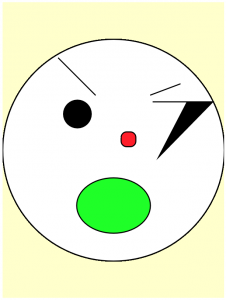
While completing this project, I wanted to grasp the features of myself that I believe make me stand out. I have a high top fade that shows a lot of my hair and I have big lips, so I wanted to make my mouth large. I wanted to add an ear into my portrait but I had a very hard time making it look realistic so I just accepted that half a circle would do for now! When I post this picture to my blog, some of the lines on my eyes and my nose become thicker than what they were originally and I don’t know why but I still think the picture looks good for one of the first projects!
-Seth Henry
Section B
Assignment-Self Portrait
sketch
//Seth Henry
//Section B (Tuesdays 10:30)
//sehenry@andrew.cmu.edu
//Assignment-01
function setup() {
createCanvas(500, 500);
}
function draw() {
background(121, 202, 237);
fill(50);
rect(120, 30, 260, 220);
fill(232, 83, 37);
ellipse(250, 600, 530, 420);
fill(212, 178, 144);
triangle(172, 400, 250, 450, 328, 400);
fill(212, 178, 144);
ellipse(250, 250, 300, 350);
fill(255, 255, 255);
ellipse(200, 200, 40, 40);
fill(255, 255, 255);
ellipse(300, 200, 40, 40);
line(240, 215, 225, 230);
line(225, 230, 250, 230);
line(240, 215, 240, 200);
fill(122, 81, 4);
ellipse(200, 200, 20, 20);
fill(122, 81, 4);
ellipse(300, 200, 20, 20);
strokeWeight(10);
point(200, 200);
fill(240, 113, 185);
strokeWeight(10);
point(300, 200);
fill(50, 30, 30);
line(180, 140, 230, 140);
line(300, 160, 350, 160);
fill(212, 178, 144);
strokeWeight(2);
arc(365, 250, 80, 60, 5, 1.142, PI+QUARTER_PI, CHORD);
fill(255, 255, 255);
strokeWeight(5);
arc(220, 300, 140, 140, 0, PI, CHORD);
strokeWeight(5);
line(215, 400, 215, 420);
line(230, 405, 230, 425);
line(245, 410, 245, 430);
strokeWeight(2);
line(160, 330, 280, 330);
strokeWeight(2);
line(190, 300, 190, 360);
line(220, 300, 220, 370);
line(250, 300, 250, 360);
line(160, 280, 210, 280);
line(230, 280, 280, 280);
}

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)