var dx = 2;
var dy = 2;
var dx1 = 2;
var dy1 = 2;
var dx2 = 2;
var dy2 = 2;
var dx3 = 2;
var dy3 = 2;
var dx4 = 2;
var dy4 = 2;
var px1;
var py1;
var py2;
var px2;
var py3;
var px3;
var py4;
var px4;
var py5;
var px5;
var py6;
var px6;
var py7;
var px7;
var py8;
var px8;
function preload(){
var portraitURL = "https://i.imgur.com/voTtRT8.jpg";
underlyingImage = loadImage(portraitURL);//load image
}
function setup() {
createCanvas(480, 480);
background(220);
underlyingImage.loadPixels();
frameRate(20);
}
function draw() {
//draw balls in eight directions
makeBall1();
makeBall2();
makeBall3();
makeBall4();
makeBall5();
makeBall6();
makeBall7();
makeBall8();
}
function mousePressed() {
//update the loaction to draw balls
px1 = mouseX;
py1 = mouseY;
px2 = mouseX;
py2 = mouseY;
px3 = mouseX;
py3 = mouseY;
px4 = mouseX;
py4 = mouseY;
px5 = mouseX;
py5 = mouseY;
px6 = mouseX;
py6 = mouseY;
px7 = mouseX;
py7 = mouseY;
px8 = mouseX;
py8 = mouseY;
}
function makeBall1(){
var ix = constrain(px1, 0, width-1);
var iy = constrain(py1, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);//get the color at that pixel
//keeping drawing balls along its motion
px1 += dx1;
py1 += dy1;
noStroke();
fill(theColorAtLocationXY);
ellipse(px1, py1, 6, 6);
if (px1 >= width || px1 <= 0) {//bounces off right and left
dx1 = -dx1;
}
if (py1 >= height || py1 <= 0) {//bounces off top and bottom
dy1 = -dy1;
}
}
function makeBall2(){
var ix = constrain(px2, 0, width-1);
var iy = constrain(py2, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
px2 -= dx2;
py2 -= dy2;
noStroke();
fill(theColorAtLocationXY);
ellipse(px2, py2, 6, 6);
if (px2 >= width || px2 <= 0) {//bounces off right and left
dx2 = -dx2;
}
if (py2 >= height || py2 <= 0) {//bounces off top and bottom
dy2 = -dy2;
}
}
function makeBall3(){
var ix = constrain(px3, 0, width-1);
var iy = constrain(py3, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
px3 += dx3;
py3 -= dy3;
noStroke();
fill(theColorAtLocationXY);
ellipse(px3, py3, 6, 6);
if (px3 >= width || px3 <= 0) {//bounces off right and left
dx3 = -dx3;
}
if (py3 >= height || py3 <= 0) {//bounces off top and bottom
dy3 = -dy3;
}
}
function makeBall4(){
var ix = constrain(px4, 0, width-1);
var iy = constrain(py4, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
px4 -= dx4;
py4 += dy4;
noStroke();
fill(theColorAtLocationXY);
ellipse(px4, py4, 6, 6);
if (px4 >= width || px4 <= 0) {//bounces off right and left
dx4 = -dx4;
}
if (py4 >= height || py4 <= 0) {//bounces off top and bottom
dy4 = -dy4;
}
}
function makeBall5(){
var ix = constrain(px5, 0, width-1);
var iy = constrain(py5, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
px5 += dx;
noStroke();
fill(theColorAtLocationXY);
ellipse(px5, py5, 6, 6);
}
function makeBall6(){
var ix = constrain(px6, 0, width-1);
var iy = constrain(py6, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
px6 -= dx;
noStroke();
fill(theColorAtLocationXY);
ellipse(px6, py6, 6, 6);
}
function makeBall7(){
var ix = constrain(px7, 0, width-1);
var iy = constrain(py7, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
py7 -= dy;
noStroke();
fill(theColorAtLocationXY);
ellipse(px7, py7, 6, 6);
}
function makeBall8(){
var ix = constrain(px8, 0, width-1);
var iy = constrain(py8, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
py8 += dy;
noStroke();
fill(theColorAtLocationXY);
ellipse(px8, py8, 6, 6);
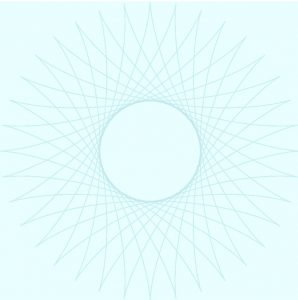
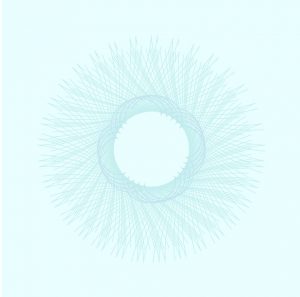
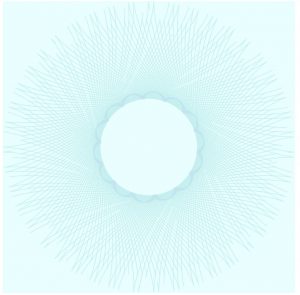
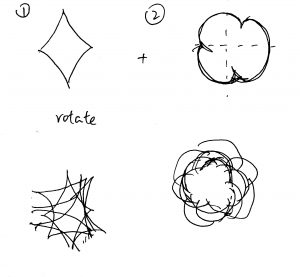
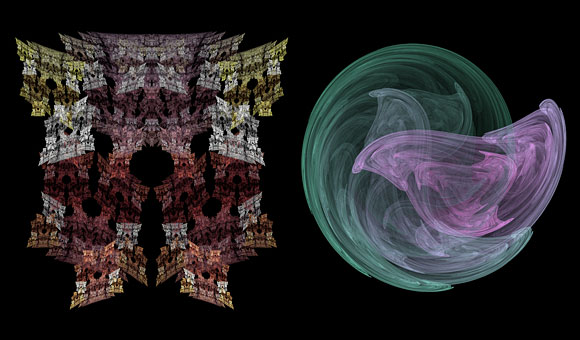
}For this project, I wanted to control the motion of the paint brush(where the points go). I thought of the motion of fireworks and decided to go with that. A firework would be made each time the user clicks on the screen. To make the drawing process easier, I made the balls bounce off the four edges of the canvas.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)