sketch
//elephant
var LeftEarW = 110;
var LeftEarH = 150;
var RightEarW = 70;
var RightEarH = 100;
//heights of mountains
var mh1 = 150;
var mh2 = 230;
var mh3 = 260;
var mh4 = 300;
var mh5 = 200;
var Y = 300; // y coordinate of snow
var R = 229;
var G = 247;
var B = 224;
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw() {
background(R, G, B);
//skycolor change
if (mouseX > 0 & mouseX < width){
R = 229 - mouseX/20;
G = 247 - mouseX/50;
B = 224 + mouseX/20;
}
//mountains
//mountains decrease
if (mouseX < width/2){
mh1 ++;
mh2 ++;
mh3 ++;
mh4 ++;
mh5 ++;
}
//mountain stop decreasing
if (mh1 > 250){
mh1 = 250;
}
if (mh2 > 330){
mh2 = 330;
}
if (mh3 > 360){
mh3 = 360;
}
if (mh4 > 400){
mh4 = 400;
}
if (mh5 > 300){
mh5 = 300;
}
//mountains increase
if (mouseX > width/2){
mh1 --;
mh2 --;
mh3 --;
mh4 --;
mh5 --;
}
//mountains stop increasing
if (mh1 < 150){
mh1 = 150;
}
if (mh2 < 230){
mh2 = 230;
}
if (mh3 < 260){
mh3 = 260;
}
if (mh4 < 300){
mh4 = 300;
}
if (mh5 < 200){
mh5 = 200;
}
//mountains
noStroke();
fill(185, 230, 191);
triangle(400, height, 700, height, 530, mh1);
fill(164, 201, 169);
triangle(300, height, 700, height, 470, mh2);
fill(97, 147, 147);
triangle(300, height, 400, height, 350, mh3);
triangle(450, height, 580, height, 520, mh4);
fill(62, 109, 92);
triangle(360, height, 500, height, 430, mh5);
//sun turns to moon
fill(255, 255, 238);
ellipse(mouseX, 90, 70, 70);
if (mouseX > width/2){
var offset = map(mouseX, 0, width, 100, 0); //offset of the ellipse to make moon
fill(R, G, B);
ellipse(mouseX - offset, 90, 70, 70);
}
//snow
if (mouseX > width/2){
Y ++;
if (Y > 400){
Y = 400;
}
} else {
Y = 300;
}
fill(255, 255, 238);
ellipse(350, Y, 10, 10);
ellipse(390, Y + 20, 10, 10);
ellipse(450, Y - 30, 10, 10);
ellipse(500, Y + 40, 10, 10);
ellipse(530, Y + 20, 10, 10);
ellipse(600, Y - 50, 10, 10);
//elephant
//body
push();
translate(-150, 130);
noStroke();
fill(210);
beginShape();
curveVertex(200, 250);
curveVertex(220, 260);
curveVertex(175, 330);
curveVertex(165, 400);
curveVertex(300, 400);
curveVertex(330, 240);
curveVertex(350, 240);
endShape();
pop();
push();
translate(-150, 130);
var angle = map(mouseX, 0, width, 0, 5);
rotate(angle);
if (mouseX > 640){
mouseX = 640;
}
//right ear
push();
rotate(10);
noStroke();
fill(210);
ellipse(270, 120, RightEarW, RightEarH);
fill(252, 225, 225);
ellipse(270, 120, RightEarW/1.5, RightEarH/1.5); //inner ear
pop();
//Left ear
noStroke();
fill(210);
ellipse(220, 210, LeftEarW, LeftEarH);
fill(252, 225, 225);
ellipse(220, 210, LeftEarW/1.5, LeftEarH/1.5); //inner ear
//face
noStroke();
fill(210);
ellipse(300, 220, 150, 150);
//eye
fill(50, 32, 32);
ellipse(345, 220, 10, 10);
//cheek
fill(232, 200, 200);
ellipse(330, 250, 35, 20);
//nose
fill(210);
beginShape();
curveVertex(350, 200);
curveVertex(355, 190);
curveVertex(375, 180);
curveVertex(425, 130);
curveVertex(420, 145);
curveVertex(420, 175);
curveVertex(400, 195);
curveVertex(390, 220);
curveVertex(365, 255);
curveVertex(365, 260);
endShape();
fill(255, 255, 238);
ellipse(450, 150, 10, 10);
ellipse(470, 110, 10, 10);
pop();
}
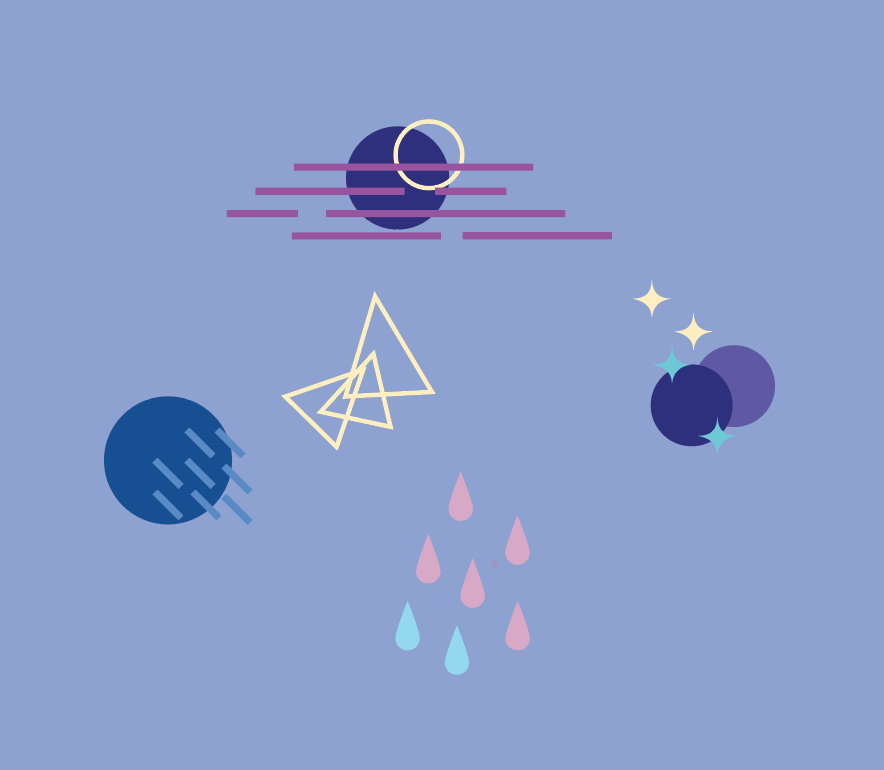
In this project, I try to depict the change from day to night. The background color, the sun and moon, the snow, and the elephant’s head all changes with mouseX. I also use map function to set limit for the change.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)