
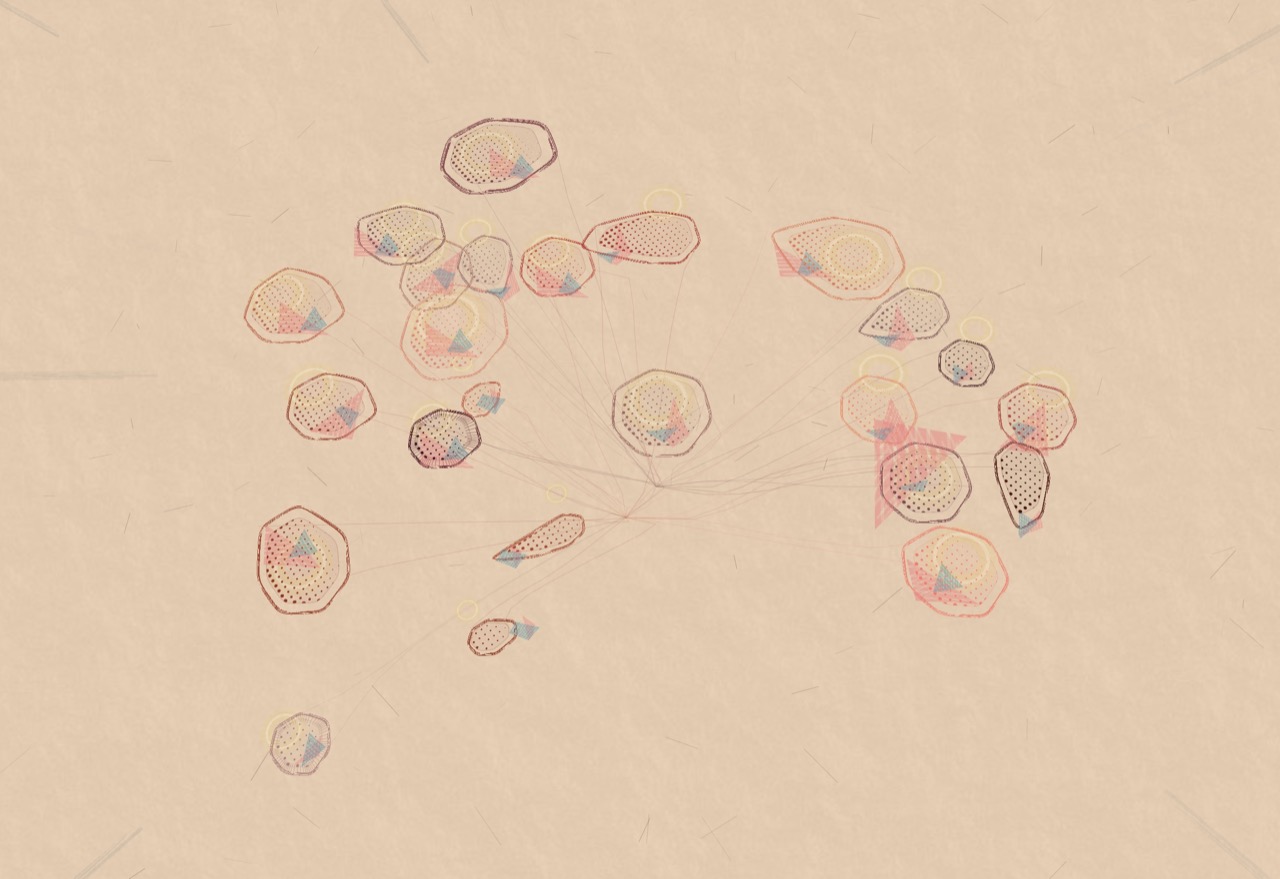
When looking for works to write about at the beginning of the semester, I stumbled upon this project, A Selfless Society by the RAT.systems team at Queen Mary University of London, which visualizes data from a naked mole-rat colony. The real time data is taken from the movement of the colony and rendered in an audio-visual animation. The project doesn’t experiment on the naked mole-rats and is purely for observation. The mole-rats have implanted passive integrated transponders that are sensed around the burrow to gather data on their movement and speed which is then used in the animation. The data gathered is being used to understand mole-rat social structure and is being put to other scientific uses. I find this project interesting because it integrates ecology, technology and art. The final result makes you wonder what each key animation means in relation to the actual happenings in the burrow.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)