 270);
}
function hairBand() {
//Hair Band
stroke(254, color, 22);
strokeWeight(8)
noFill();
arc(width / 2, height / 2, 200, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
}
function mousePressed() {
color = random(0, 255);
eyeSize = random(15, 25);
noseWidth = random(10, 17);
noseHeight = random(5, 10);
blushSize = random(10, 20);
mouthWidth = random(20, 60);
mouthHeight = random(40, 50);
hairLength = random(175, 225);
hairangle = random(50, 100);
hairDecorationType = random(['ribbon', 'hairBand']);
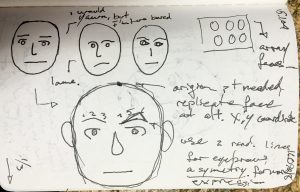
}For this project, I focused on creating a bright, colorful mood playing around with different facial expression as well as warmed-toned colors.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)